If you sell cereals using a WooCommerce store, you may want your customers to customize it and create their personalized cereal.
This article will guide you through the step-by-step process to create a ‘create my own cereal’ product in WooCommerce. After reading this tutorial, you can allow customers to personalize their cereal.
This will not only help you improve the customer experience but also help you increase sales and revenue for your online store.
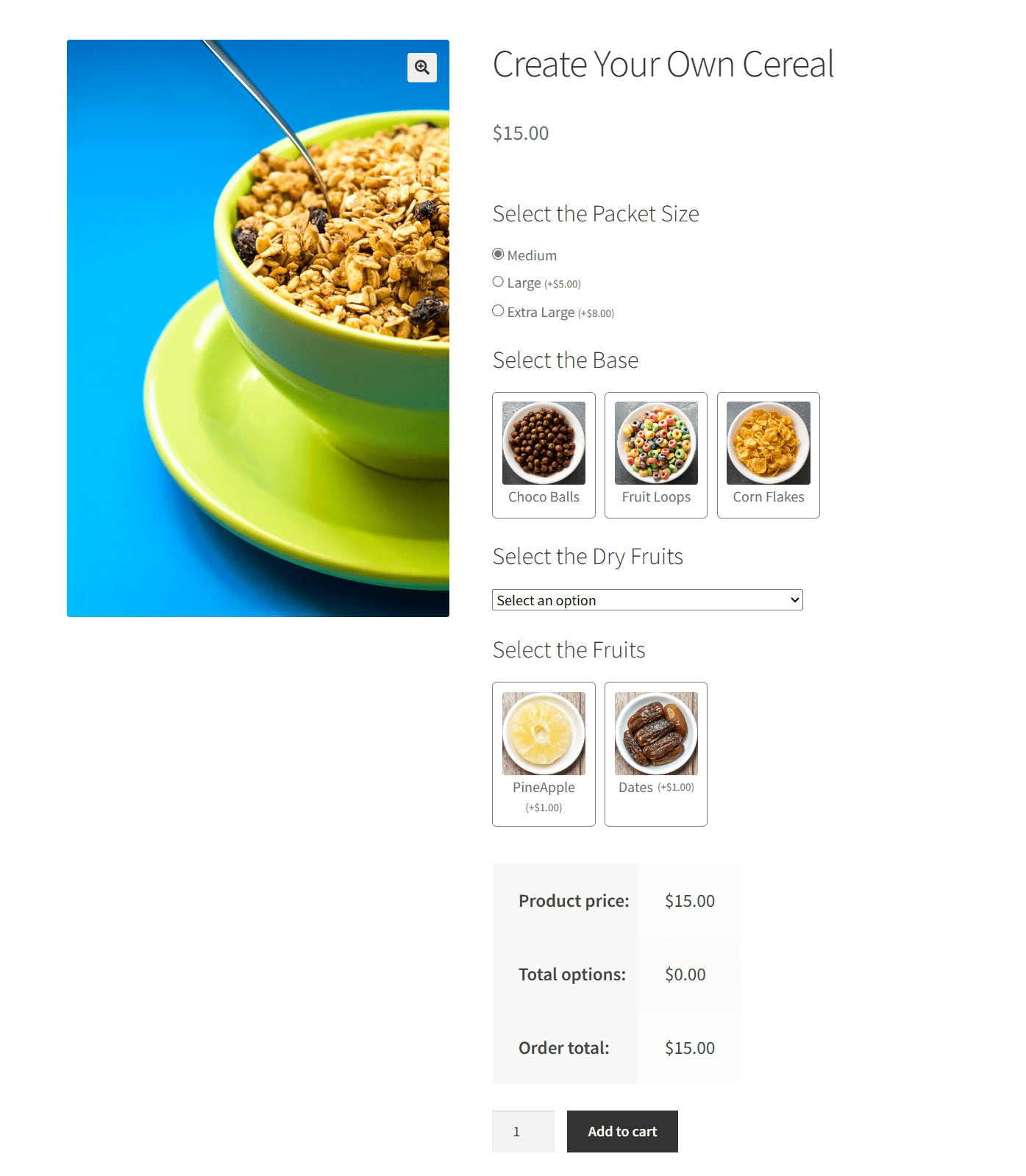
Preview
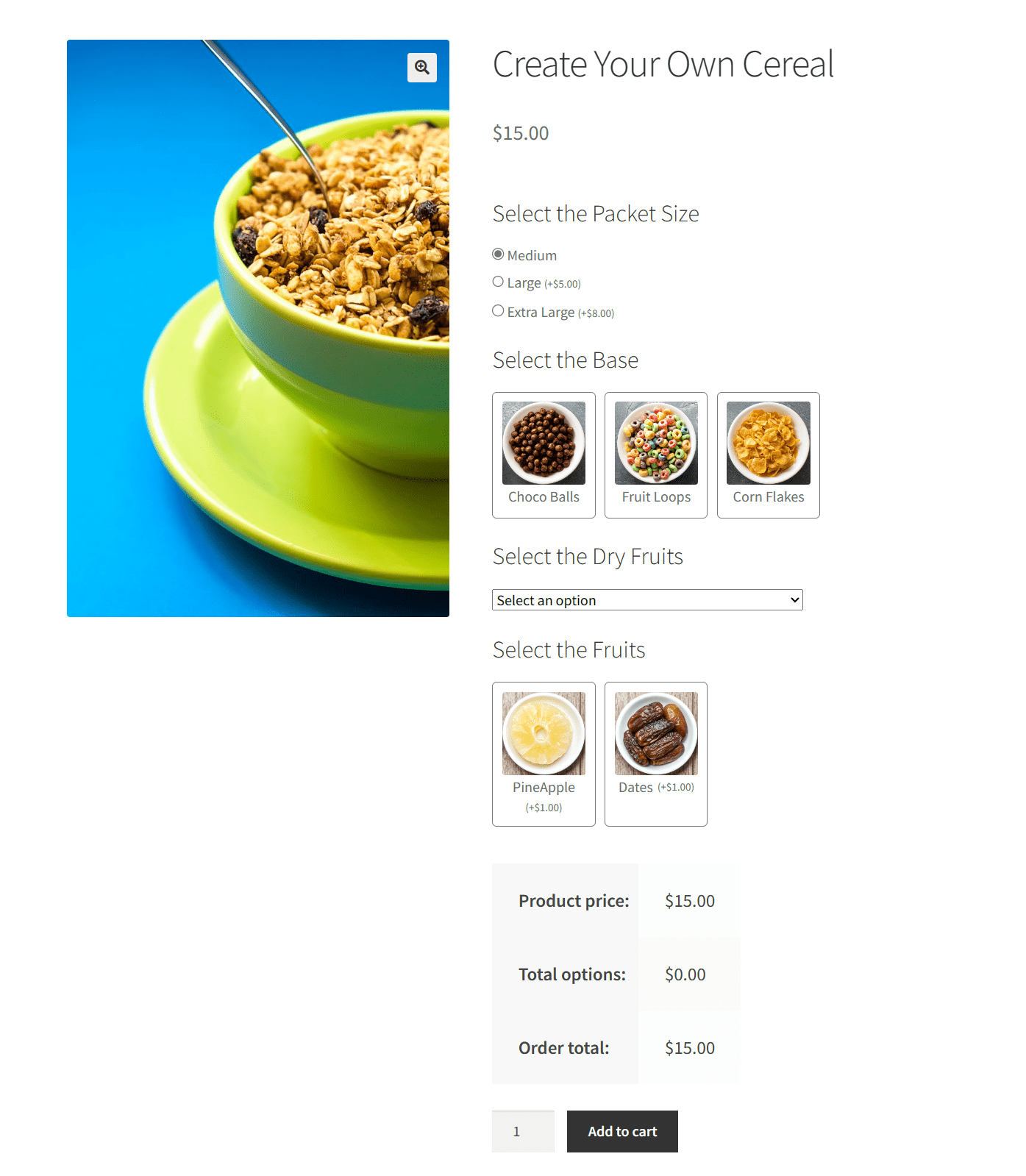
Here are the final results of what we’ll be building today.

Without any further ado, let’s jump straight into it.
How to Build the ‘Create My Own Cereal’ Product in WooCommerce?
I’ll use the YITH WooCommerce Product Add-Ons & Extra Options plugin to allow customers to create their cereal packets. The following is the step-by-step process to do so.
1. Install and Activate the YITH WooCommerce Product Add-Ons & Extra Options Plugin

First, you need to purchase the YITH WooCommerce Product Add-Ons & Extra Options plugin from the official store and download its zip file.
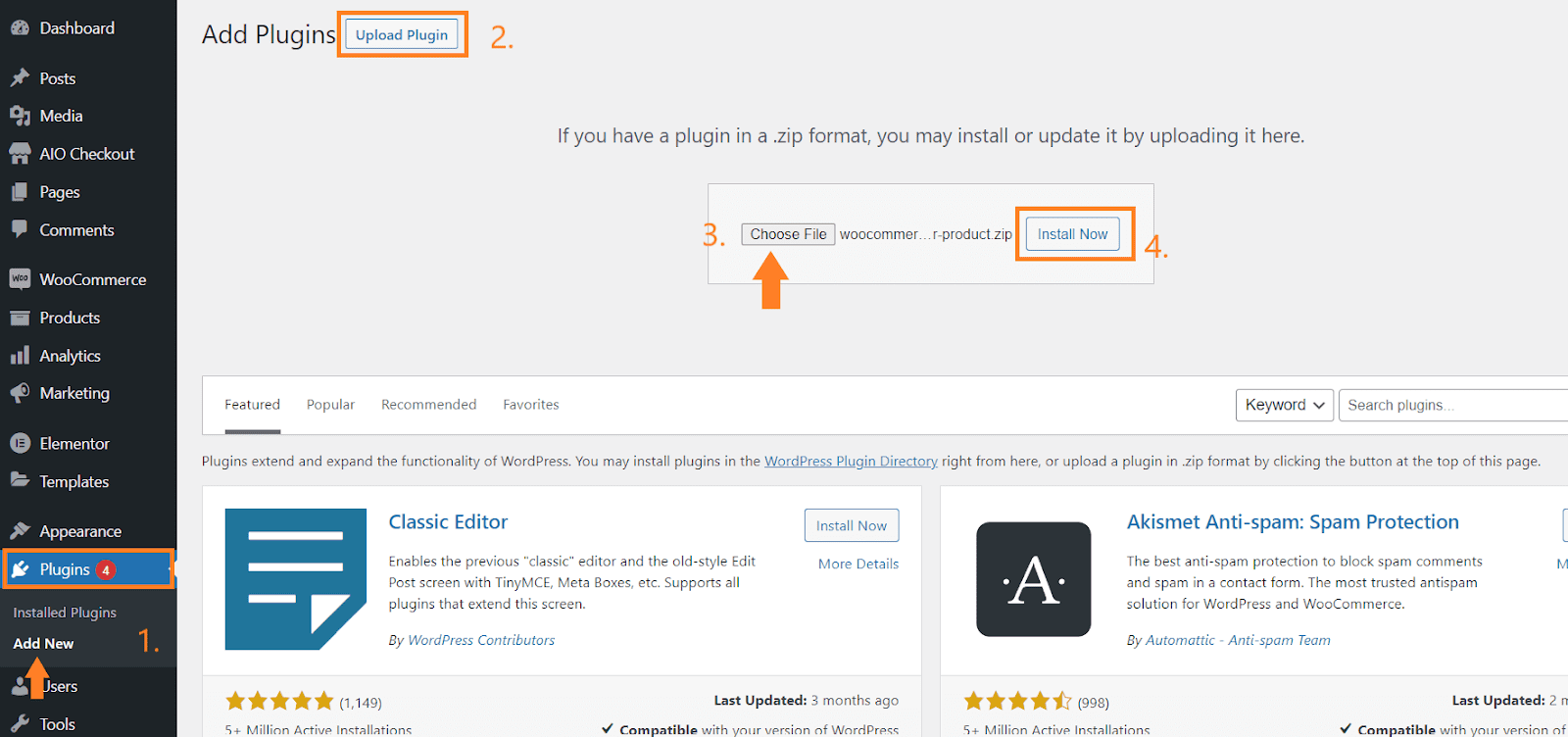
- Once downloaded, you need to navigate to Plugins > Add New from your WordPress dashboard.
- Click the ‘Upload’ button to upload the plugin to your site.
- After that, a pop-up will appear on the screen, click the ‘Choose a file’ button to select the plugin’s zip file from your computer.
- Once you have selected the file, click the ‘Install Now’ button to install the plugin.

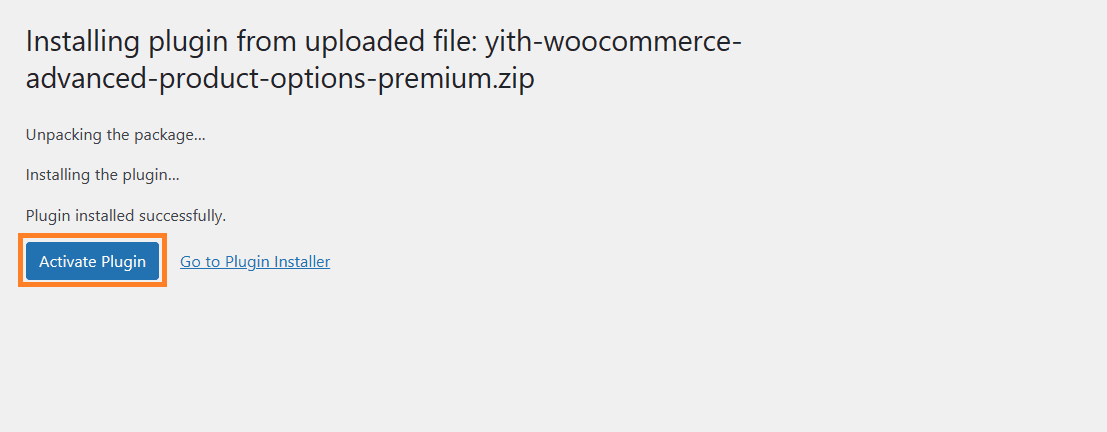
- After the plugin installation, you will be redirected to a new page. Click the ‘Activate’ button to activate the plugin.

2. Add a Product to WooCommerce
Once the plugin is installed and activated successfully, you need to add a cereal product to your store. You can also edit one of the existing products.
But ensure the product you have added to your store is simple and you do not create any variations. This is because we’ll be using the plugin to do so.
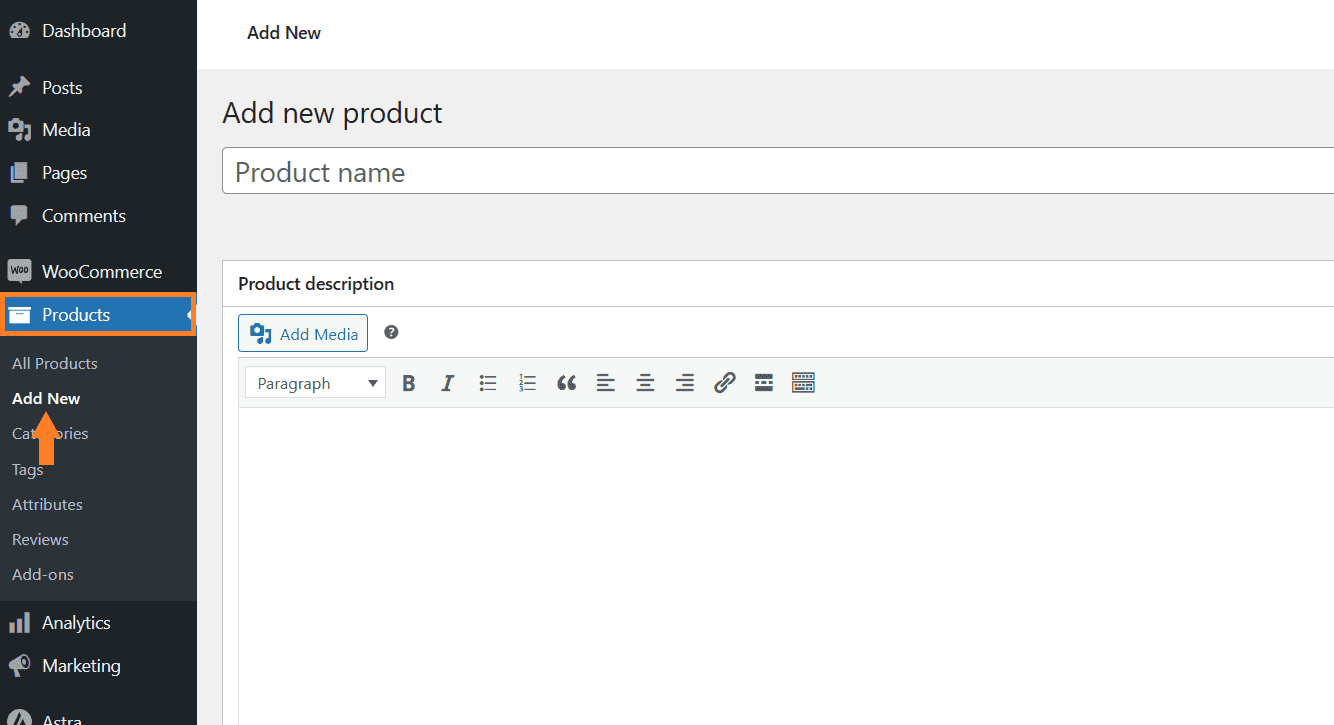
I want to allow customers to create their own cereal, so first, I’ll add a new product to my store. To do so, navigate to Products > Add New from the WordPress dashboard.

2.1. Add the Product Details
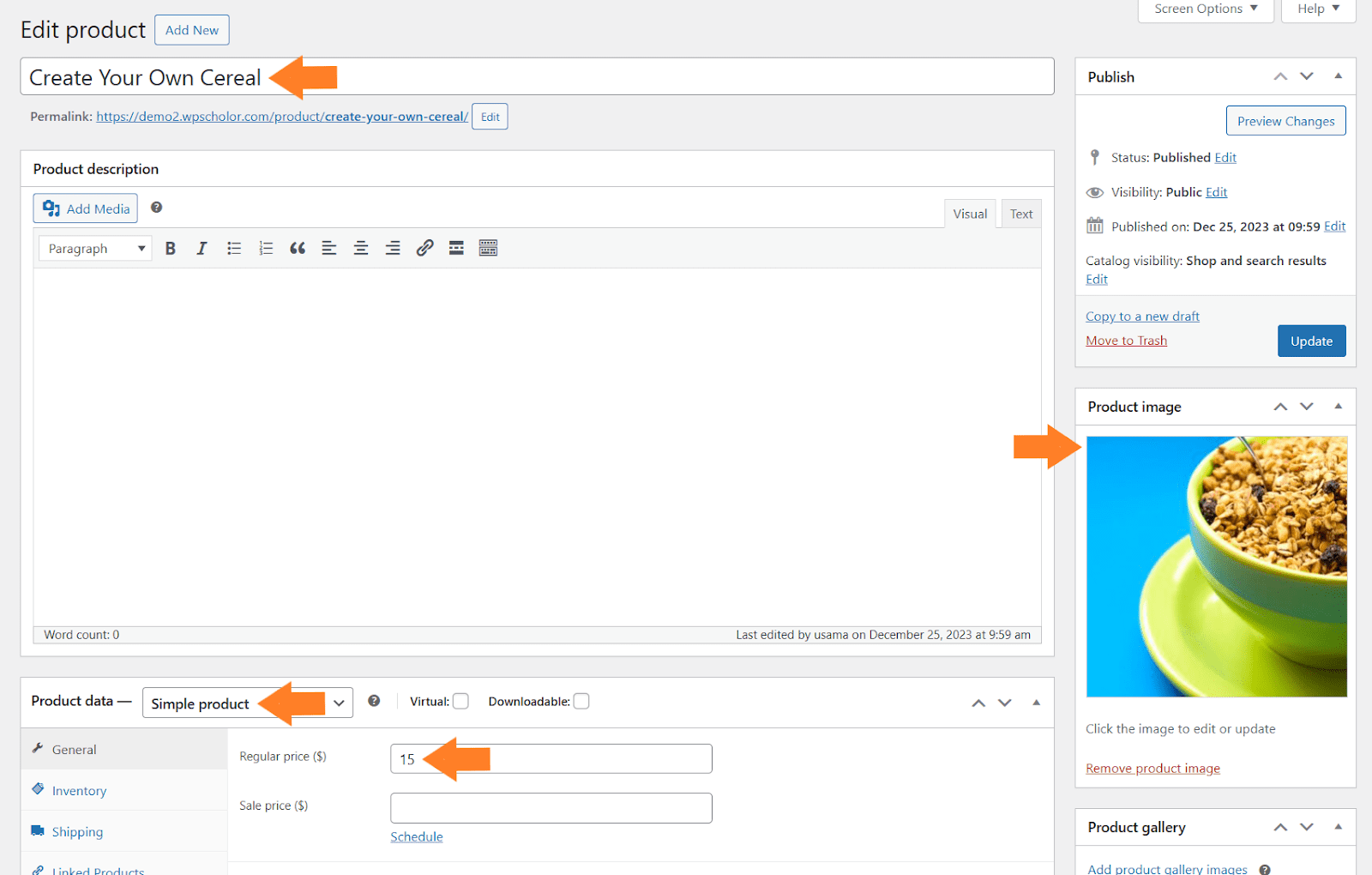
Once you click it, you’ll be redirected to the page where you can add and publish the product details.
Create a simple product and add the product title, image, and price. You can also add a description if you want. There are several other options that you can configure from there.
Note: The price you’ll enter here will be the base price, and the options that we’ll create later in this article to allow customers to select to create their cereal will be charged extra.

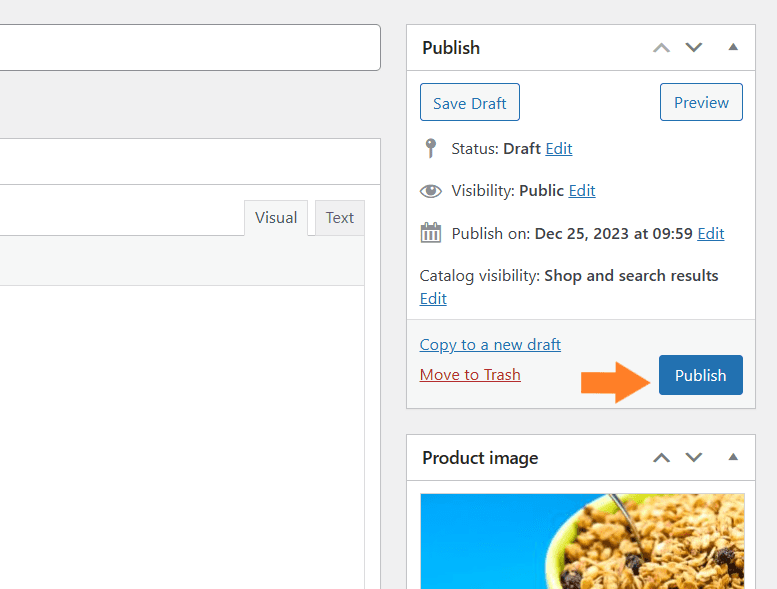
2.2. Publish the Product
Once you have added the necessary details, click the blue ‘Publish’ button at the top right corner of your screen to publish the product.

3. Navigate to the YITH Settings Panel
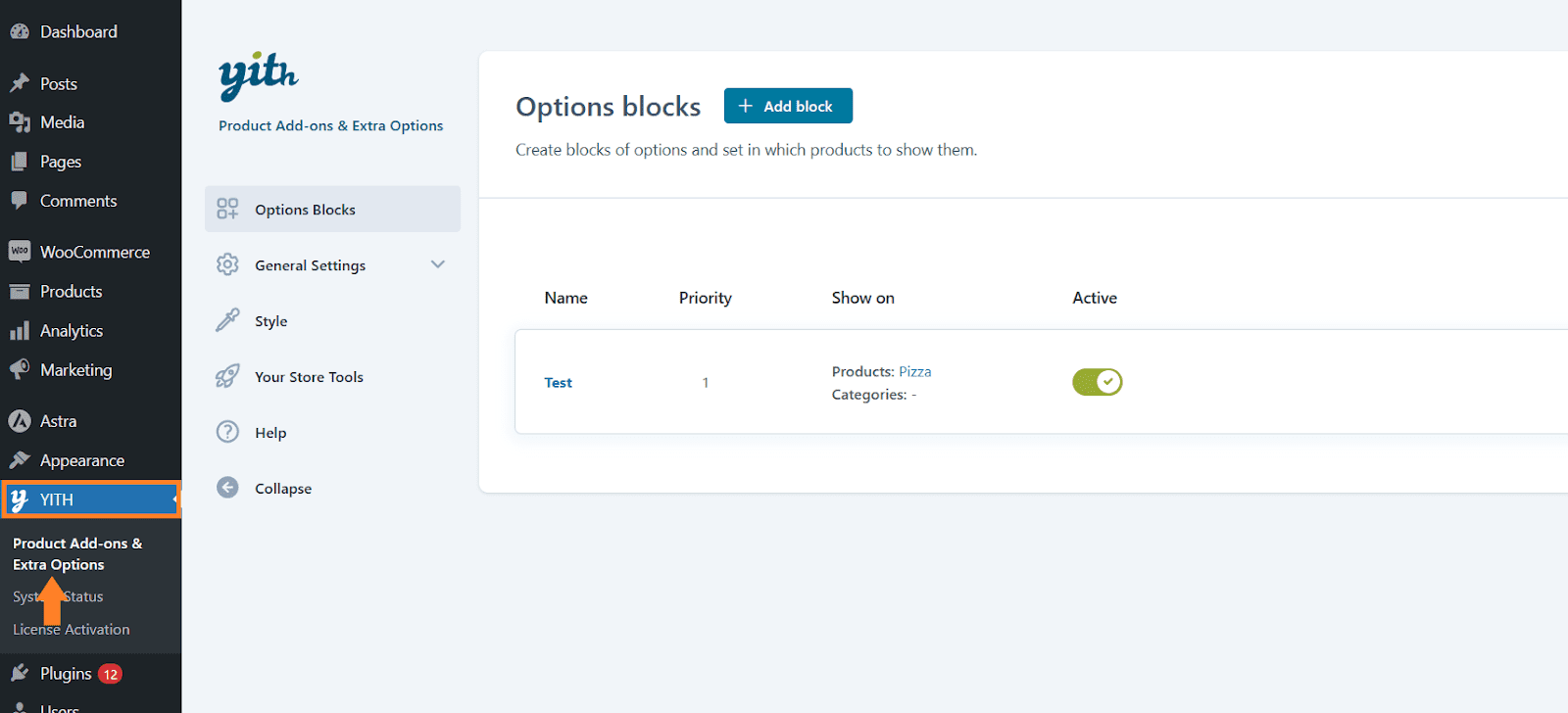
After that, we need to create the cereal options so customers can select and create their cereal. To access the plugin settings, navigate to YITH > Product Add-Ons & Extra Options from your WordPress dashboard.

4. Add and Configure the Options Block
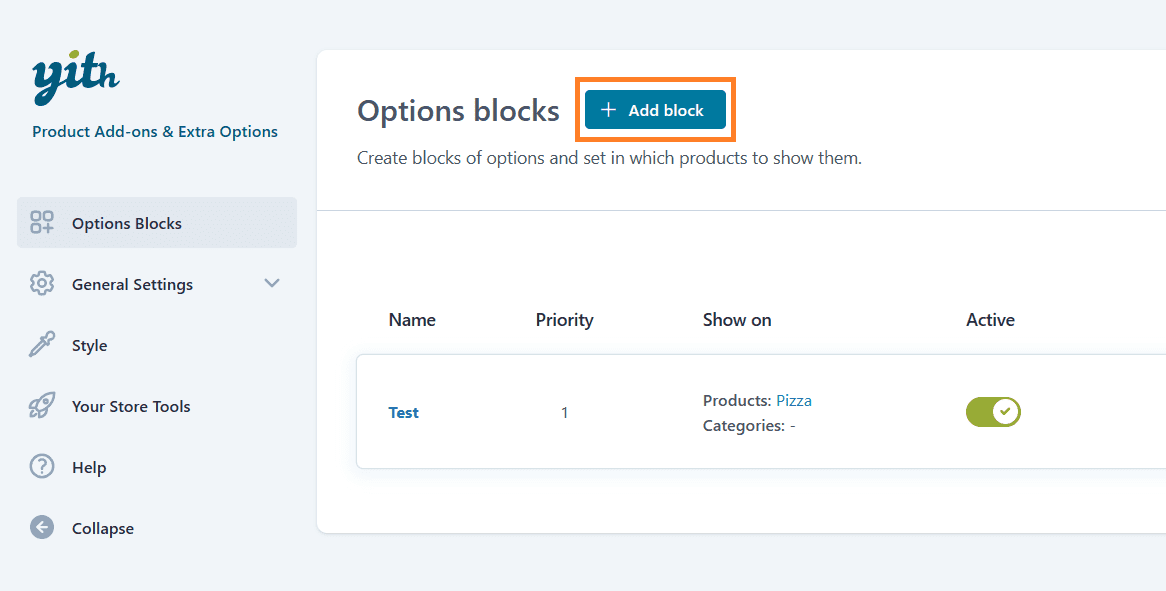
Once in the plugin’s settings, we need to add the block of options to show them on the product page. To create a block, click the ‘Add Block’ button at the top.
Note: You can add multiple options/variations to a single block.

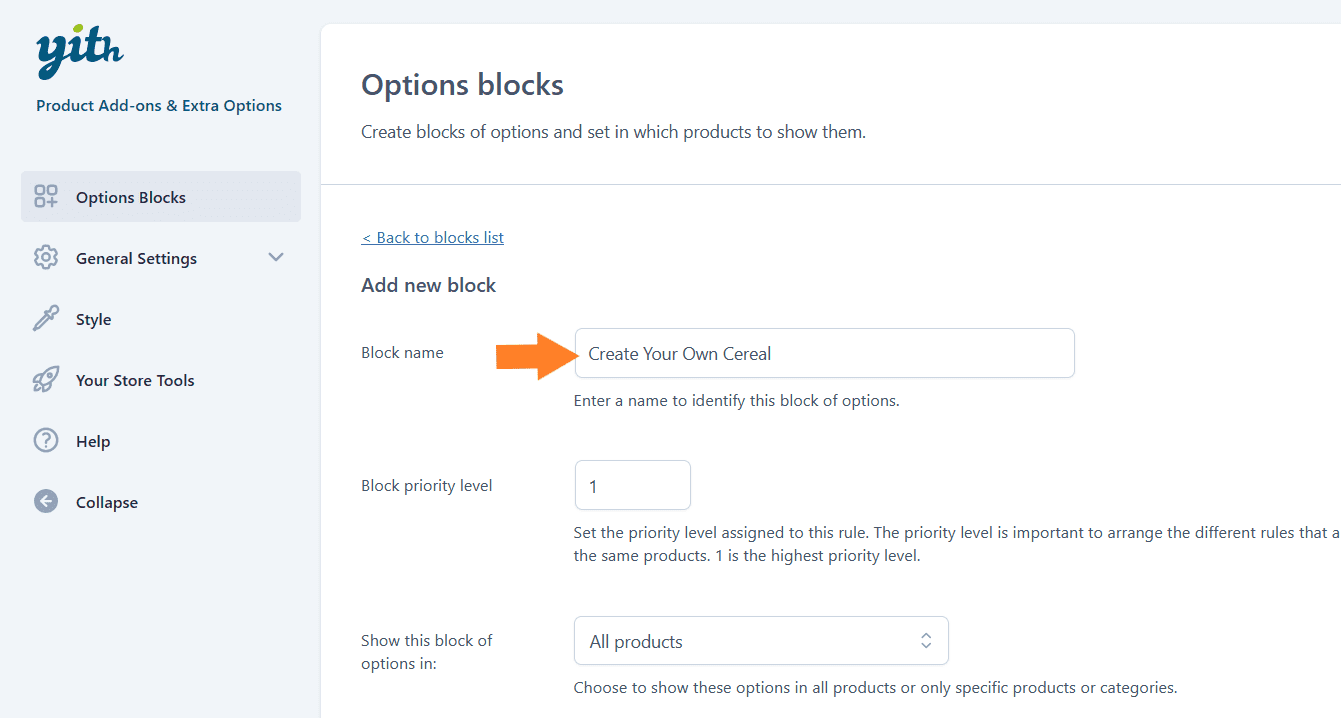
4.1. Add the Block Name
In the ‘Block name’ field, add a name. It will only be displayed to you at the backend. It will help you to identify the blocks in case you have created multiple blocks.

4.2. Select the Product to Show the Block
Next, you need to select the product to which you want to add this option’s block. By default, it will be displayed on all the products available in your store.
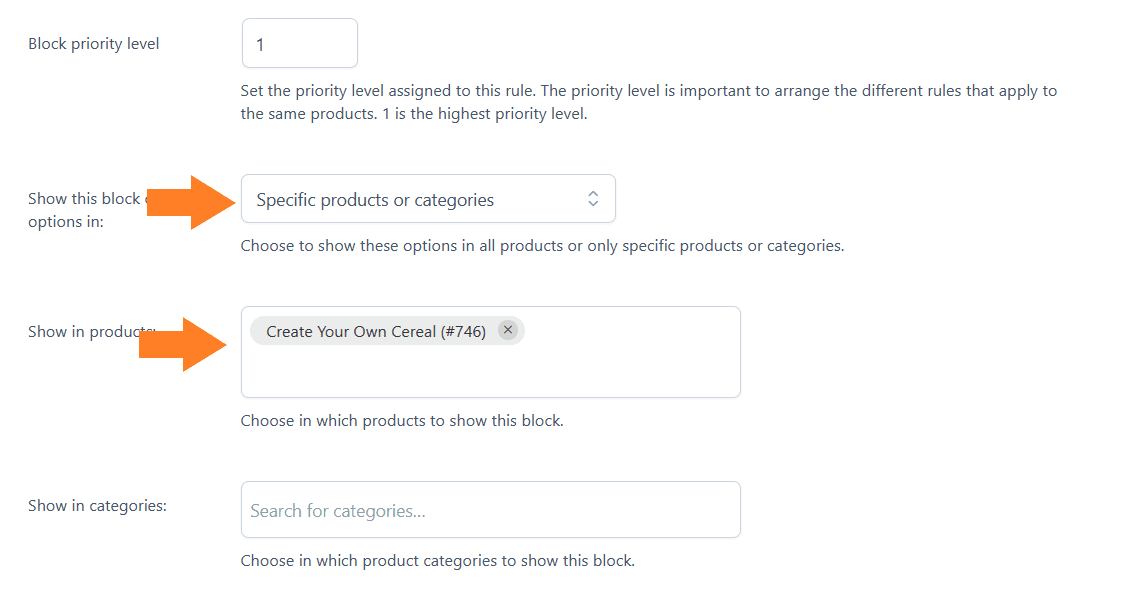
But as we only want to display it for the cereal product. We need to select the ‘Specific products or categories’ option from the ‘Show the Block of Options in’ dropdown.
After selecting it, you will see two new fields below it, from which you can select the products and categories respectively. I have selected the product from the ‘Show in Products’ dropdown we created in the previous step.
However, if you want to show the options to all the products in a specific category, you will need to select the category from the ‘Show in Categories’ dropdown.

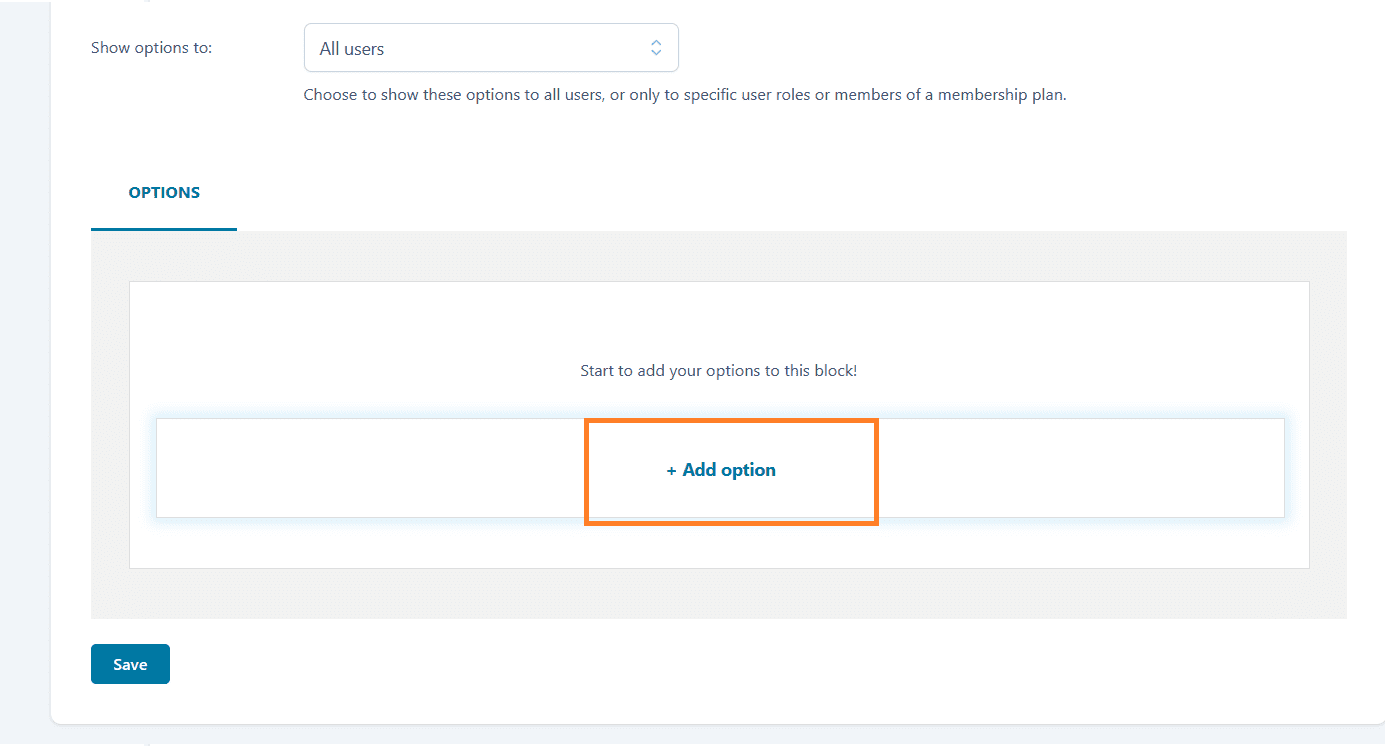
5. Add Options to the Block
We need to add options to the block. As we want customers to create their cereal, I will add options like packet size, cereal base, fruits, etc.
To add an option, click the ‘Add Option’ button.

5.1. Select the Option
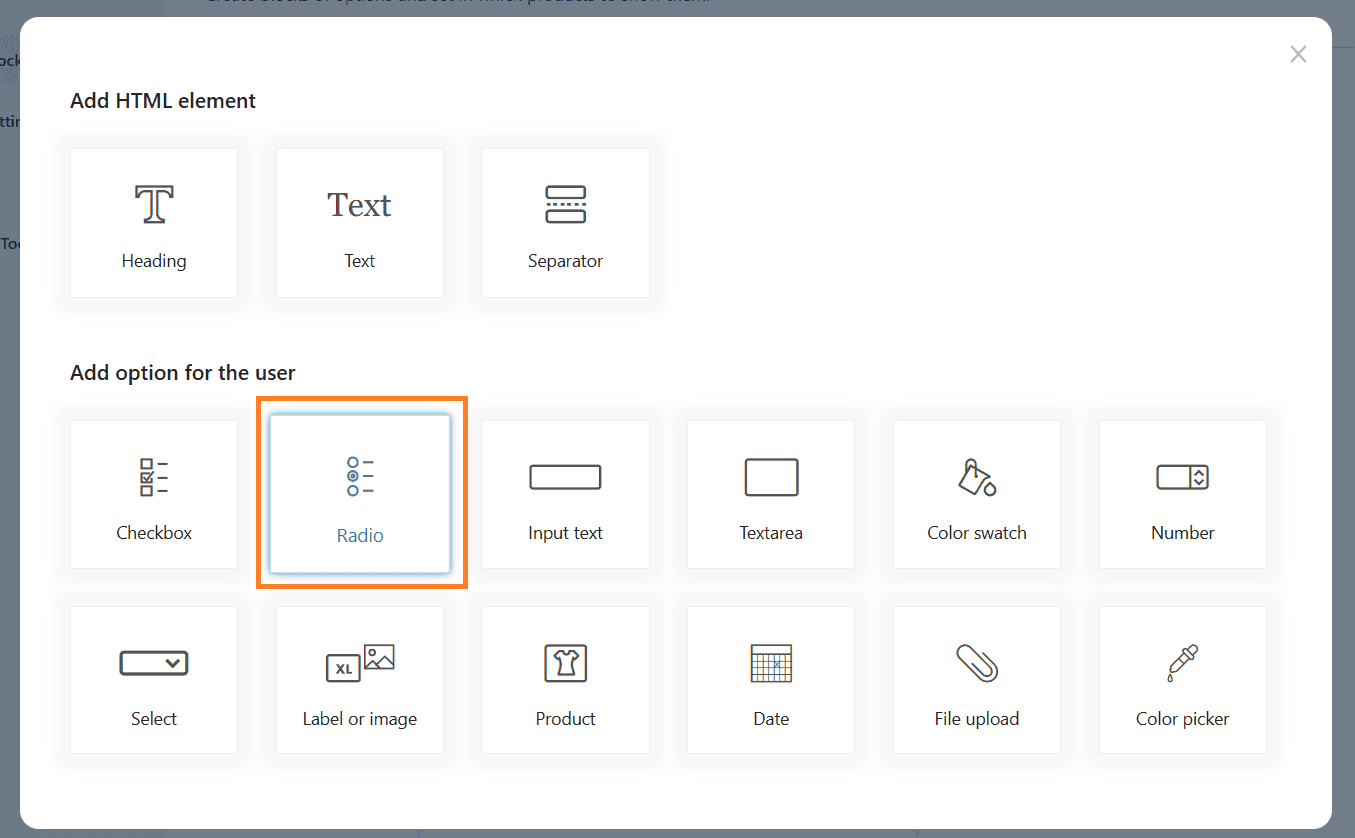
After clicking it, a popup will appear with different options you can add to the block. It is completely up to you which field type to display the options to customers.
For example, I can select the checkbox or radio type option for the cereal packet size option. Click the option you want to add.
I am adding the radio buttons.

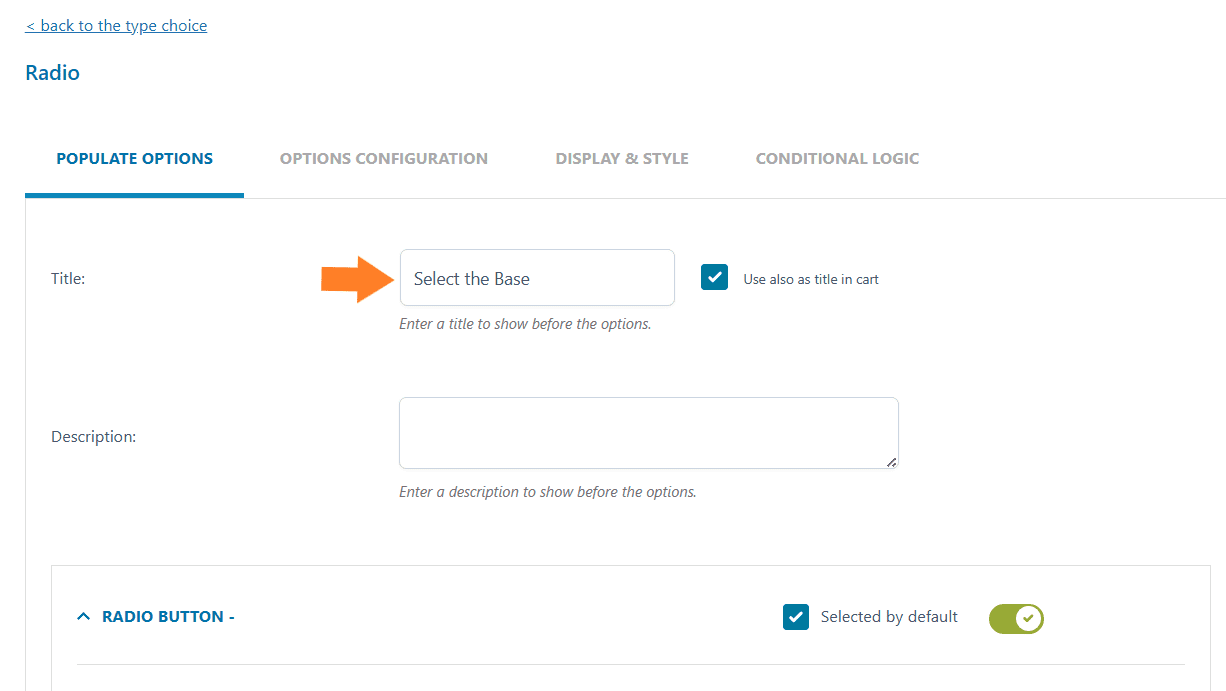
5.2. Add the Option Title
After that, you will see different configuration settings for your selected option. First, you will need to add the option’s name in the ‘Title’ field.
I have added ‘Size’ but it could be something else depending on the cereal option you want to display at the top.

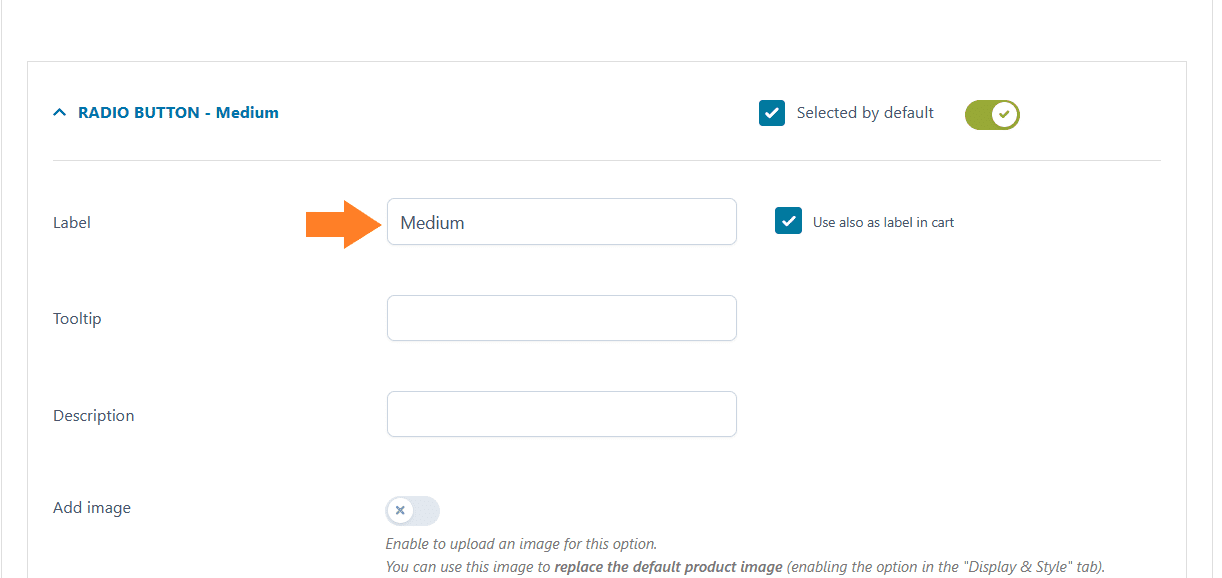
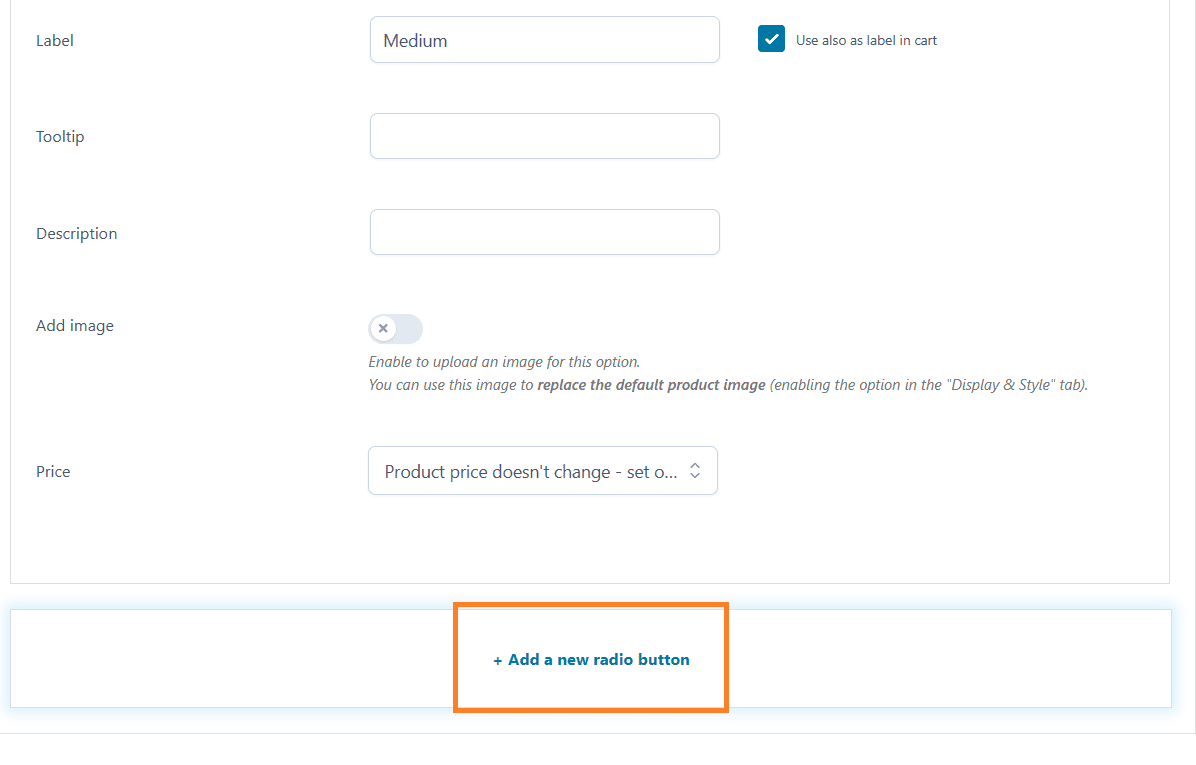
5.3. Add the Radio Button Label
By default, one radio button will be added, you will just need to add the label that will be displayed on the front end, in the ‘Label’ field.

5.4. Configure the Radio Button Option
After naming it, you will need to configure its settings. You can add the tooltip, description, image, and price, and make it a required option. It doesn’t matter which type of option you selected in the previous step, but the settings for each field will remain the same.
I have not added any tooltip, description, or image for the cereal packet. It depends on you and your requirements.
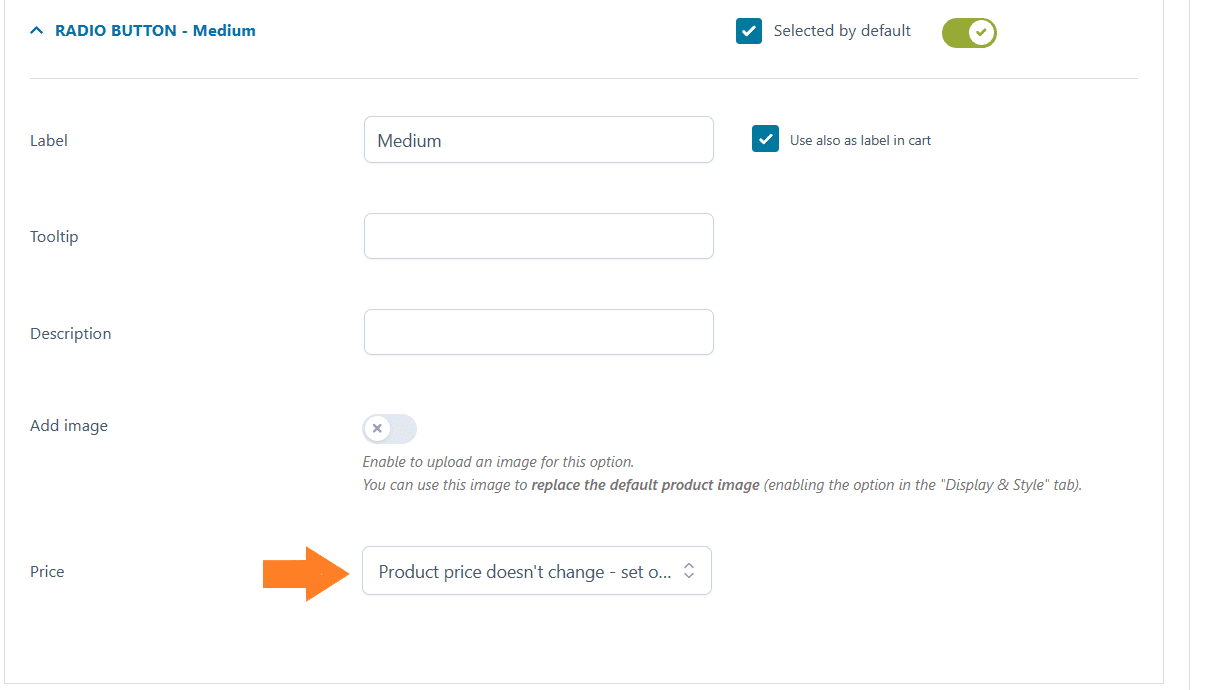
5.5. Set the Option Cost
To set the price for the option, you will get three options:
- Product price doesn’t change – set option as free
- Product price increase – set option price
- Product price decrease – set discount
You can select the one that best matches your requirements, but I have selected the ‘Product price doesn’t increase – set option price as free’ option from the price dropdown which means I do not want to charge an additional price for a medium-sized cereal packet.
However, it is up to you how you want to price your cereal product and its options.

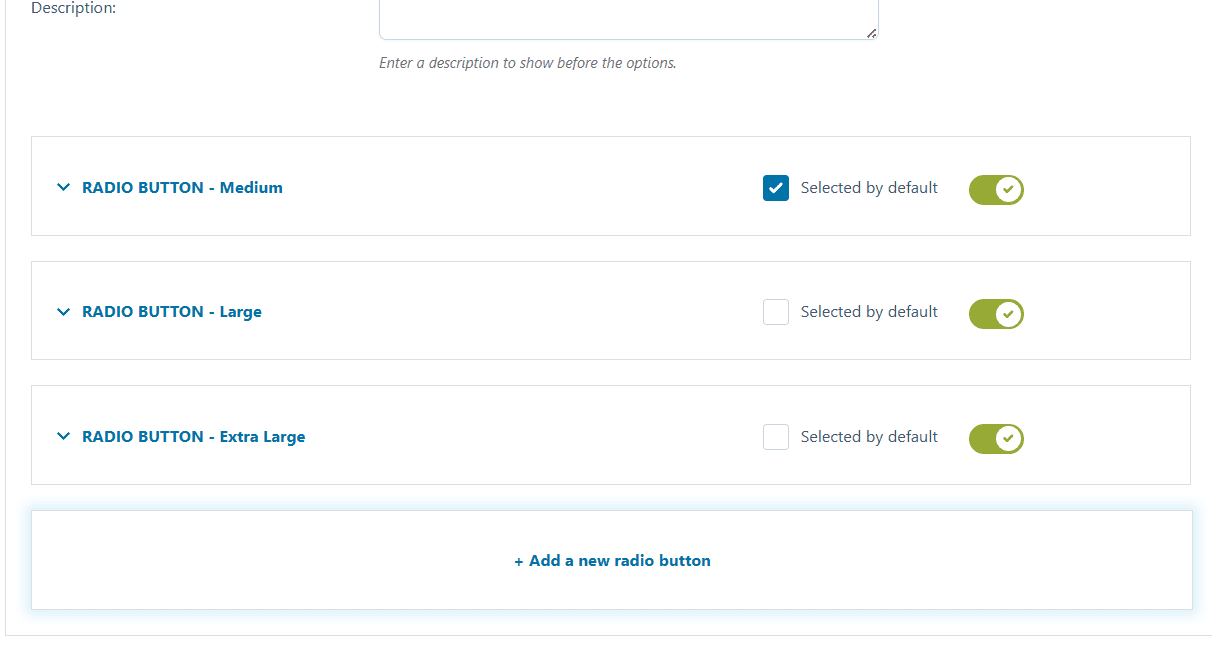
5.6. Add More Radio Buttons
Once you have configured it, you can also add more radio buttons. To do so, you must scroll down and click the ‘Add a new Radio Button’ button.

By following the same steps, I have added two more radio buttons for the packet size option to allow customers to select the cereal packet size. You can set a custom pricing for each option.

Note: You may have added different options, but the core concept of configuring them will be the same as the radio button option mentioned in this article.
You can also configure the display settings for individual options, OR if you want to change the global colors or font, you can also do that from the plugin’s general settings.
However, I won’t be going into the details of styling as the main focus of this tutorial is to show you ‘create my own cereal’ product in WooCommerce. You can configure the styling options yourself as they are quite simple to understand.
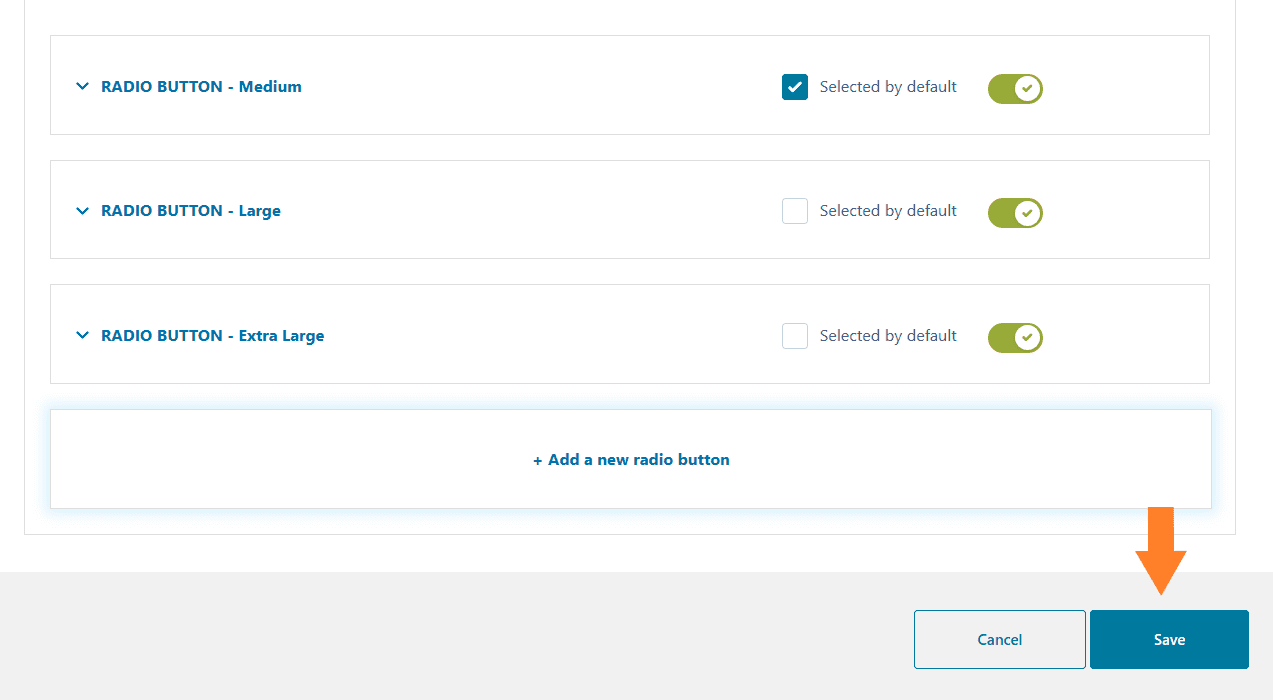
5.7. Save the Options
Once you have added the options, click the ‘Save’ button at the bottom left corner of the popup to save the settings.

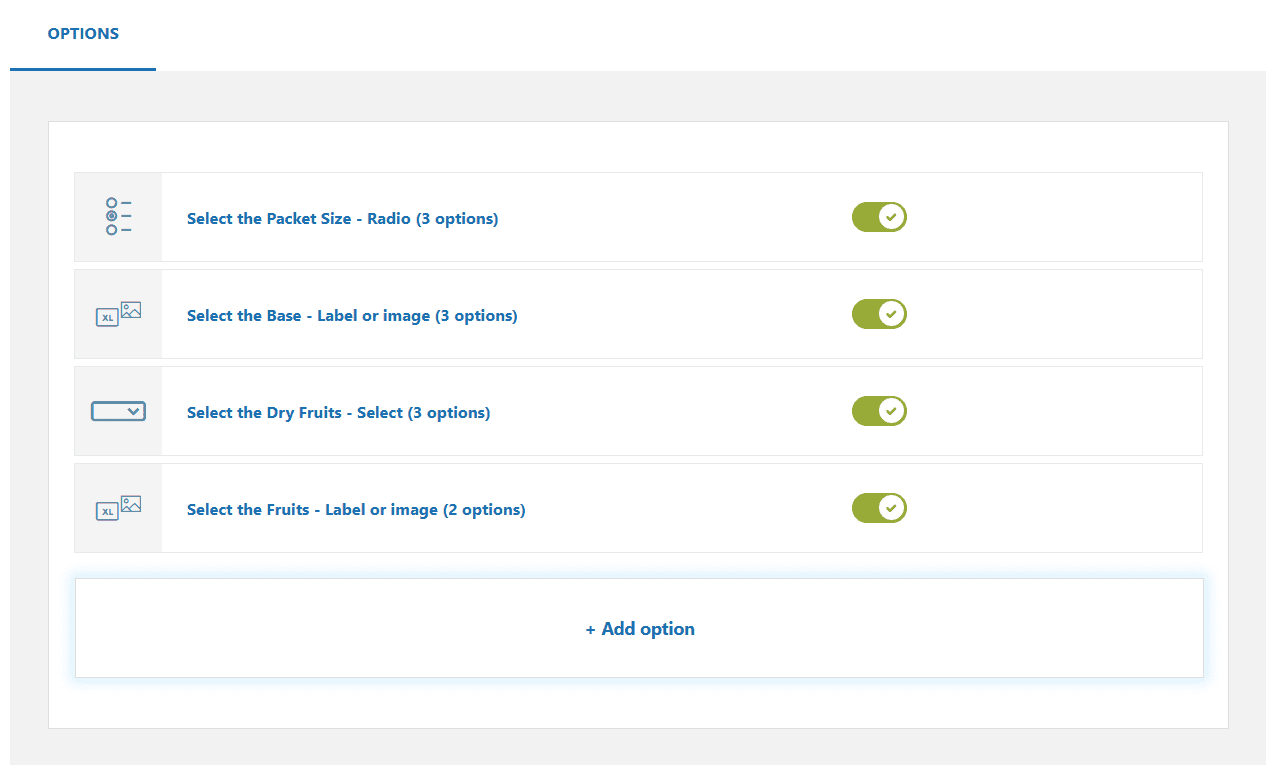
6. Add More Options
By following the same steps, you can create different types of cereal options and allow customers to select what they want in their cereal packet. These will work as the cereal options.
Depending on the cereal you want to sell, you can add as many options. I have added more options to the block by following the above steps.

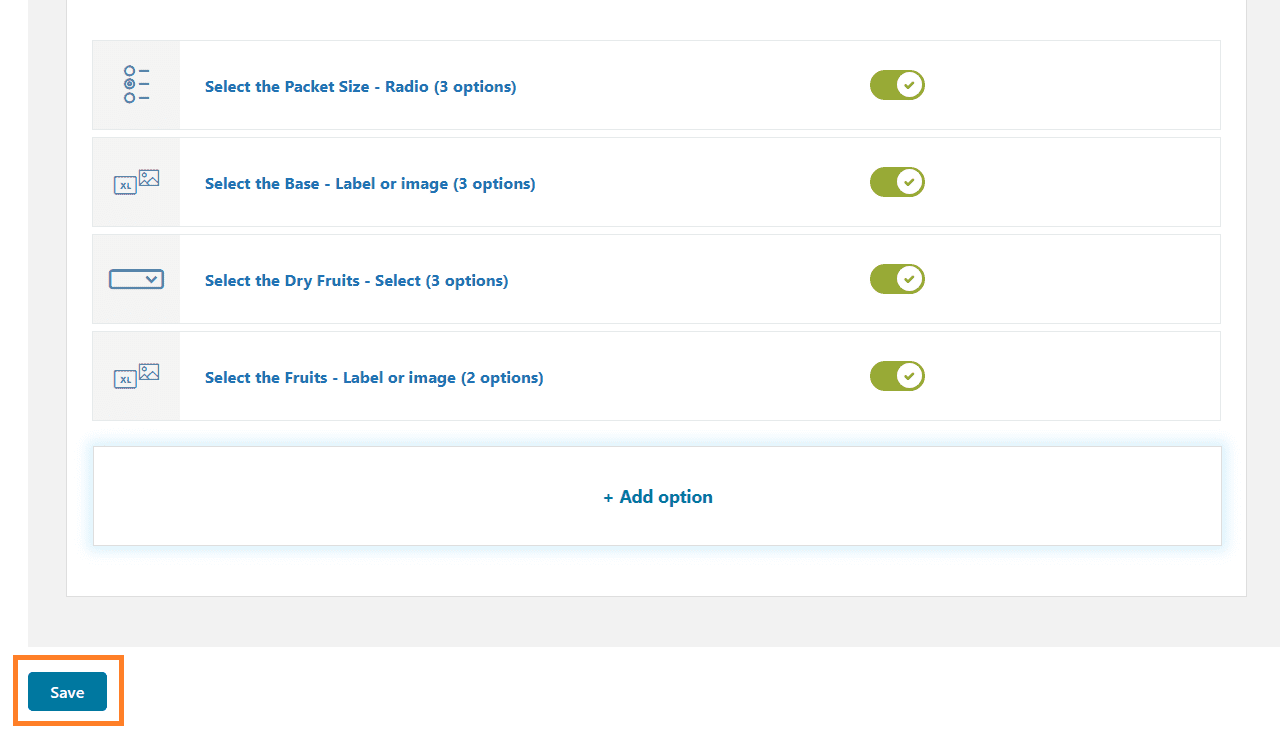
6.1.Save the Block
After adding all the cereal options, make sure to save the block by clicking the ‘Save’ button at the bottom left of your screen.

7. Final Results
After saving the block, let’s test the final results.
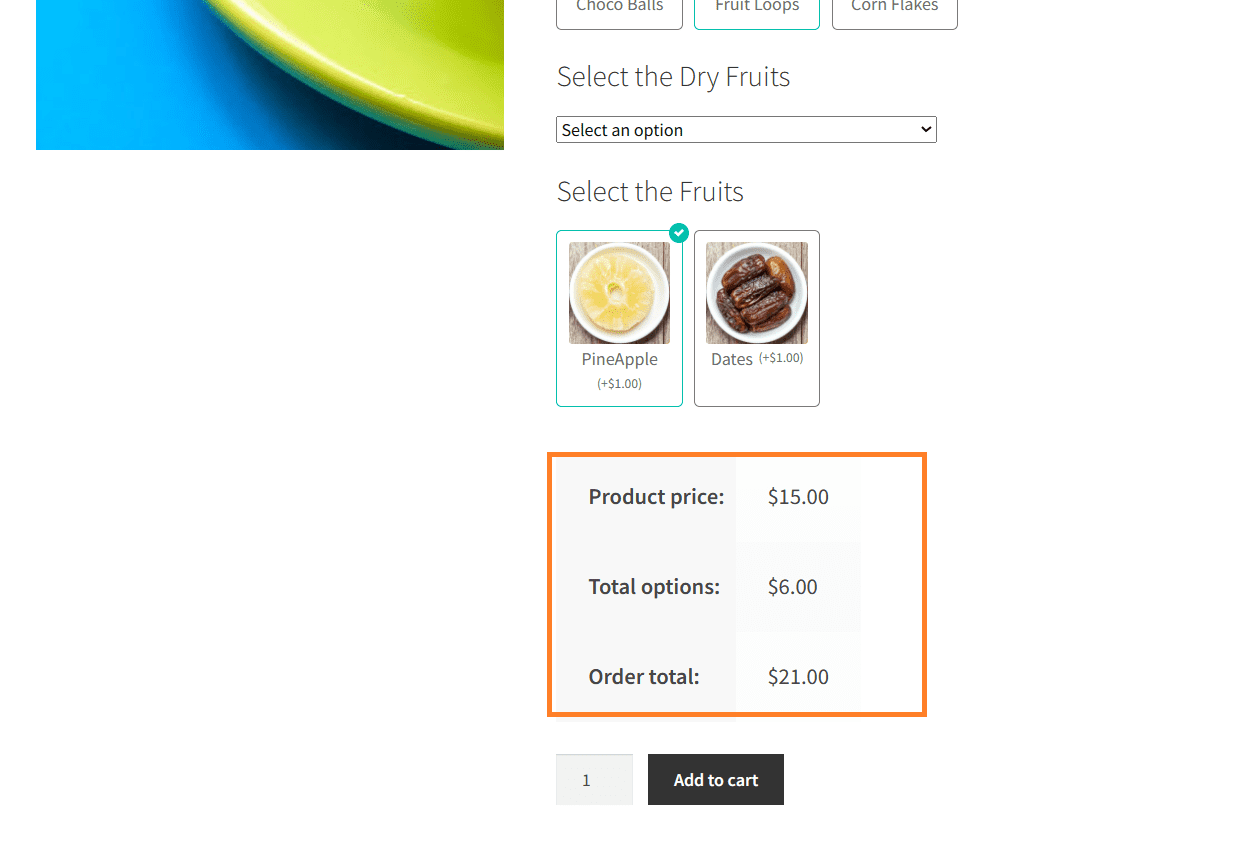
To test it, I visited the product page of my WooCommerce cereal product and as you can see in the screenshot below I could see the cereal options listed in a user-friendly manner.

I could shop as a customer and create my own cereal. I selected the options to create it and I was charged accordingly (Product Price + Option Price).

Conclusion
That’s it for today’s article.
I hope it was helpful to you and you were able to create a ‘create my own cereal’ product in your WooCommerce store to allow customers to customize their cereal. Getting ahead of your competitors and improving the customer experience.






