Are you trying to figure out how to create a WooCommerce tax-exempt coupon? I’ve got you covered. I’ll show you how to create a WooCommerce tax-exempt coupon in the tutorial.
WooCommerce lets you easily create typical coupons in a few easy steps, but it doesn’t have the functionality to create tax-exempt coupons. If you want to create tax-exempt coupons in WooCommerce, we have created a step-by-step tutorial.
In this tutorial, I’ll show you how to create a tax-exempt coupon in WooCommerce. I’ll use the WooCommerce Tax Exempt Plugin to get the desired results.
I’ll show you each step in detail with the help of screenshots to help you understand the process better. So, continue reading to check out how to create a WooCommerce tax-exempt coupon.
Read Also: How to Show Product Prices With and Without VAT In WooCommerce
On This Page
How to Create a WooCommerce Tax Exempt Coupon?
Buyers will be able to use those coupons to exclude taxes from their order totals. As soon as buyers apply the coupon code, taxes will automatically be deducted from the total cart order amount.
Note: To create a WooCommerce tax exempt coupon, make sure that you have enabled taxes on your WooCommerce store. Otherwise, the coupon won’t work. So, we are assuming that you have enabled taxes on your WooCommerce store.
1. Install WooCommerce Tax Exempt Plugin
Note: You can skip this step if you have already installed and activated the WooCommerce Tax Exempt Plugin.
To install the WooCommerce Tax Exempt Plugin, you must install the Woosuite Core plugin and activate your Woosuite license key. We have created a Quick Start Guide to walk you through the installation process.
2. Create a WooCommerce Coupon
Head over to your WooCommerce Coupon section to create a WooCommerce coupon.
In WordPress Admin Dashboard: Marketing > Coupons > Click on it.
1. Click on the ‘Add Coupon’ Button
First, click on the ‘Add Coupon’ button to start creating a new button. After clicking on it, it will redirect you to a new page with some settings on it.
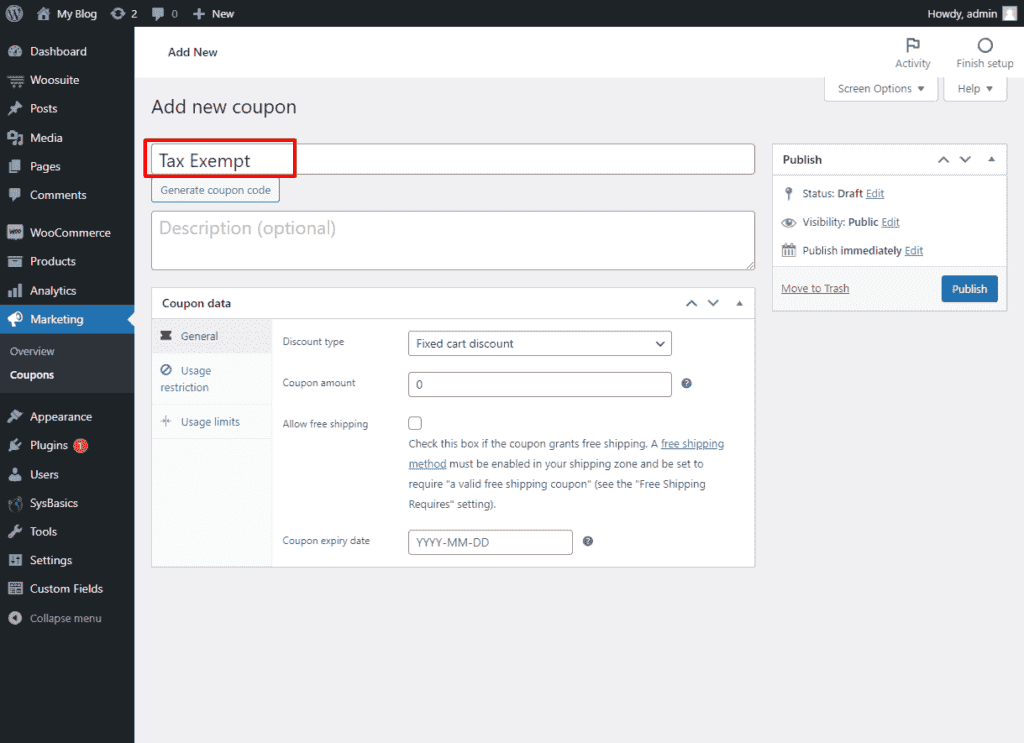
2. Give A Name to Your Coupon Code
In the ‘Coupon Code’ field, add a name for your coupon code. This is for internal purposes only, which won’t be visible on the front end. I’m naming it ‘Tax Exempt Coupon.’

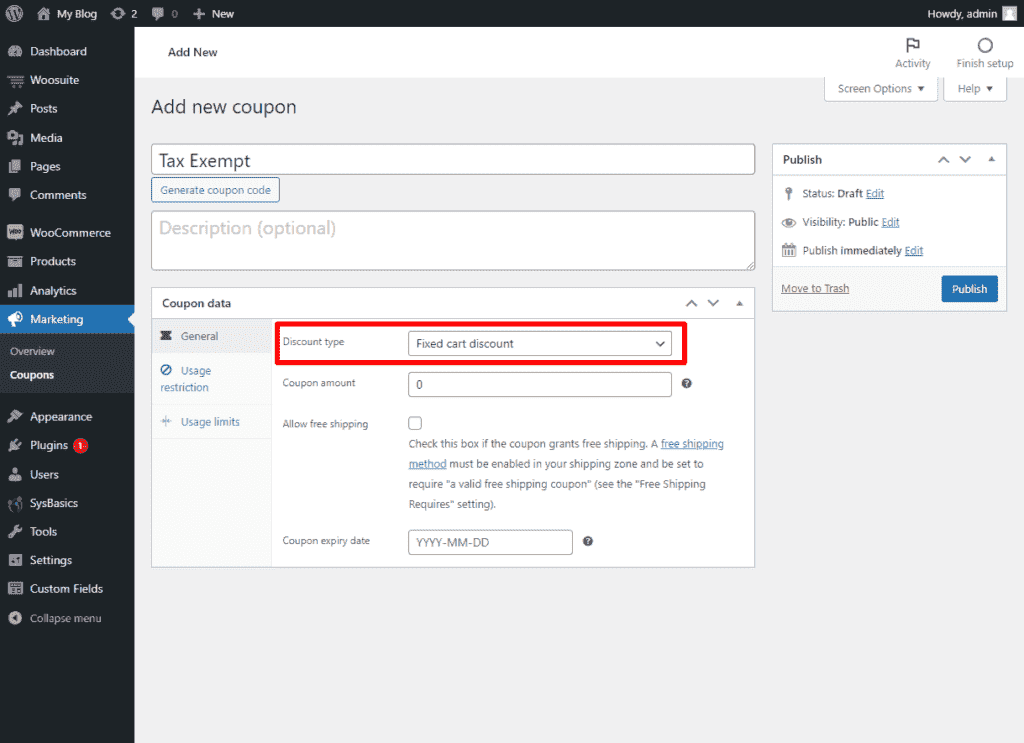
3. Select ‘Discount Type’ to ‘Fixed Cart Discount’
Select the ‘Discount Type’ from the given options to the ‘Fixed Cart Discount.’ We will choose this because we will not offer a percentage discount.

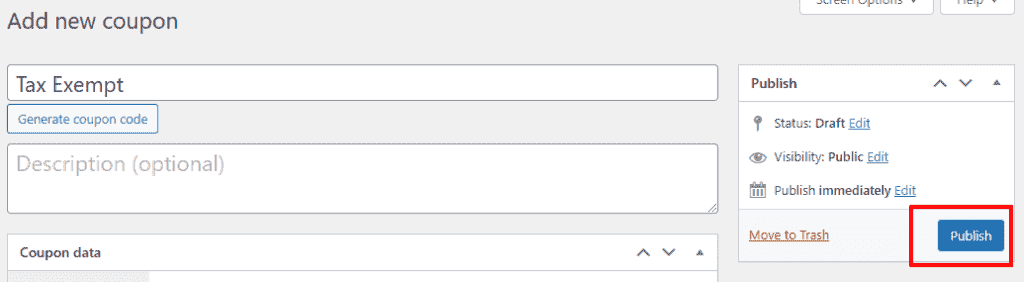
4. Click on the Publish Button
Click on the ‘Publish’ button to publish the new coupon code. Don’t tell your buyers about this code now because it won’t work currently, as we want it to.

3. Navigate to WooCommerce Tax Exempt Plugin’s General Setting
Look for the ‘Woosuite’ option in the right sidebar of your WordPress toolbar. Then, click on the ‘Tax Exemption Rules’ option.
In the WordPress Admin Dashboard: Navigate to the Woosuite Submenu > Click on the Tax-Exemption Rules option.
4. Create WooCommerce Tax Exempt Coupon Code
Follow the steps to create a WooCommerce tax-exempt coupon code.
1. Click on the ‘Add Restriction’ Button
Click on the ‘Add Restriction’ button to view settings to create a tax-exempt coupon code. Click on it and proceed further.
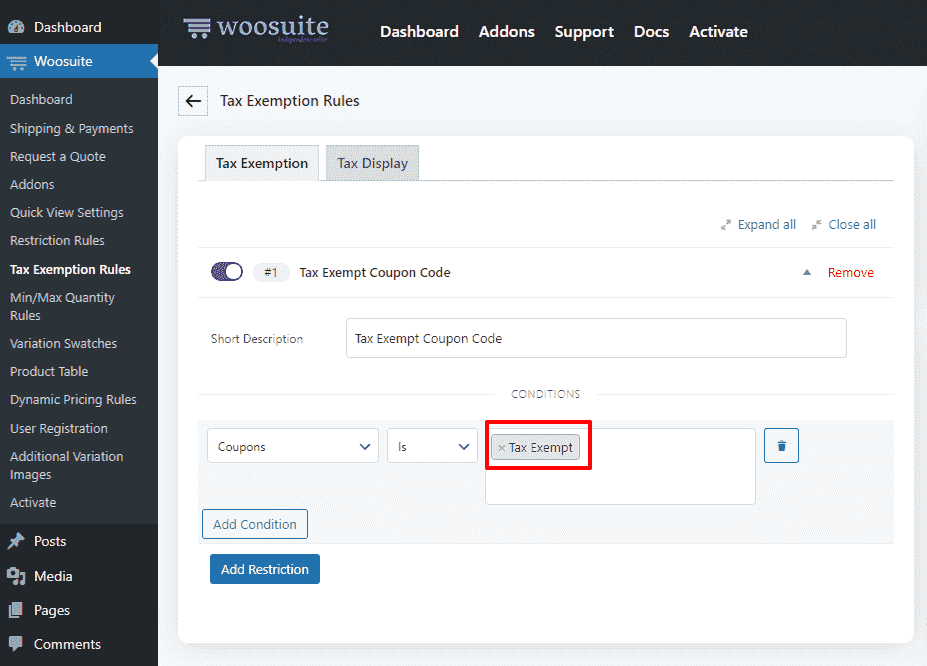
2. Add a Short Description For Your New Tax Exempt Coupon
Add a short description for your new tax-exempt coupon code in the ‘Short Description’ field. This is for internal purposes only. You can name it according to your preference. Try to be specific if you have created different rules already.
3. Select ‘Coupons’ from the Given Options
Under the ‘Conditions’ section, select ‘Coupons’ from the given options. So, select ‘Coupons.’
4. Add Your New Coupon Code in the Blank Field
Add the new coupon code you created from WooCommerce’s Coupon section in the empty box. So, choose the coupon code you just created in Step 1.

5. Click on the ‘Save Changes’ Button
In the end, click on the ‘Save Changes’ button to save all the settings you just made.
Read Also: How to Create A WooCommerce Wholesale Store (B2B & B2C)
Final Results
We have now figured out how to create a WooCommerce tax exempt coupon. We made all the settings correctly. Now, we will check whether everything is working fine or not. Here are the final results we got with the help of the WooCommerce Tax Exempt Plugin.
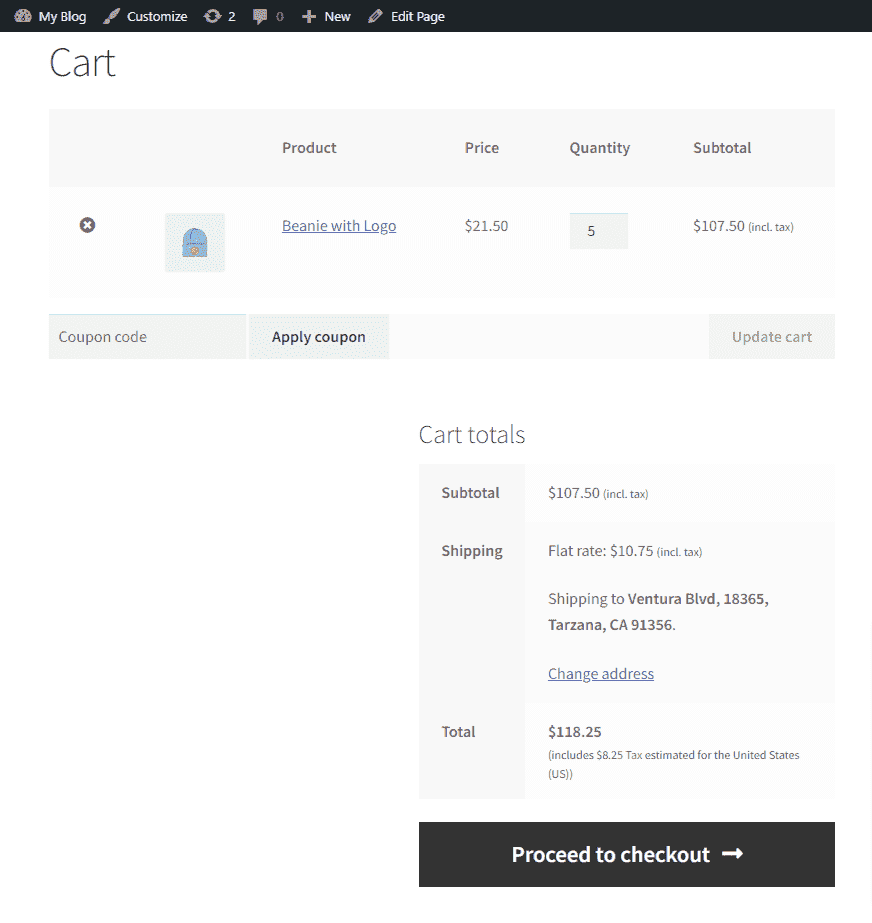
I’m on the Checkout page of my Demo WooCommerce store. I have products in my Shopping Cart. You can also see the total order amount inclusive of taxes. You can see the same in the given image.

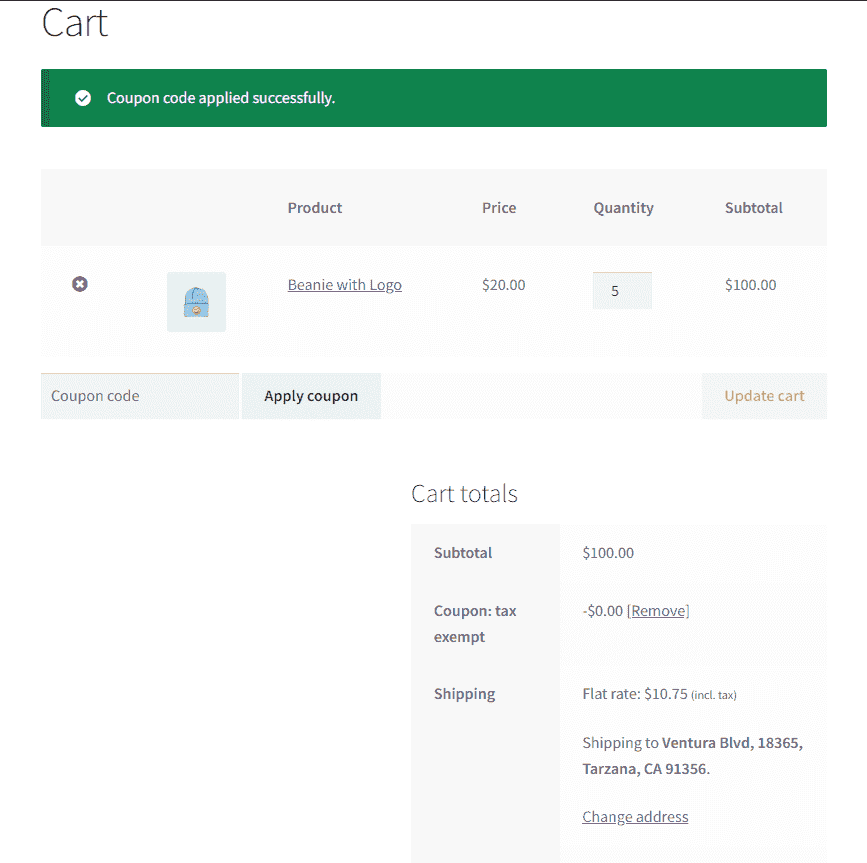
The total price with taxes is $107.50. Now, I applied the Tax Exempt Coupon Code to the Shopping Cart.. After applying the coupon code, it automatically deducted the taxes from the Total Order Cart Amount. You can see the same in the given image.

Conclusion
We finally checked out how to create a WooCommerce tax exempt coupon. I hope you understood the steps properly and implemented the same on your WooCommerce store. If you faced any issues while creating a tax-exempt coupon code, leave a comment or contact Woosuite customer support. Our dedicated customer support team typically replies within 48 hours.
Ready to Create a Tax Exempt Coupon Code?
Install the WooCommerce WooCommerce Tax Exempt Plugin today.






