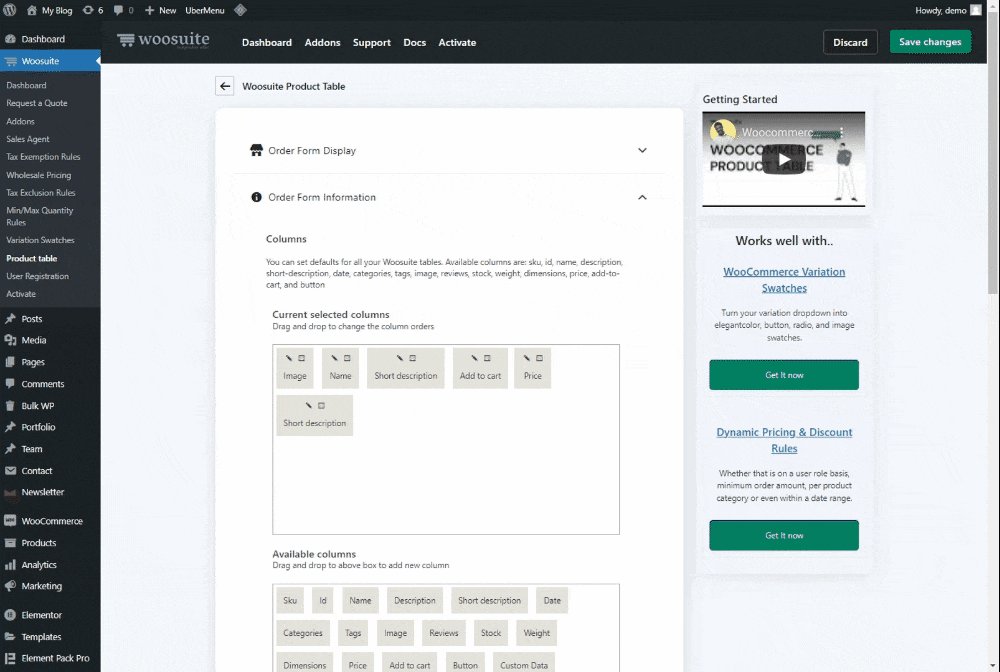
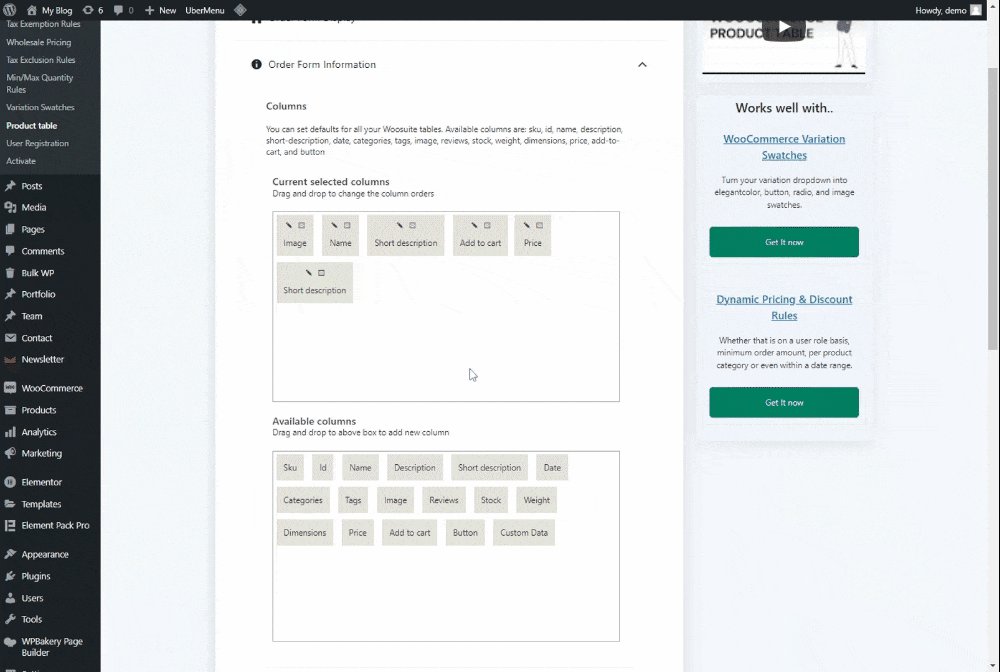
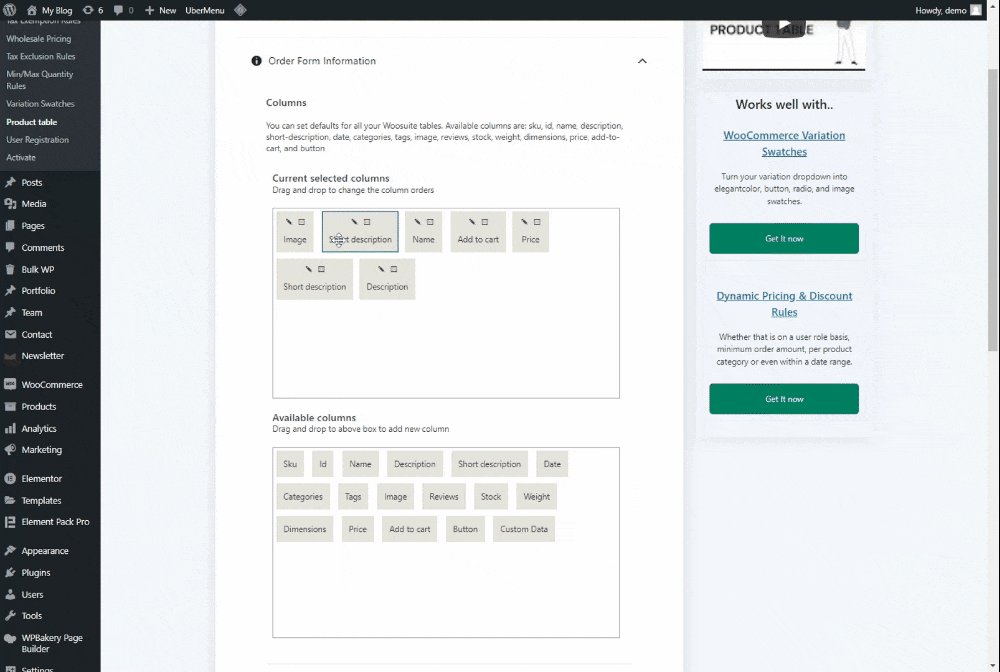
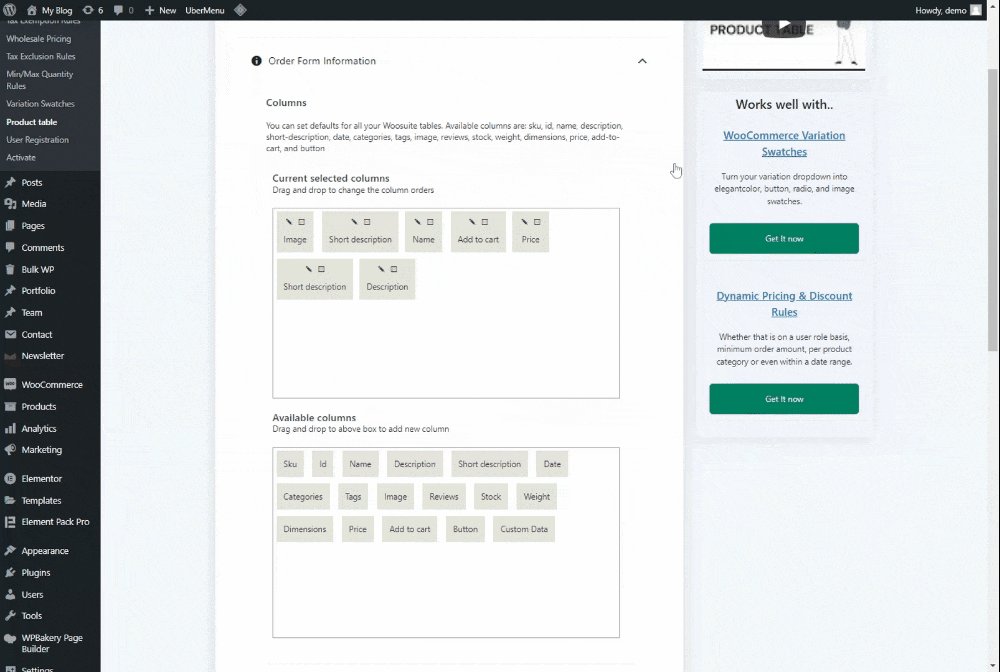
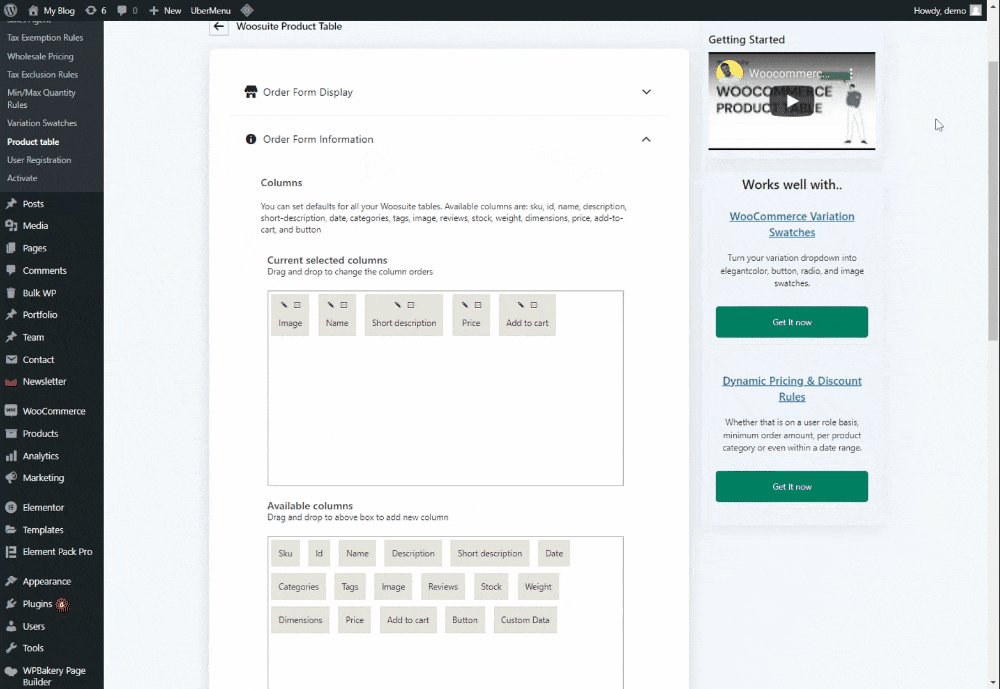
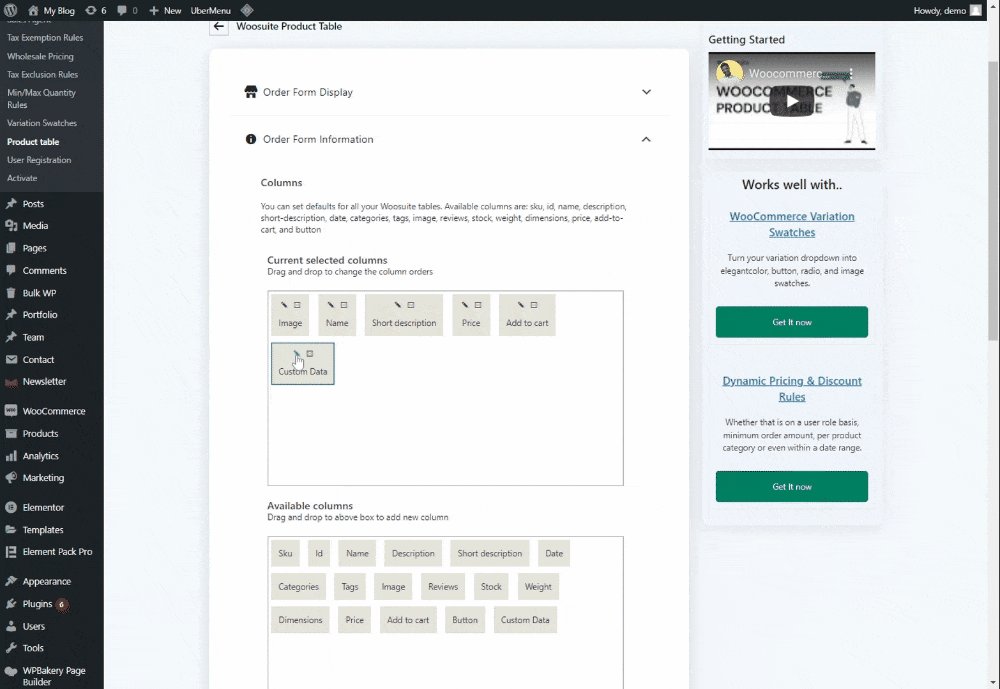
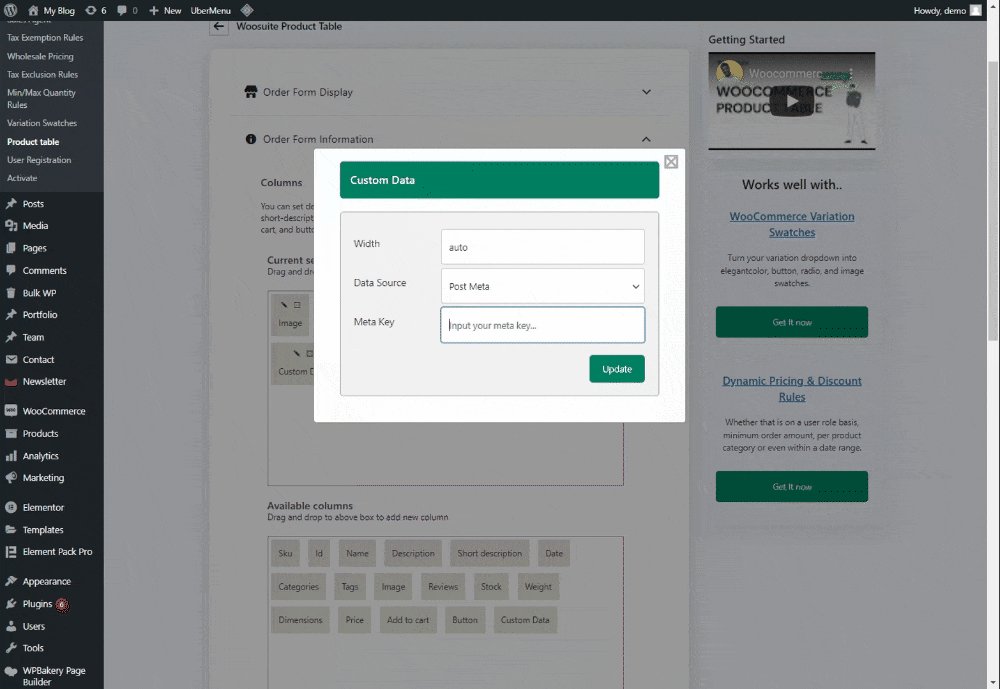
Drag and Drop Columns
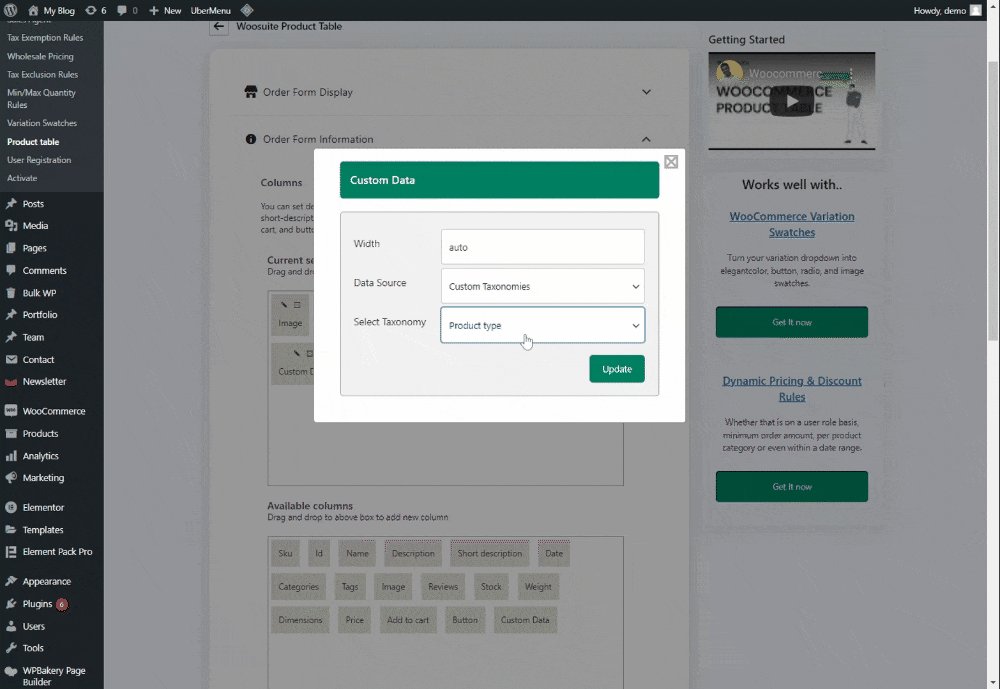
Quickly create your product table columns via our drag and drop predefined column fields or create your own with our custom fields.
- You can easily show or hide multiple columns with a click.
- Simply drag and drop to change the position.