Do you want to sell music on your WooCommerce store?
WooCommerce is getting more popular day by day because of its ease of use and more artists are using WooCommerce to sell their music.
Selling music on WooCommerce isn’t as difficult as some people think. With the right plugins and a few tweaks, you can create a music store and sell music without hiring a programmer to help you out.
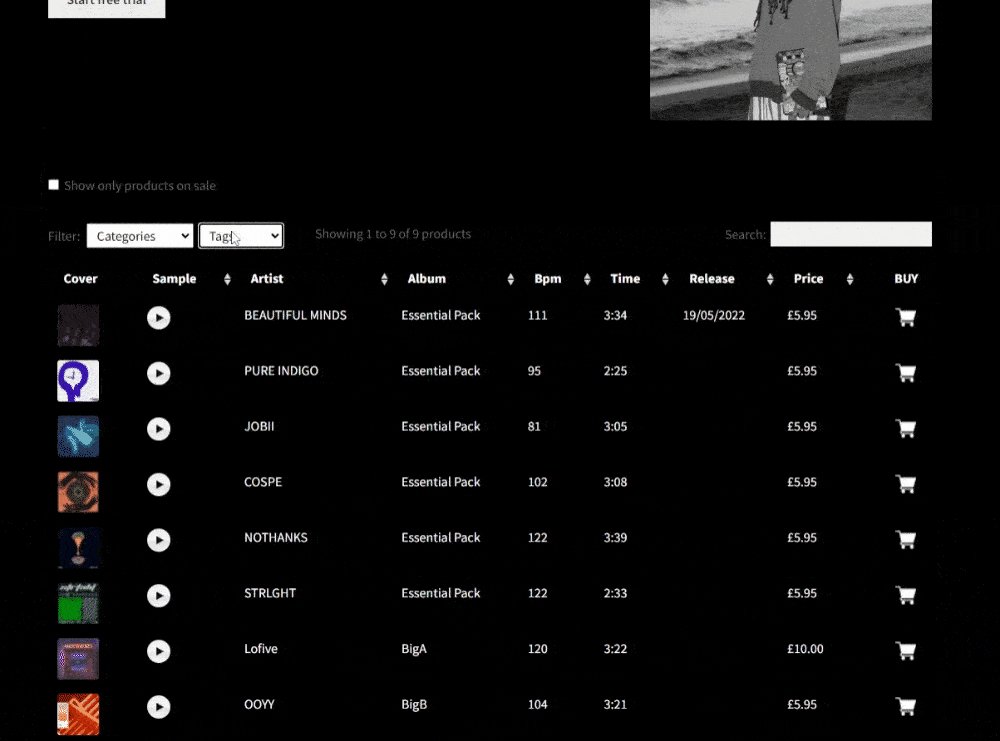
So, In today’s tutorial, I’ll walk you through the step by step process to sell music on WooCommerce. Here’s a quick sneak peek of the final results, we’ll be achieving today.

So without further ado let’s jump into the tutorial.
On This Page
- 1 How to Sell Music on Woocommerce?
- 1.1 1. Install and Activate the WooCommerce Product Table Plugin
- 1.2 2. Add Downloadable Music as a Product
- 1.3 3. Create Custom Fields Using ACF Plugin
- 1.4 4. Navigate to Product Table Settings
- 1.5 4. Create Music Table
- 1.6 5. Set Table as Default Shop Page Layout
- 1.7 6. Save Changes
- 1.8 7. Use Shortcode(optional)
- 1.9
- 1.10 8. Final Results
- 2 Conclusion
How to Sell Music on Woocommerce?
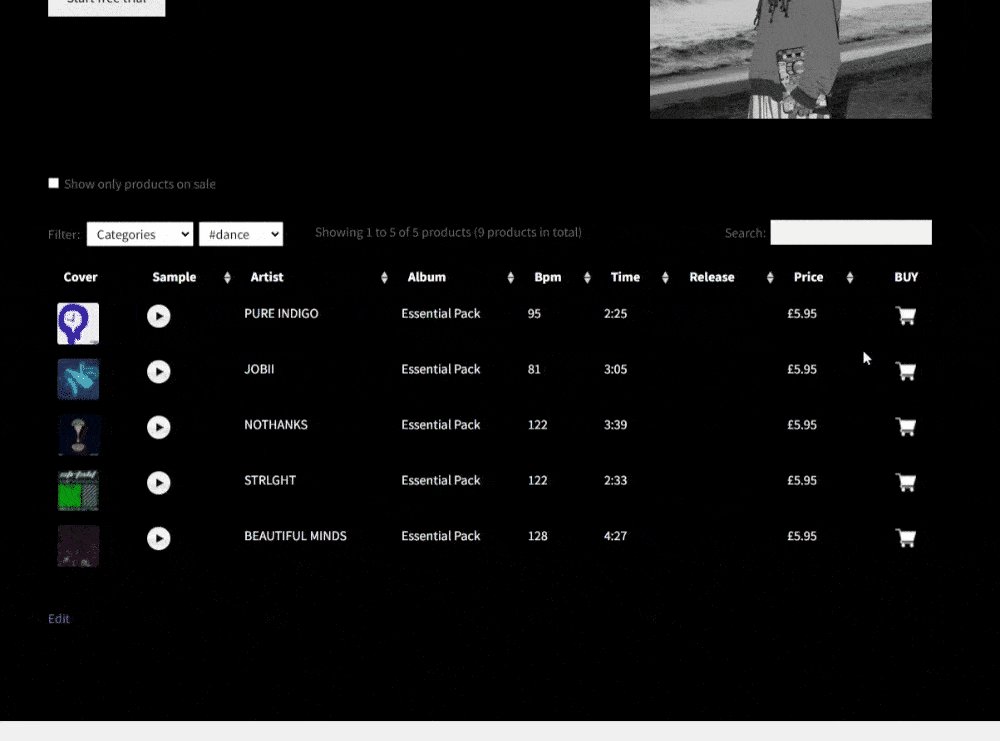
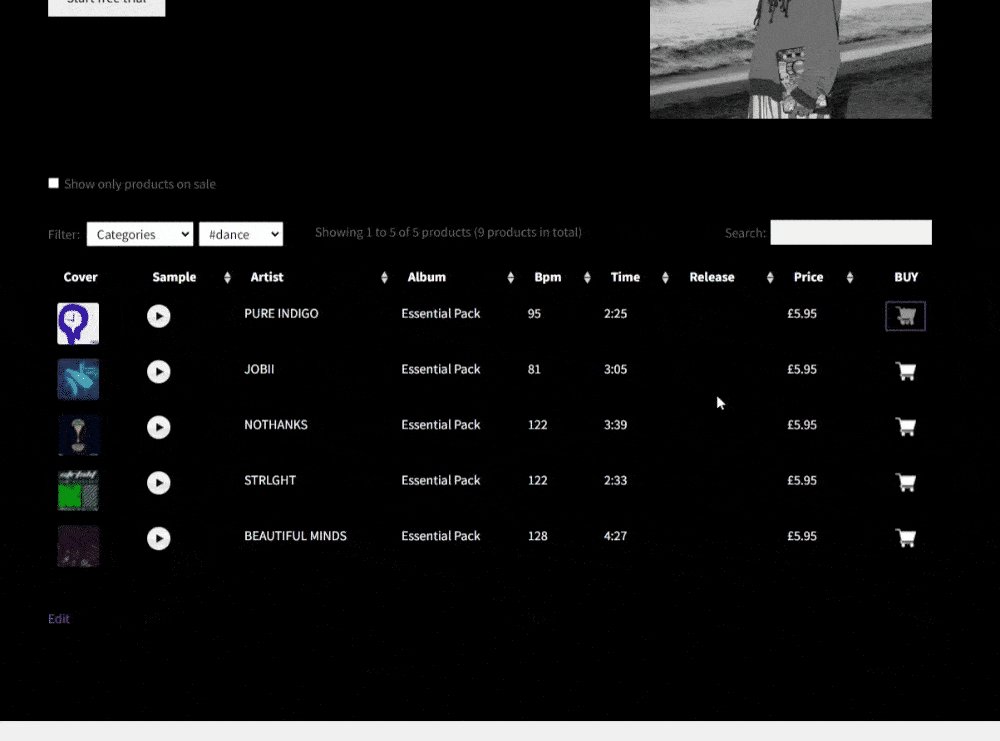
Here, I’ll show you how to sell music on WooCommerce with the help of WooCommerce Product Table plugin. This plugin will allow you to display custom fields, advance search, and filtering resulting in a more streamlined user experience.
Follow the following steps to sell music on Woocommerce.
1. Install and Activate the WooCommerce Product Table Plugin
Note: You can skip this step if you have already installed and activated the WooCommerce Product Table plugin.
To install the WooCommerce Product Table plugin, you will need to install the Woosuite Core plugin and activate it with the help of a license key. We have created a Quick Start Guide for you to figure out how to install and activate the WooCommerce Product Table plugin.
2. Add Downloadable Music as a Product
Follow the following steps to add music to your WooCommerce.
1. From WordPress Admin Dashboard
To add music, navigate to WordPress Admin Dashboard, and click on the Products » Add New.
2. Enter Product Name
In the Product Name field, enter the name of the music.
3. Add Short Description
Now, scroll to the Short Description section, and add the URL of the audio file so that the users can listen to the music before buying the full version. This will add a sample audio player to the short description field.
I am using Compact Audio Player plugin shortcode for the audio player.
4. Add Product Image
Now in the Product Image section, add the cover image of the music. I have added an image, you can add the album image or the artist’s image.
5. Create a Downloadable Product
To create a downloadable product, scroll down to the Product Data section and check the Virtual and Downloadable boxes.
6. Enter the Price of the Product
Now, in the Regular Price field, enter the price of the music track.
7. Add Downloadable File
Now in the downloadable files, give a name to the file and add the music file URL. I have uploaded the file on my WordPress site and added the URL of the file here.
Note: You can upload the files on dropbox, drive or any other cloud storage and paste the link here.
8. Publish Product
Now finally, click on the Publish button to publish the product.
Once you’re done setting up your first product then, repeat this process until you’ve added all the songs, albums, and so on that, you’d like to sell.
3. Create Custom Fields Using ACF Plugin
Now, to create some custom fields like the Album Name and length of the Music you need to use the Advanced Custom Fields plugin.
I have added the Album Name and Time of the music as custom fields.
To create custom fields, first, install the plugin by navigating to Plugins » Add New and search for ‘advanced custom fields’.
3.1. Once the plugin is installed and activated, now to create custom fields, navigate to Custom Fields » Add New.
3.2. Now in the Add Title field, give a name to the field group.
3.3. Now click on the Add Field button to add a field.
3.4. Once you click the button, you’ll see the field settings where you can set the field label and type. You can add as many custom fields as you want.
3.5. Now, scroll down to the Location section and select the position where you want to display the custom field.
3.6. Now click on the Publish button to publish the field.
Now if you edit the product, you’ll see that the custom fields have been added and you can enter the value in the custom fields you want.
4. Navigate to Product Table Settings
Once the product is created now navigate to Woosuite » Product Table from your WordPress dashboard.
4. Create Music Table
To create a table, click on the Add New Table button.
Once you click it, you’ll see a screen where you can create and control the different table settings.
1. Order Form Display
Give an internal name to the table.
2. Order Form Information
Now expand the Order Form Information by clicking on the (▾)
Now, specify the columns you want to add to the table. To add a column just drag the column from the Available columns section and drop it in the selected columns sections.
3. Change Column Names
3.1. To change the column names, click on the pencil icon on the column.
3.2. Once you click it, you’ll see a popup from where you can edit the column label.
I have used the following labels for this tutorial.
3.3. Now scroll down, until you see Add to Cart Icon.
Now, upload the cart icon by clicking on the Add/upload Image. This will display the cart icon instead of the cart text in the table.
4. Save Changes
Once you have created the table, now click on the Save Changes button in the top right corner to save the changes.
5. Set Table as Default Shop Page Layout
Now, go back to the General Settings of the plugin by clicking on the back arrow at the top.
Now select the table from the Shop Pages dropdown to display the table on the shop page.
6. Save Changes
Once you have selected the table from the dropdown, now click on the Save Changes button in the top right corner to save the changes.
7. Use Shortcode(optional)
In the plugin’s General Settings, you’ll see the Shortcode of the table you just created. You can use this shortcode to display the table on any page in your store.
To use the shortcode, click on the Copy button next to the shortcode to copy it. ‘
Once you have copied the code, you can paste it where you want to display the table in your store.
8. Final Results
Now let’s test if it is working or not. To test the table, view the shop page of your store and you’ll see that all the music is displayed in a table/grid.
Conclusion
Now you know how to create a music table to sell music in your store. You can sell any digital products like pdf files or video files using this same guide.
The visitors will be able to view all the music from a single page and add multiple products to the cart at once. Once they purchase it they’ll be able to download the full version of the music.
Now it’s up to you to configure the settings as you want and create music tables. If you have any queries, you can ask them in the comments or contact our customer support. Our dedicated customer support team typically replies within 48 hours.
Download the WooCommerce Product Table plugin today and start selling music on your store!






