It's no secret that keeping customers engaged and satisfied is crucial to the success of any online store. You may lose potential customers if a product they liked is out-of-stock, but you do not notify them when it is back in stock.
It may indirectly degrade your store’s reputation and cause you to lose revenue. To avoid this, you can use the ‘WooCommerce notify me back when back-in-stock’ feature to notify the customers when a product is back-in-stock.
This way, you’ll be able to bring them back to your store and increase the brand reputation and customer trust. Moreover, there will be chances that they may purchase some other product from your store as well, which will increase the average order value (AOV).
In today’s article, I’ll walk you through the step-by-step process to notify your customers when a product is back-in-stock in your WooCommerce store. I’ll also throw light on some of its benefits.
In the end, I’ll share some valuable tips and tools to help you improve the WooCommerce store even further. So without any further ado, let’s jump into it.
On This Page
- 1 Benefits of WooCommerce Notify Me When Back-In-Stock Feature
- 2 How to Add ‘WooCommerce Notify Me When Back-In-Stock’ Feature to Your WooCommerce Store?
- 3 How to Improve the WooCommerce Cart and the Checkout Pages?
- 4 Conclusion
Benefits of WooCommerce Notify Me When Back-In-Stock Feature
The ‘WooCommerce notify me when back-in-stock’ can be a game changer for any online store. It can help you get several benefits. Following are a few of them.
1. Increase Customer Satisfaction
This feature can help you increase customer satisfaction. Customers may get frustrated when they see the product they want is out of stock. But with the help of the ‘WooCommerce notify me when back-in-stock’ feature, you can inform them when the product is back in stock.
It will let your customers know that you care for their needs and want to keep them updated.
Note: Here’s a guide to help you understand the difference between backorders and out-of-stock.
2. Increase Sales
You can increase sales by creating a sense of urgency for customers by letting them know when a product is back in stock. Customers who receive restock notifications are more likely to buy than those who do not.
3. Improved Customer Engagement
Customers who sign up for email notifications actively engage with your store. This engagement can lead to increased brand loyalty and repeat business.
4. Better Inventory Management
You may more effectively manage your inventory and ensure you have adequate stock to satisfy client demand by keeping track of which products are in high order.
Moreover, the feature is straightforward to implement and use. You do not need any technical expertise to add this feature to your WooCommerce online store.
In just a few clicks, you can add this feature to your store and send notifications to customers when a product they liked is back-in-stock.
Let’s jump into adding this feature to our WooCommerce store.
How to Add ‘WooCommerce Notify Me When Back-In-Stock’ Feature to Your WooCommerce Store?
You can notify customers when an out-of-stock product is back in stock in two ways. I’ll explain both methods in this tutorial.
Let’s dive into it.
1. Display Lead Times Using the Plugin To Notify Customers
The first method to add the ‘WooCommerce notify me when back-in-stock’ feature is by displaying the lead times.
The lead times are the approximate time for an out-of-stock product to be back in stock. This will tell customers when the product will be back in stock, and they can order it.
You can allow your customers to place an order while the product is out of stock. It will be called backordering.
Simultaneously, you can display the lead times to let customers know that although they have ordered the product, it will take a couple of weeks or months to be back in stock.
Following are the steps to help you with this.
1.1. Enable the Backorders
Enabling backorders will give customers a choice of whether to place an order right now or after the lead times when the product is back in stock.
I have compiled a complete guide that you can follow to enable the backorders in your WooCommerce store.
1.2. Add Lead Times
Next, you can enable the lead times to notify customers when the product will be back in stock. You can add the lead times using the WooCommerce Lead Times plugin.
I have compiled a guide to help you with this too.
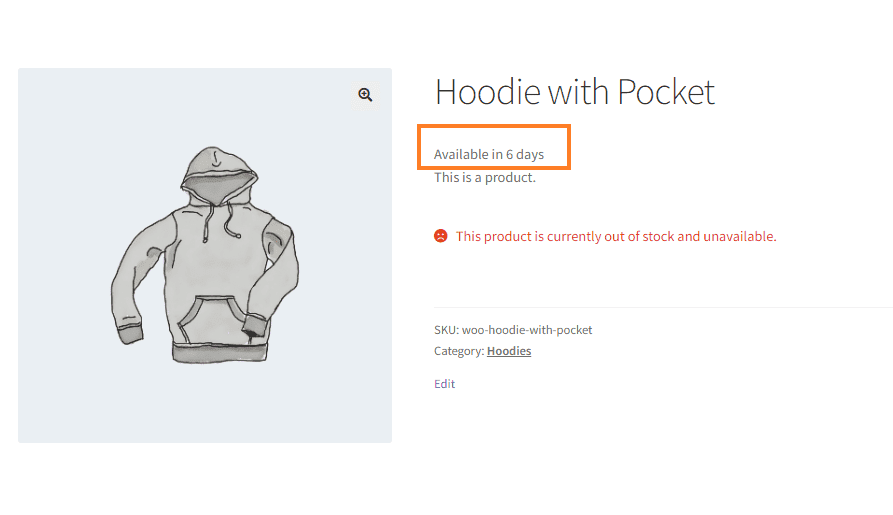
1.3. Final Results
Here are the final results you can achieve with this method.

2. Email Notifications to Notify Customers
We'll use a free plugin to notify customers when a product is back in stock. This plugin will create a button on the out-of-stock product page.
The customers can click the button, add their email, and save the settings. Once the product is back in stock and you change the stock status at the backend, the plugin will send the email automatically.
Please follow the following steps to add the ‘WooCommerce notify me when back-in-stock’ feature to your store and notify customers by sending the email.
2.1. Install and Activate the Waitlist Plugin
First, you need to install and activate the Waitlist WooCommerce plugin from your WordPress dashboard. You can also download it from the WordPress repository and upload it to your WordPress site.
However, if you want to install it from the WordPress dashboard, follow the following steps.
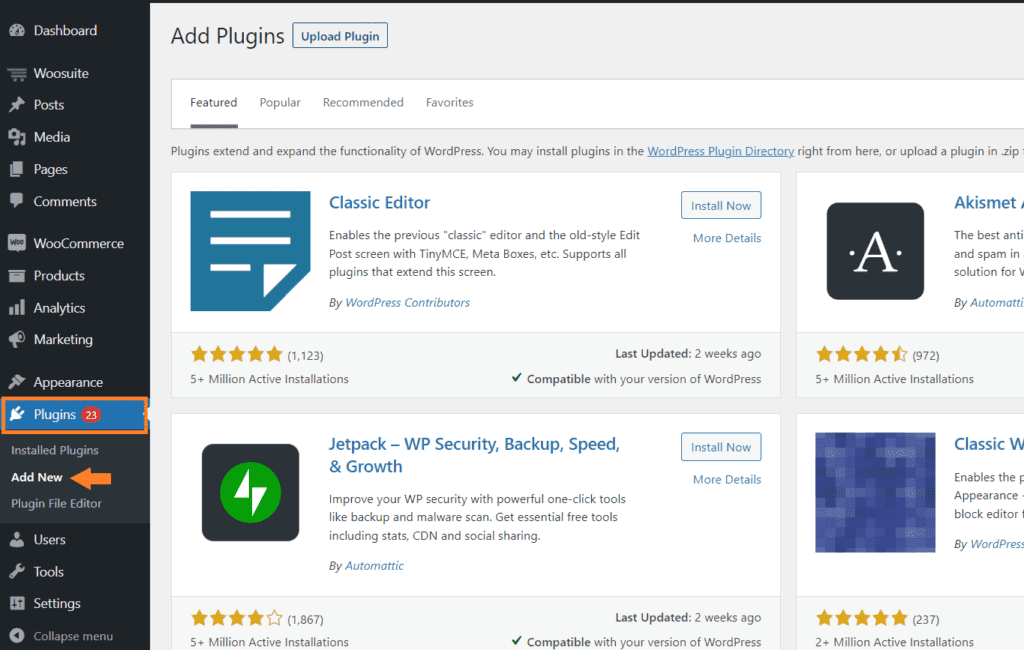
2.1.1. Navigate to Plugins
Navigate to Plugins » Add New from your WordPress admin dashboard.

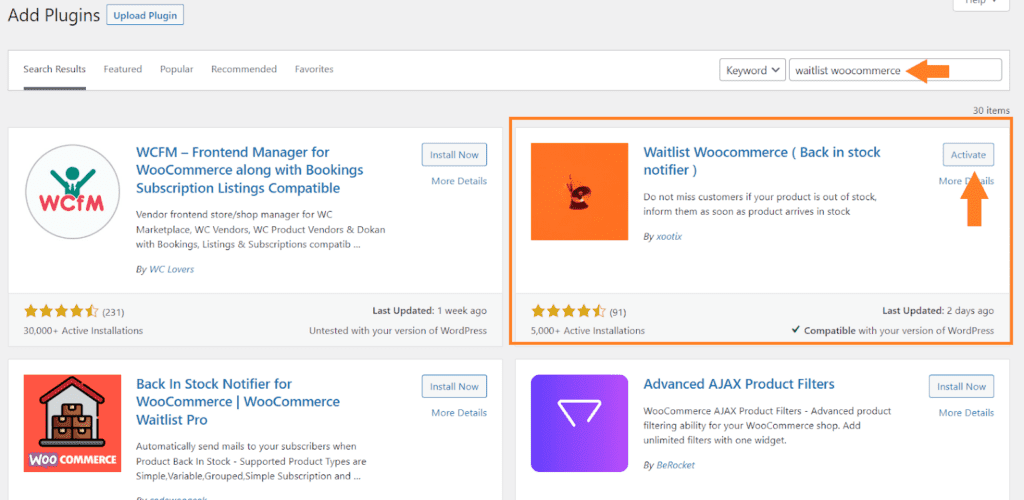
2.1.2. Install and Activate the Plugin
Next, you need to search for the plugin name. Copy and paste the ‘waitlist woocommerce’ in the search bar to search for the plugin.
Once you find the plugin, click the ‘Install Now’ button, and once the plugin is installed, the button will be replaced with the ‘Activate’ button. Click the activate button to activate the plugin.

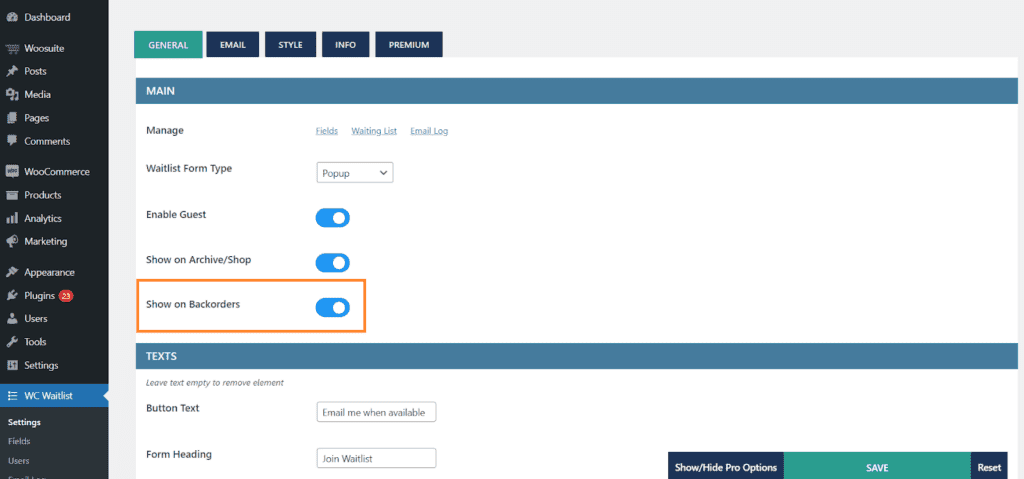
2.2. Configure the Plugin Settings
Once you have activated the plugin, a new ‘WC Waitlist’ tab will be added to your admin dashboard's left sidebar.
Click it to go to the plugin’s settings.

You can play with the settings and edit the email template, button text, and the waitlist form type design. I am also enabling the waiting list for backorders while the rest of the settings are the same as the default.

2.3. Save Settings
Once you are done configuring the plugin’s settings, click the green ’Save’ button at the bottom right side of your screen to save the settings.

2.4. Final Results
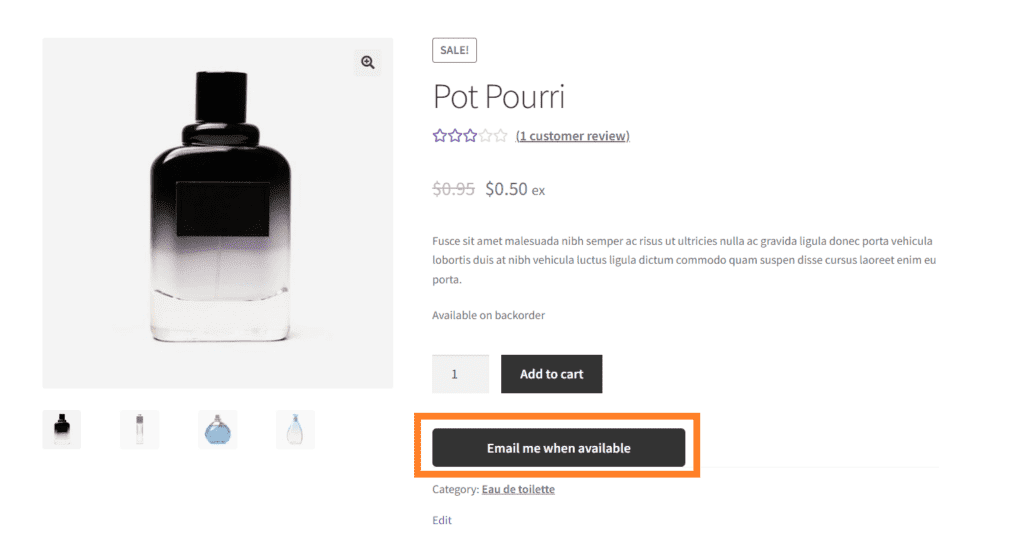
Now, let's see the results. To test it, I visited an out-of-stock product page, and as you can see in the screenshot below, I saw a button that said, ‘Email me when available.’

Once I clicked it, a pop-up appeared with an email and quantity form field. You can change the waitlist design from pop-up to inline and more from the plugin’s settings.
You can also edit the form and delete the quantity field. It depends on you.
Once the customer fills out the form, they will receive an email notification when the product is back in stock.

How to Improve the WooCommerce Cart and the Checkout Pages?
Woosuite is a collection of WooCommerce plugins that can help improve the functionality and appearance of your WooCommerce store. It also enables you to improve the cart and checkout pages.
To help you improve the cart and the checkout pages, Woosuite has developed the AIO Checkout plugin, an all-in-one checkout plugin that can help you take your store’s cart and checkout page to the next level.

I have compiled a few guides to help you customize the WooCommerce cart and checkout pages to improve the customer experience and increase sales.
- How To Create a WooCommerce Checkout Like Shopify?
- CartFlows vs. WooFunnels vs. AIO Checkout
- How to Customize the Add to Cart button in WooCommerce
- How to Customize the WooCommerce Product Image Size?
- How to Add a WooCommerce One-Click Buy Checkout
- How to Combine WooCommerce Cart and Checkout Page?
- How to Create a WooCommerce Checkout Countdown?
- How to Edit the WooCommerce Checkout Page
- How to Create a WooCommerce 2-step Checkout
- How to Create a Tripwire Funnel (With Examples 2023)
Conclusion
That’s it for today’s article. I hope this article was helpful to you and you were able to add the ‘WooCommerce notify me when back in stock’ feature to your store and notify customers about the product’s restock information.
I have explained two different methods, but you can combine them and get more benefits by displaying the lead times to your customers.

