Installation
- Download the optimizeform core .zip file from your Optimizeform account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
On This Page
Setup and Configuration
After activating Request a Quote plugin, you can see the “Request a Quote” in the WordPress admin menu. Under the Request a Quote menu you can see the following 4 sections,
- All Rules
- Add New Rule
- All Quotes
- Settings
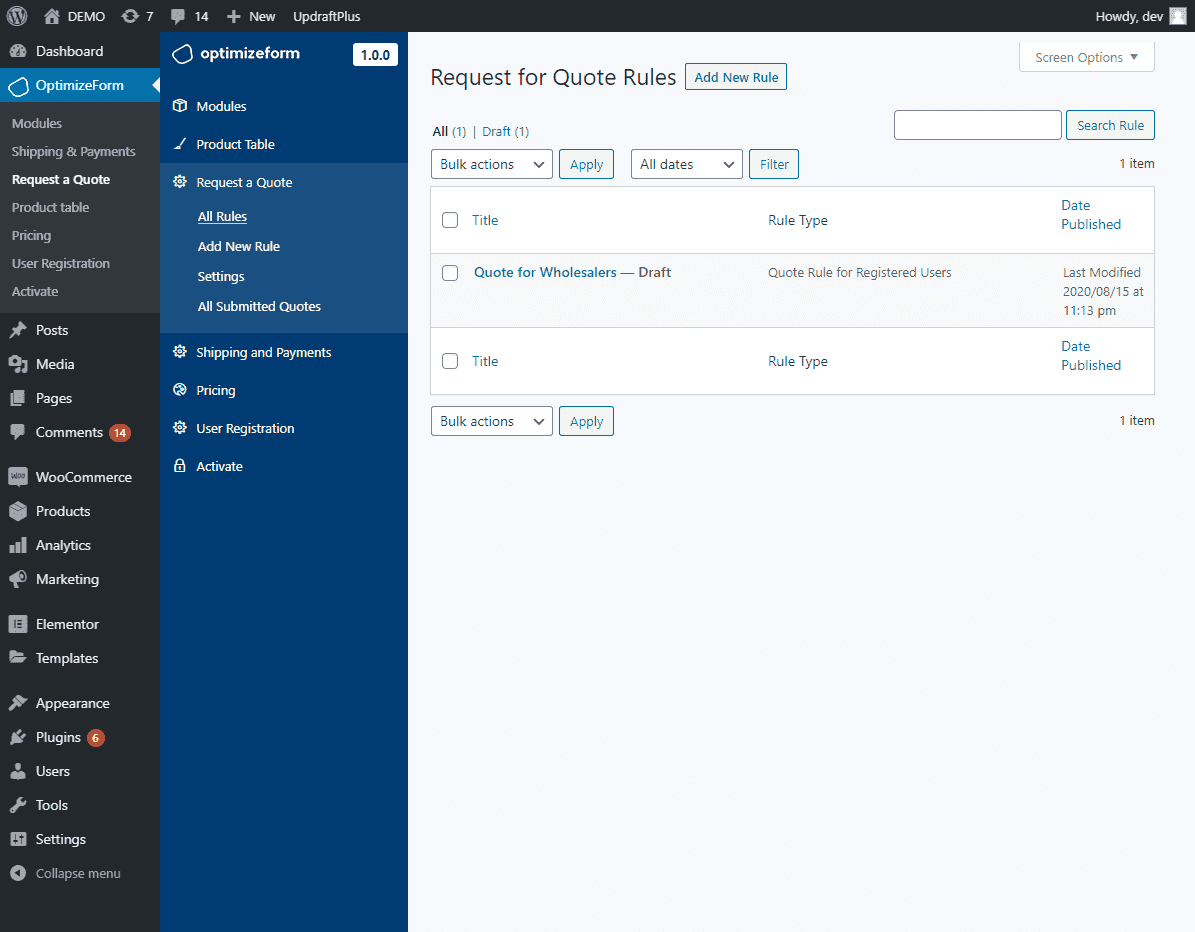
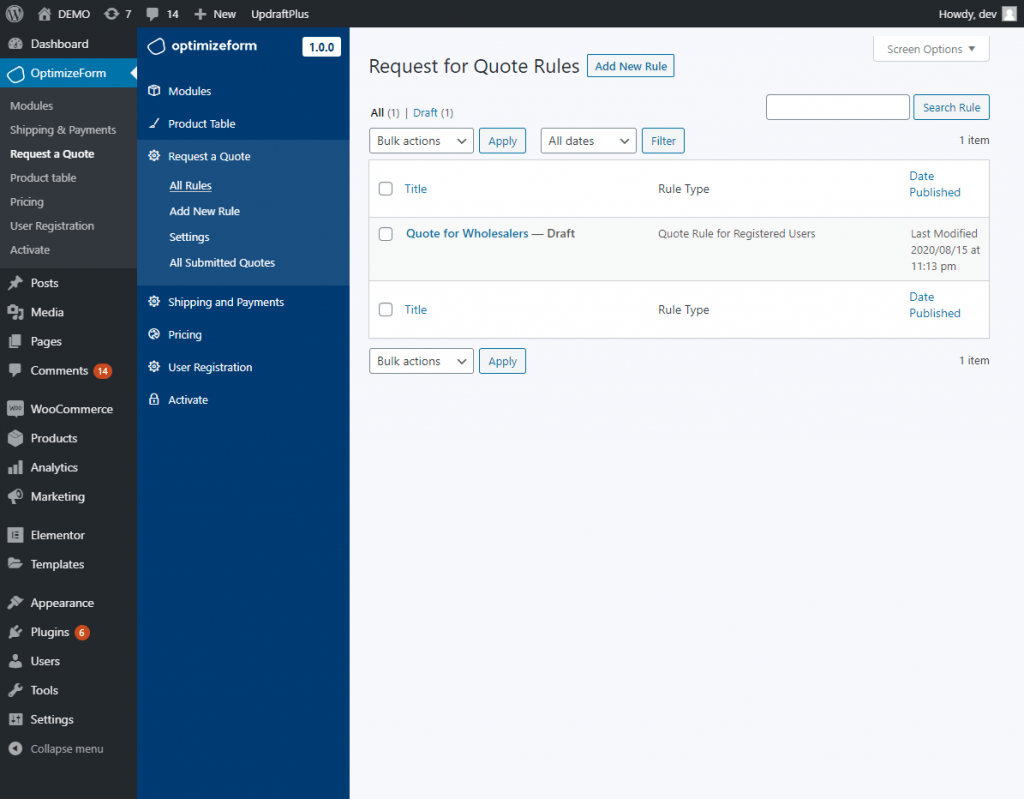
1- All Rules:
This section displays all active quote rules in a single grid. You can view, edit or delete any rule. You can create multiple rules to enable quote button for,
- Specific products & categories
- Guest & specific user roles
- or the combination of both

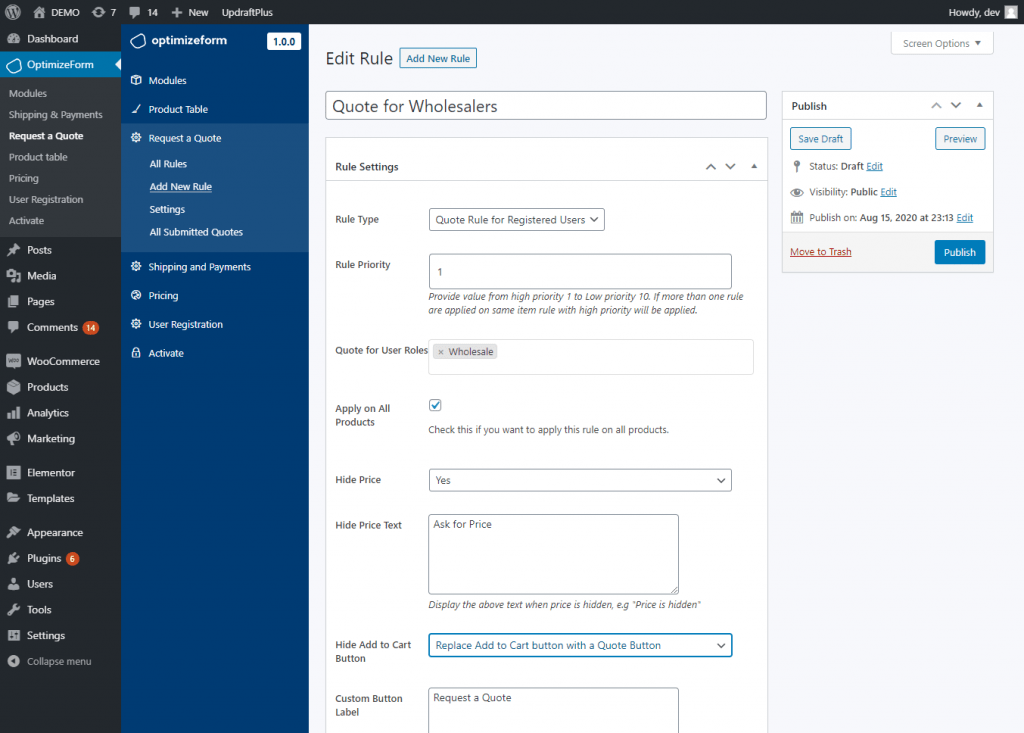
2- Add New Rule:
Click on “Add New Rule” to enable request-a-quote feature on the frontend. If you need to hide prices and show the quote button to both guests and registered users. You will need to create 2 different rules – one for registered users and one for guest users. While creating new rule you would be able to specify for which customers you want to apply the new rule. Registration(All or specific user roles) or guest users.
While creating a new rule you can configure the following settings,
- Rule Title: Provide a unique rule title for future reference.
- Rule Type: Choose to enable the quote button for guests or registered users.
- Rule Priority: In case of conflicting rules, you can set the priority to manage accordingly.
- Quote Rule for Selected Products: Here you can specify on which products the “Add to Quote” button should appear.
- Quote Rule for Selected Categories: Here you can specify for which categories the “Add to Quote” button should appear.
- Quote for User Roles: Here you can specify if you want to show the quote button to specific or all customer groups & user roles.
- Hide Price: You can hide the price of the products where the quote button is displayed.
- Hide Price Text: You can add any text to replace the price. Leave empty if you don’t want to show any custom text message.
- Hide Add to Cart button: Here you can specify if you want to keep the “Add to Cart” button but along with the quote button, or you want to replace “Add to Cart” with your new Quote button. This will only apply to the products you have selected above.
- Custom Button Label: You provide custom text for your new quote button.

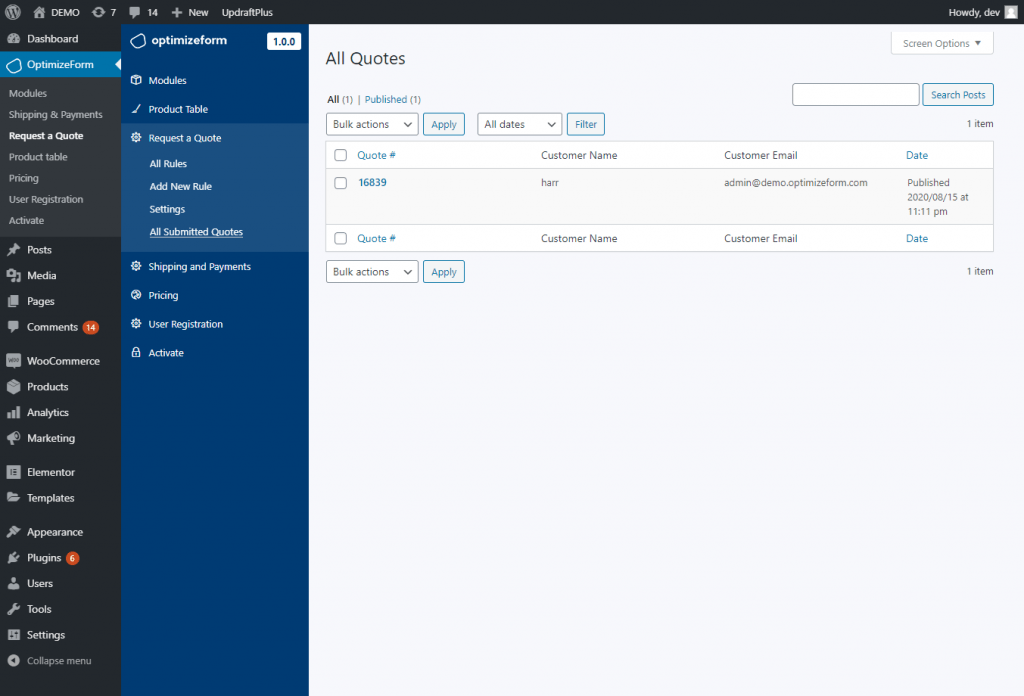
3- All Submitted Quotes:
This section display all quote requests submitted by your customers. You can click on any to view its details.

Quote Detail Page
The quote detail page shows the customer details, products, and their required quantity. These are the details that the customer has provided by filling the quote form.

4- Settings:
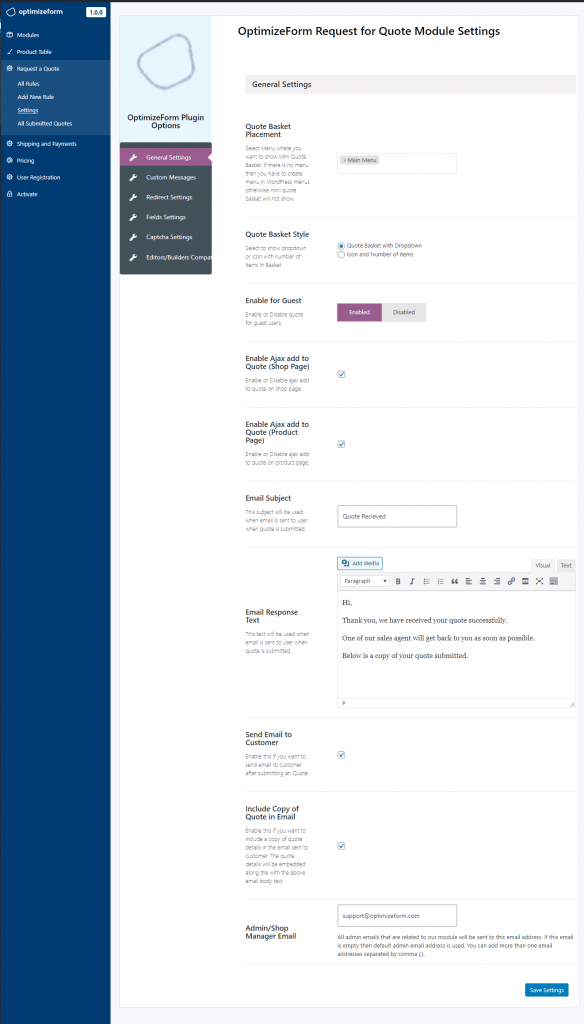
4a General Settings:
The general settings page enables you to personalize the global configurations of this plugin. In this section, you can customize the following options,
- Select the menu where the mini quote basket should be added (Option to add on multiple menus)
- Enable/Disable quote feature for quest users
- Customize the success message that appears after the successful submission of quote form.
- Customize automatic email subject & message that is sent after to customer after successful submission of quote form
- Add admin email address where the quote should be emailed, leave blank if you want to send it your default admin email

4b Customize Fields:
Navigate to “Request a Quote” and click on settings > fields’ settings. Here you can enable/disable fields, customize field title, sorting order and make them optional or mandatory.

4c Captcha:
To enable captcha, navigate to the captcha tab from the settings page. You can get your recaptcha keys from here.

4d Customize Error Messages:
You can customize the following messages,
- Successful submission of the quote form
- When a product is added to quote basket
- View quote basket link text

4e Redirect Settings:
- Automatically redirect users to quote cart page when product is added to quote basket (Or you can use ajax add to quote and keep the customer on the same page)
- Redirect the user to different URL on successful submission of quote form. (Or you can just show a custom message)

Elementor/Divi & Other Page Builders:
The page builder plugins sometimes remove the default Add to Cart hook and replaces it with a custom hook. In such cases, The add to cart and hide price feature does not work. In the latest version, we have added 3 alternate hooks that these page builders uses (frequently).
If you facing issues with showing the quote button or replace add to cart with the quote button, please try all these alternate hooks and retain what works for your website/theme.
You can access this from Request a quote > Settings > Editors/Builders Compatibility.