WooCommerce allows you to add product variations as much as you want. But what if you want to add a conditional logic to product variations?
Unfortunately, it doesn’t allow you to add conditional logic to product variations.
This article will guide you through the step-by-step process of adding conditional logic to WooCommerce product variations.
Without any further ado, let’s jump into the tutorial.
On This Page
What is Meant by WooCommerce Product Variations Conditional Logic?
It means adding conditional logic to a product’s variations or options. It allows customers to see specific product variations or options only if they have selected a specific option.
Suppose, you want to sell pizza online. It may have different flavors, and each flavor may require a unique topping only available for that specific flavor.
It would be unnecessary to show all types of toppings to customers even when certain toppings aren’t available for a specific flavor. This is where conditional logic comes in handy.
There could be several reasons to add conditional logic to WooCommerce product variations, but the most common ones are:
- If choosing one option affects the availability of another (e.g., certain colors are only available for specific sizes).
- When you want to change the price based on what the customer selects (e.g., discounts for buying more).
Moreover, whether or not you need to add conditional logic to product variations depends on you and your business requirements.
How to Add Conditional Logic to WooCommerce Product Variations?
I’ll use the AovUp WooCommerce Product Add-Ons plugin to add conditional logic to product variations. I’ll also use this plugin to create variations or options. This will allow you to add conditions to product variations and conditions based on the user roles.
For this tutorial, I’ll use the example of allowing customers to create their pizza, which I explained above.
Note: Usually, product variations and options are different, but in certain conditions, like allowing users to create custom t-shirts or pizza, we can combine these two terms. This is because we will need to add variations as product options.
You can follow the following steps to add conditional logic to product variations and make them work as you want.
1. Add a Product to WooCommerce
Once the plugin is installed and activated successfully, you need to add a product to your store. You can skip this step if you have already added a product for which you want to offer conditional product variations.
But make sure the product type you have added to your store is simple, and you do not create any variations. This is because we’ll be using the plugin to do so.
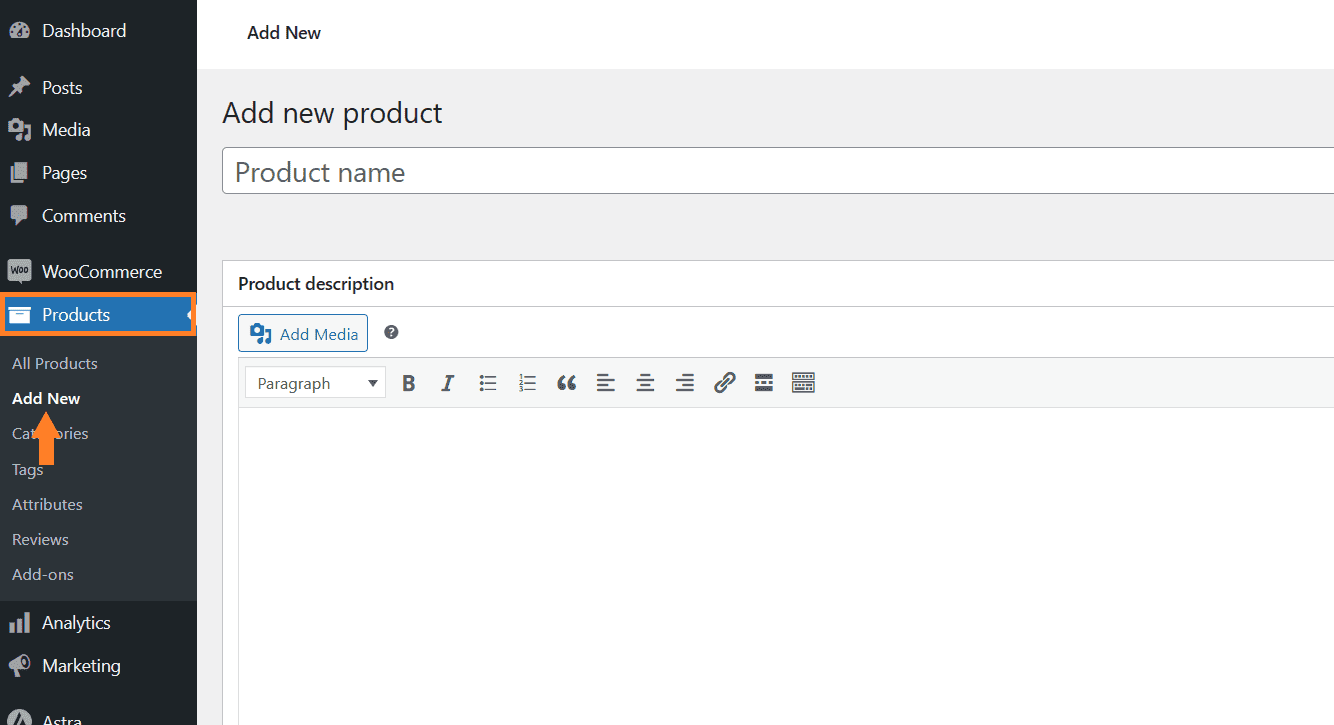
I want to allow customers to create their pizza, so first, I’ll add a new product to my store. To do so, navigate to Products > Add New from the WordPress dashboard.

2.1. Add the Product Details
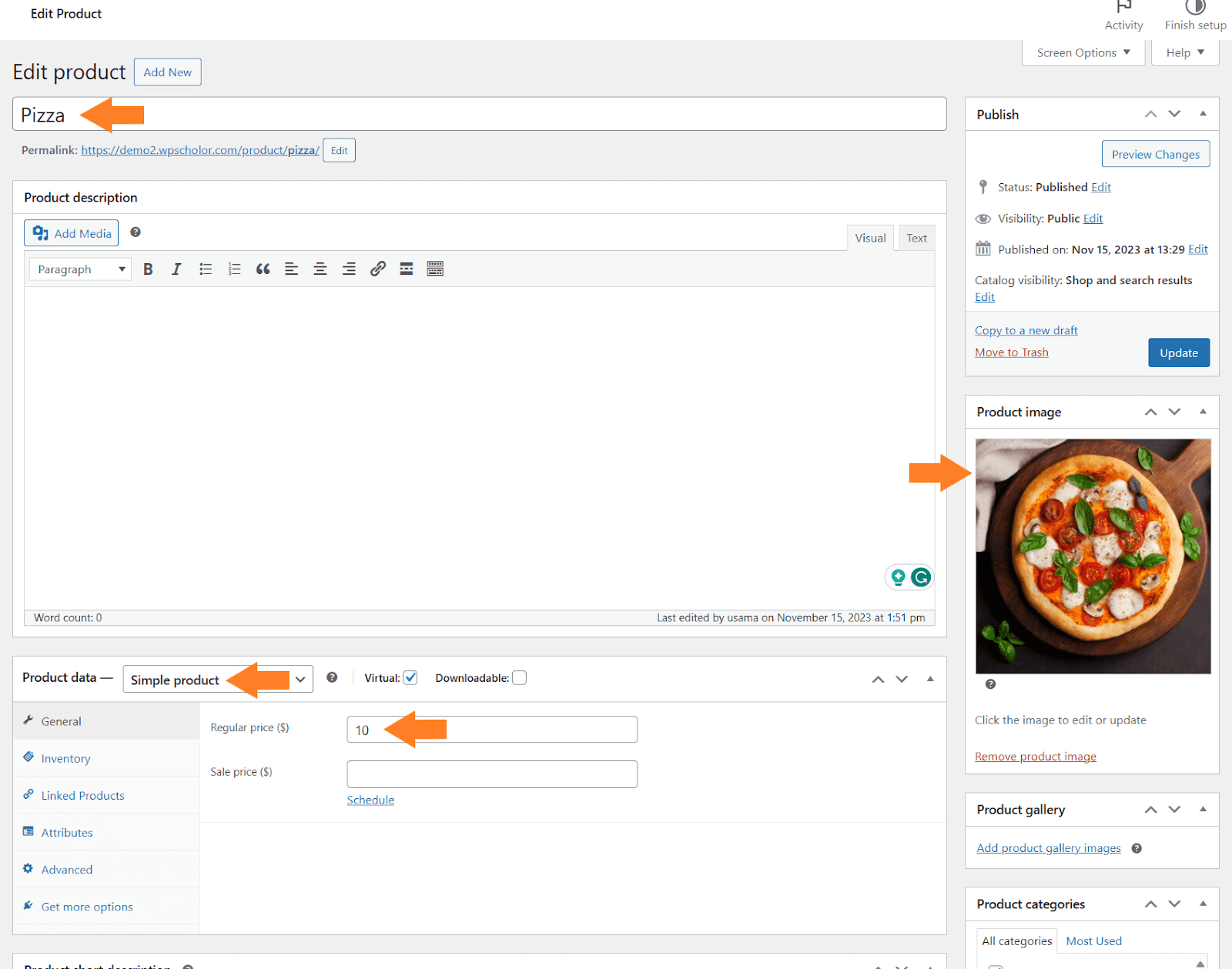
Once you click it, you’ll be redirected to the page where you can add and publish the product details.
Create a simple product and add the product title, image, and price. You can also add a description if you want. There are several other options that you can configure from there.

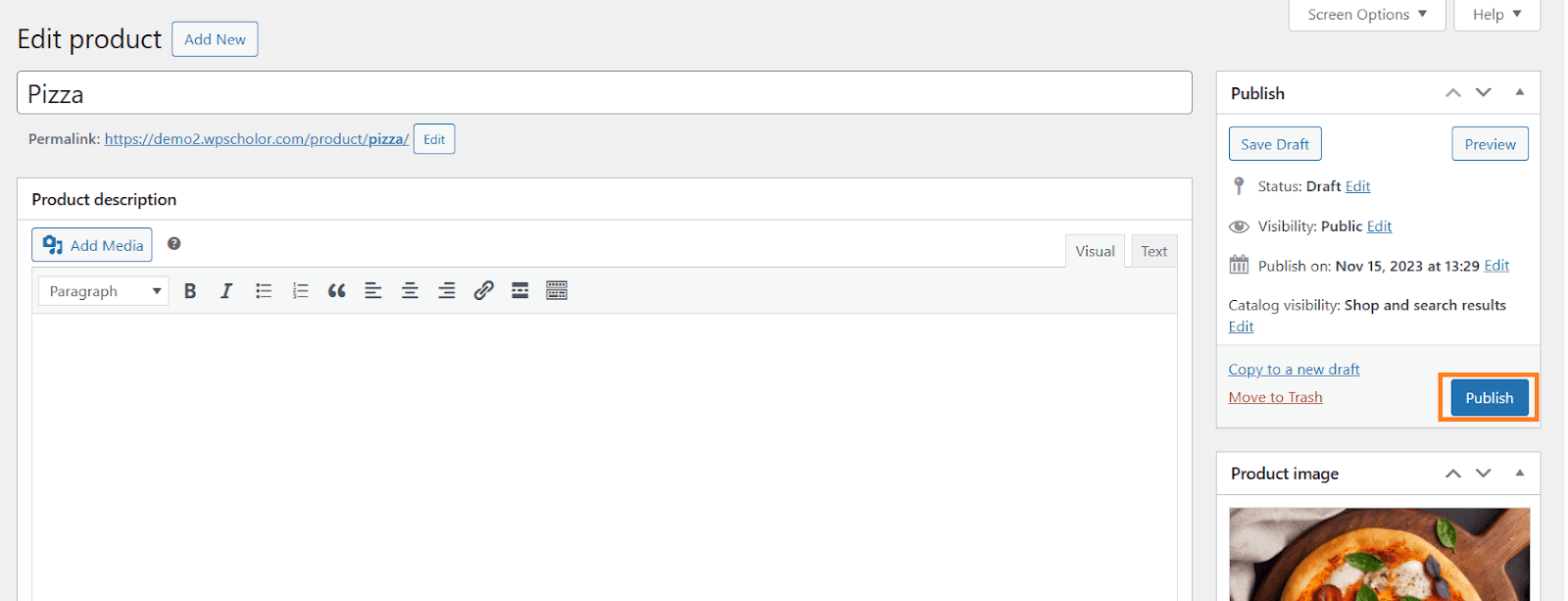
2.2. Publish the Product
Once you have added the necessary details, click the blue ‘Publish’ button at the top right corner of your screen to publish the product.

2. Navigate to the AovUp Settings Panel
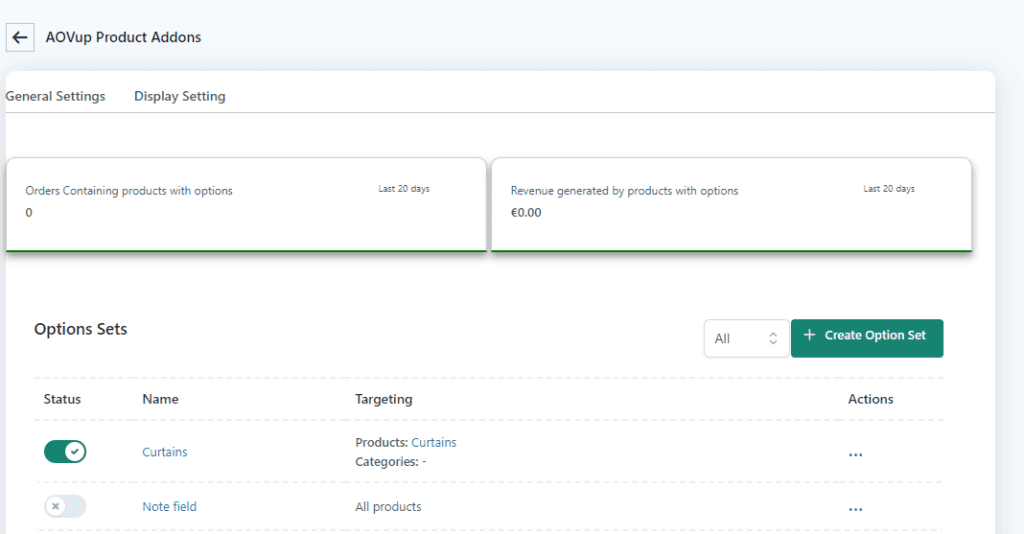
After that, we need to create product options or variations with the help of the plugin that we installed in the previous step. To access the plugin settings, navigate to AovUp > Product AddOns from your WordPress dashboard.

3. Add and Configure the Options Block
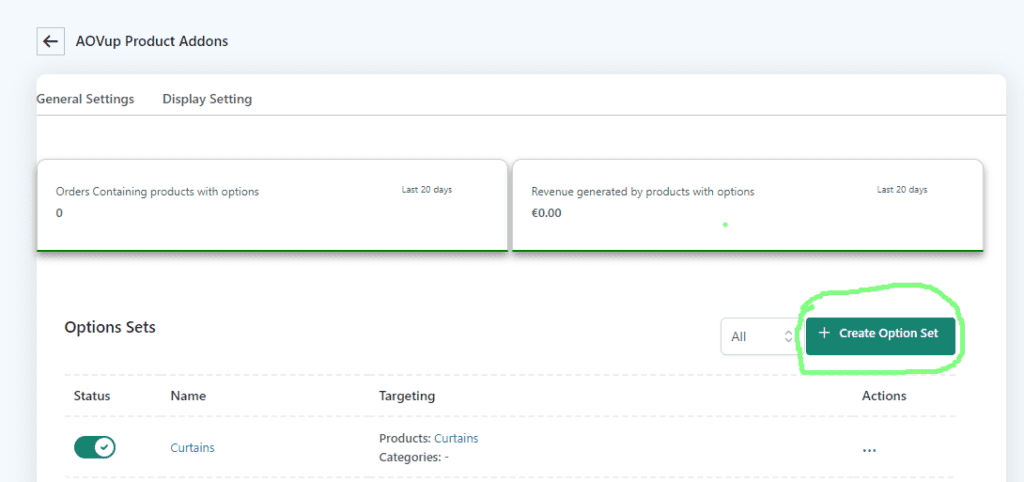
Once in the plugin’s settings, we need to add the block of options to show them on the product pages. To create a block, click the ‘Create option Set’ button at the top.
Note: You can add multiple options/variations to a single block.

4.1. Add the Option Name
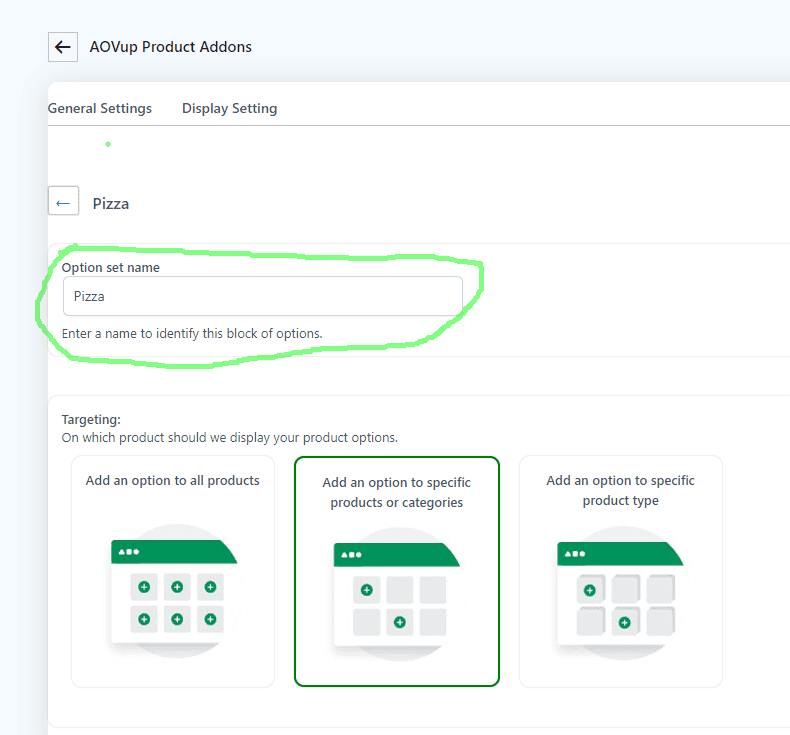
In the ‘Block name’ field, add a name. It will only be displayed to you at the backend. It will help you identify the blocks if you have created multiple ones.

4.2. Select the Product to Show the Block
Next, select the product you want to add to this options block. By default, it will be displayed on all the products available in your store.
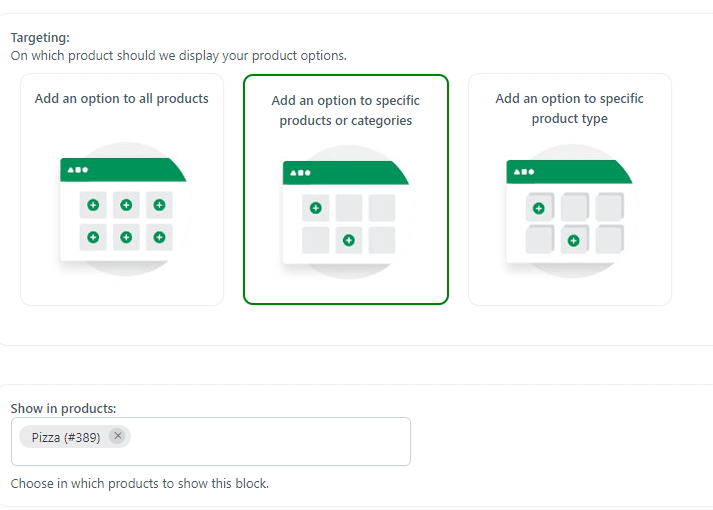
But as we only want to display it for a specific product. We need to select the ‘Specific products or categories’ option from the ‘Show the Block of Options in’ dropdown.
After selecting it, you will see two new fields below it, from which you can choose the products and categories.
I have selected the product from the ‘Show in Products’ dropdown we created in the previous step.

However, if you want to show the options to all the products in a specific category, you must select the category from the ‘Show in Categories’ dropdown.
4. Add Options to the Block
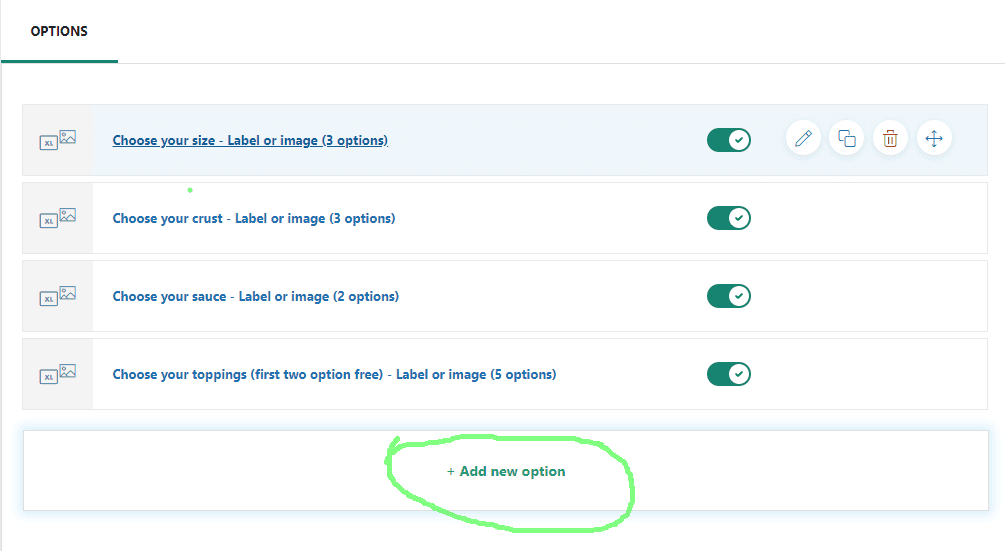
Next, we need to add options to the block. As I want to allow customers to create their pizza, I will add options like flavors, toppings, size, etc.
You must add the options that best suit the product you are selling. These options will work as product variations, and you can add conditional logic.
To add an option, click the ‘Add Option’ button.

5.1. Select the Option
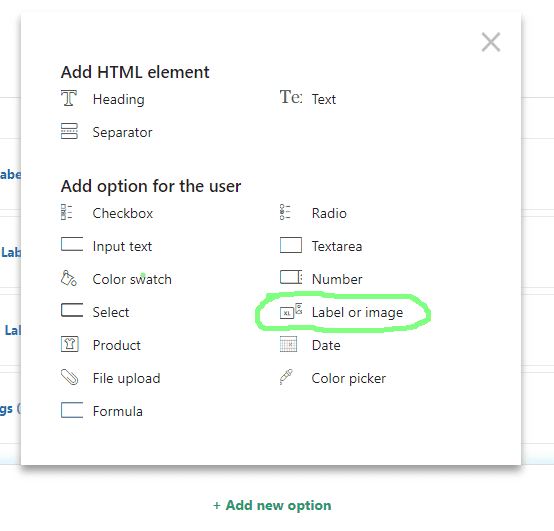
After clicking it, a popup will appear that will have different types of options that you can add. You can select the one that works well for the product you want to sell.
I am creating a pizza product, so I’ll add the flavors option first to allow customers to select the flavor they want. I can choose the Label or image type option for that.
Click the option that you want to add.

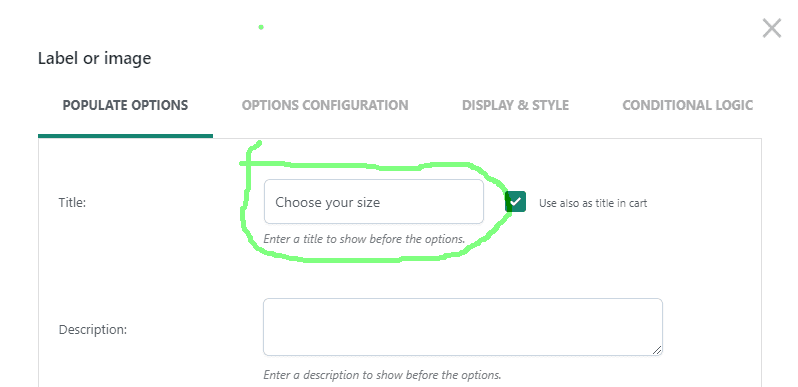
5.2. Add the Option Title
After that, you will see different configuration settings for your selected option. First, you will need to add the option’s name in the ‘Title’ field. For example, in my case, it is ‘Flavor,’ but it could be something else in your case.

5.3. Add the Label Options
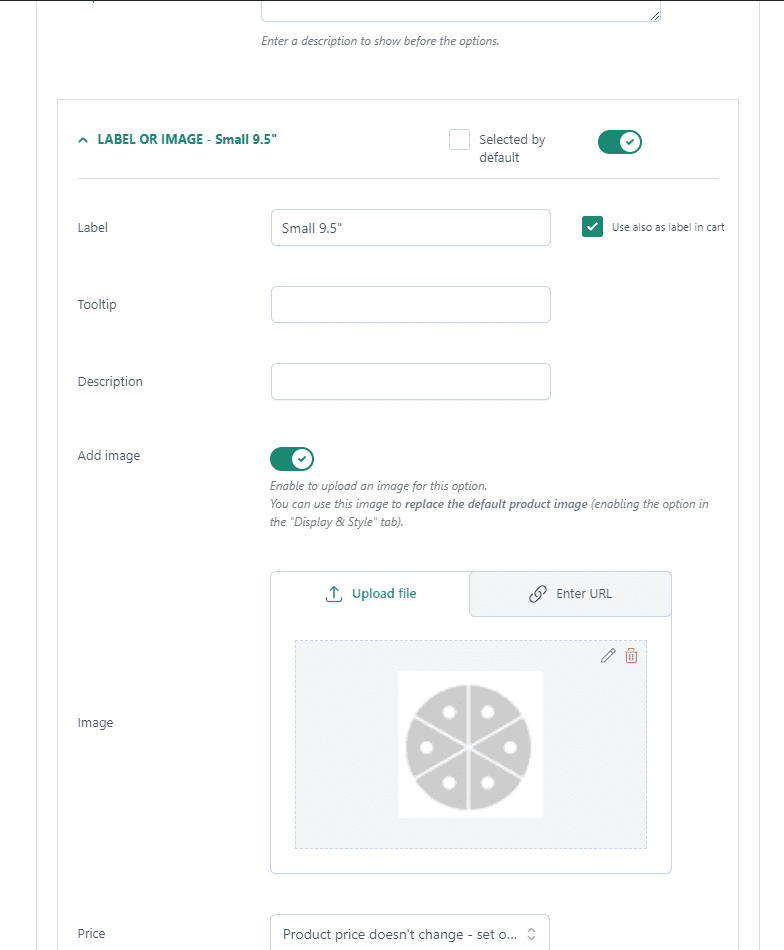
By default, one checkbox will be added, you will just need to add the label that will be displayed on the frontend, in the ‘Label’ field.

5.4. Configure the Label Option
After naming it, you will need to configure its settings. You can add the tooltip, image, and additional charge and make it a required option.
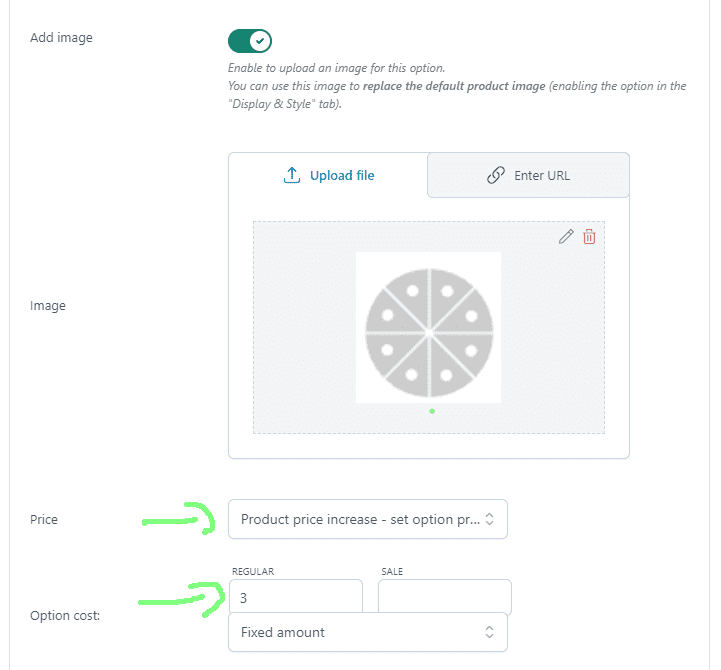
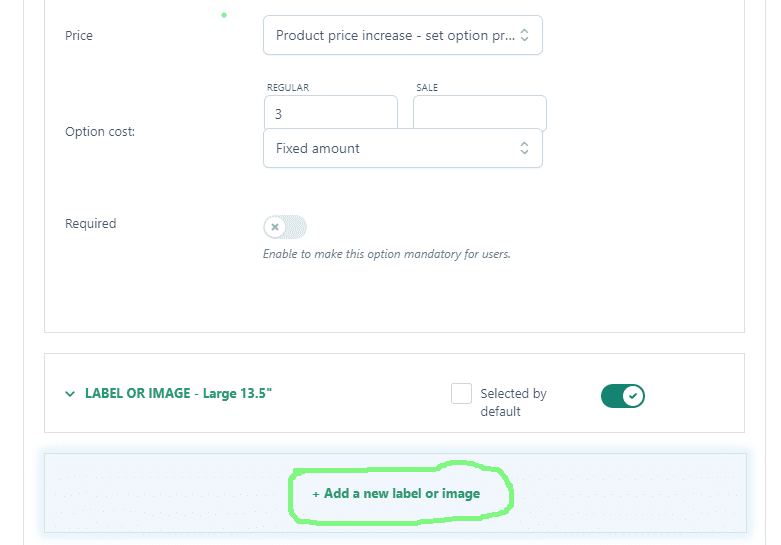
5.5. Set the Option Cost
To set the price for the option, you will get three options:
- Product price doesn’t change – set option as free
- Product price increase – set option price
- Product price decrease – set discount
You can select the one that best matches your requirements, but I have selected the ‘Product price increase – set option price’ option from the price dropdown.
After selecting it, You can set a regular or sales price for the option. I’ll add the regular price in the ‘Regular’ field. If you want, you can also make it a required option.

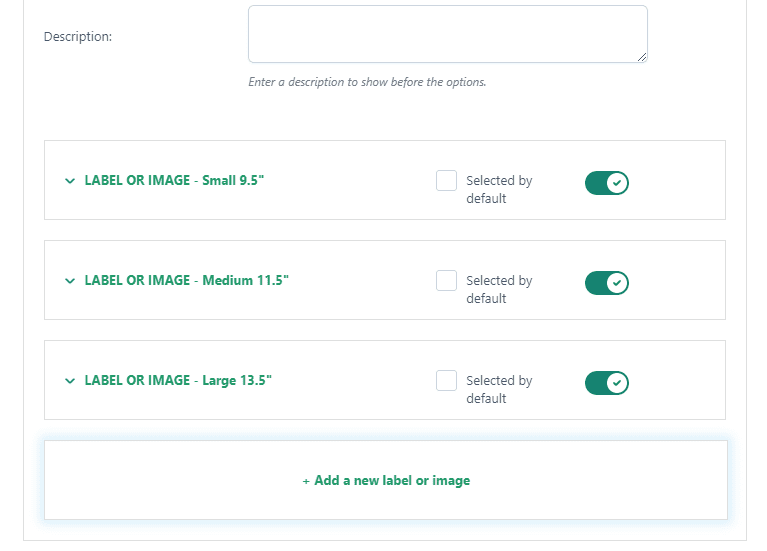
5.6. Add More Checkboxes
Once you have configured it, you can also add more checkbox options. To do so, you must scroll down and click the ‘Add a new checkbox’ button.

Following the same steps, I have added different checkbox options to allow customers to select the pizza flavor. You can set a custom pricing for each checkbox option.
Note: You may have added different options, but the core concept of configuring them will be the same as the checkbox mentioned in this article.

You can also configure the display settings for individual options, OR if you want to change the global colors or font, you can also do that from the plugin’s general settings.
However, I won’t be going into the styling details as It will make the tutorial very long. You can configure the styling options as they are simple to understand.
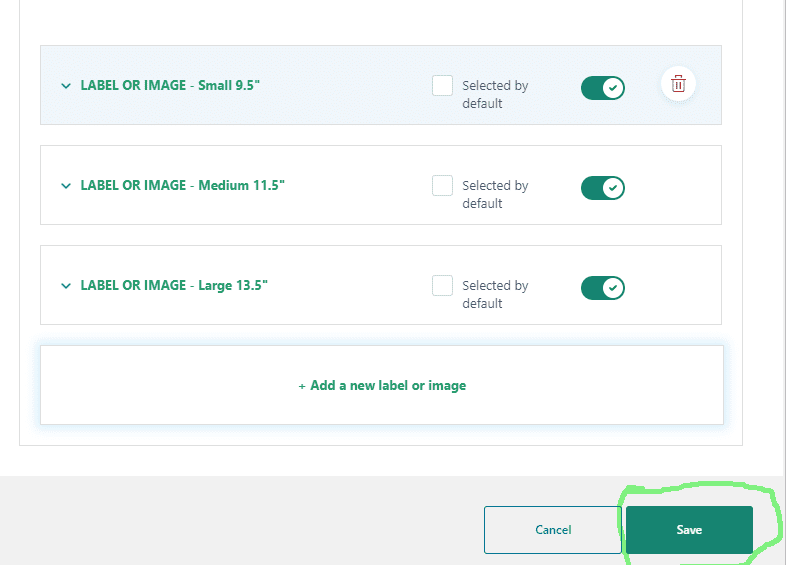
5.7. Save the Options
Once you have added the options, click the ‘Save’ button at the bottom left corner of the popup to save the settings.

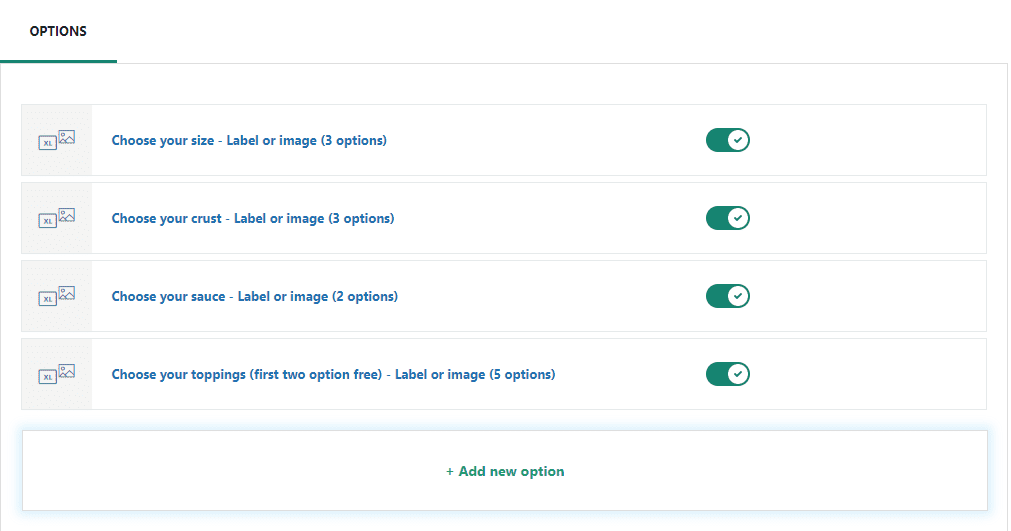
5. Add Multiple Options
By following the same steps, you can create different types of options. These will work as product variations, and you can also add conditional logic to them.
Depending on the products you are selling, you can add as many options as you want. I am selling pizza in this example, so I have added two more options to the block, named ‘Toppings’ and ‘Size’ by following the above steps.

6. Add Conditional Logic to Product Variations
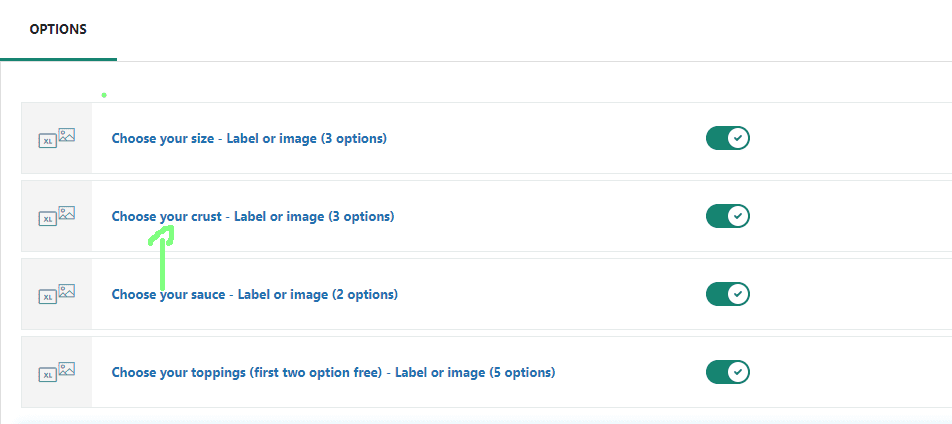
Once you have added the options or variations that you want to display on the front end of the selected product, you need to add the conditional logic to hide or display a specific option.
To add the condition, edit the option you want to add. For example, in my case, I want to hide the crust selection if customers choose our 9.5″ pizza option.

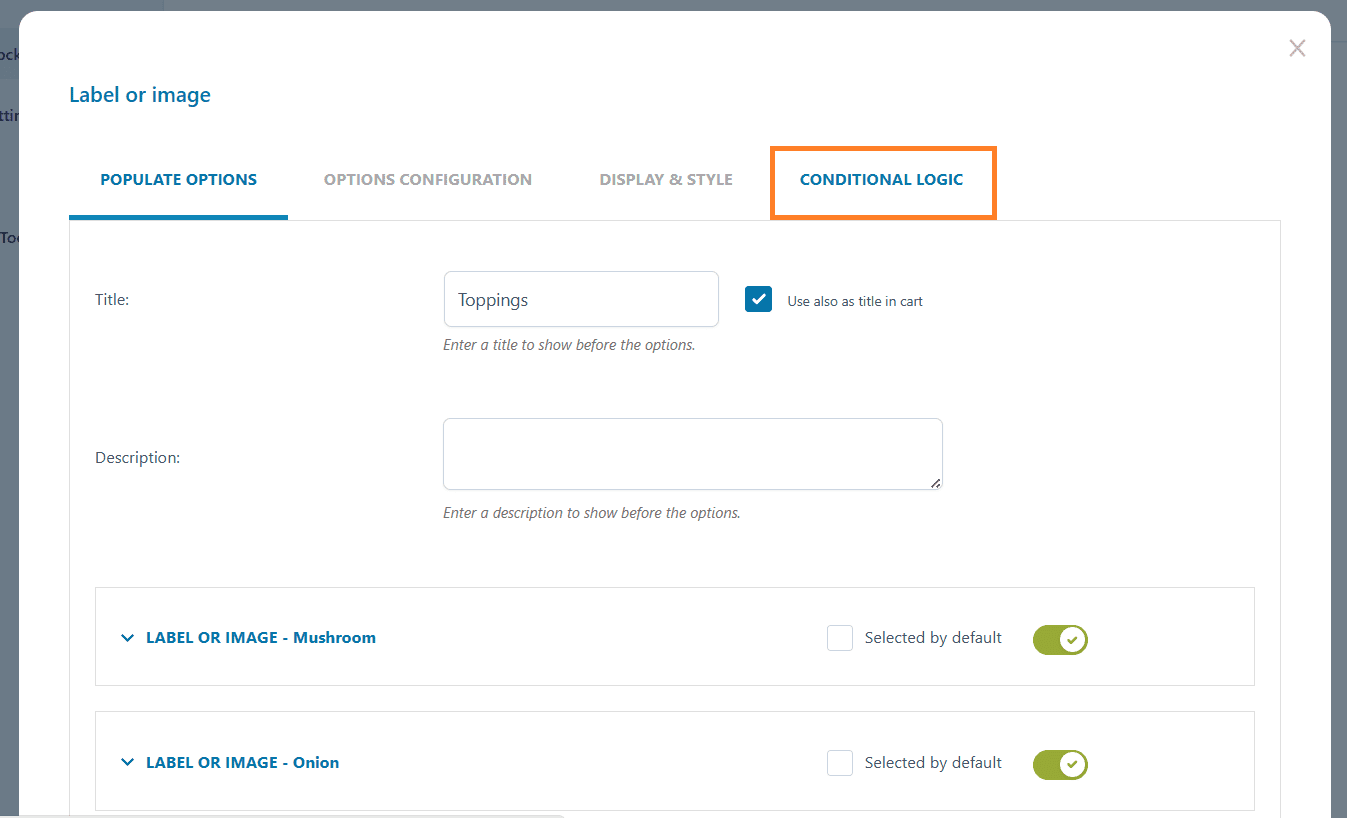
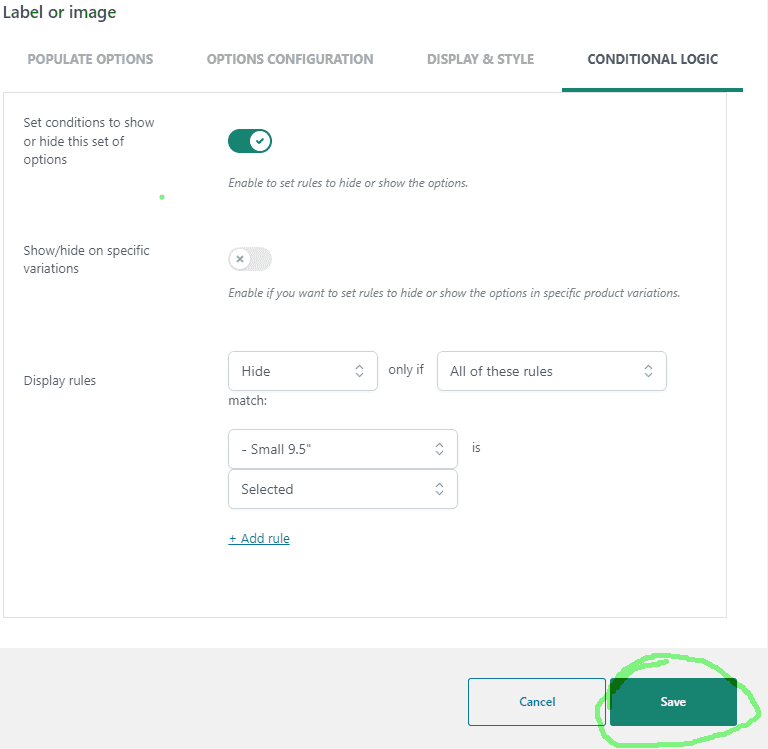
7.1. Click the Conditional Logic Tab
After editing it, a popup will appear that will have different settings. Click the ‘Conditional Logic’ tab.

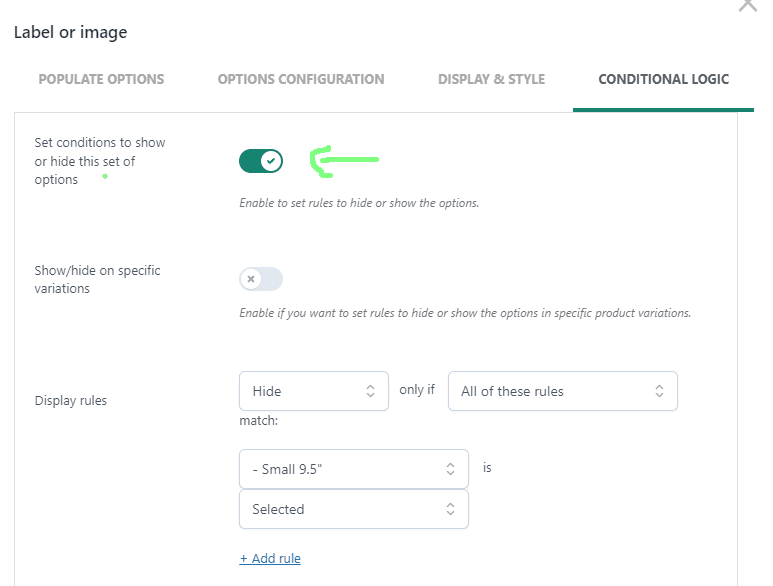
7.2. Enable the Conditional Logic
To enable it, toggle the ‘Set conditions to show or hide this set of options’ button.

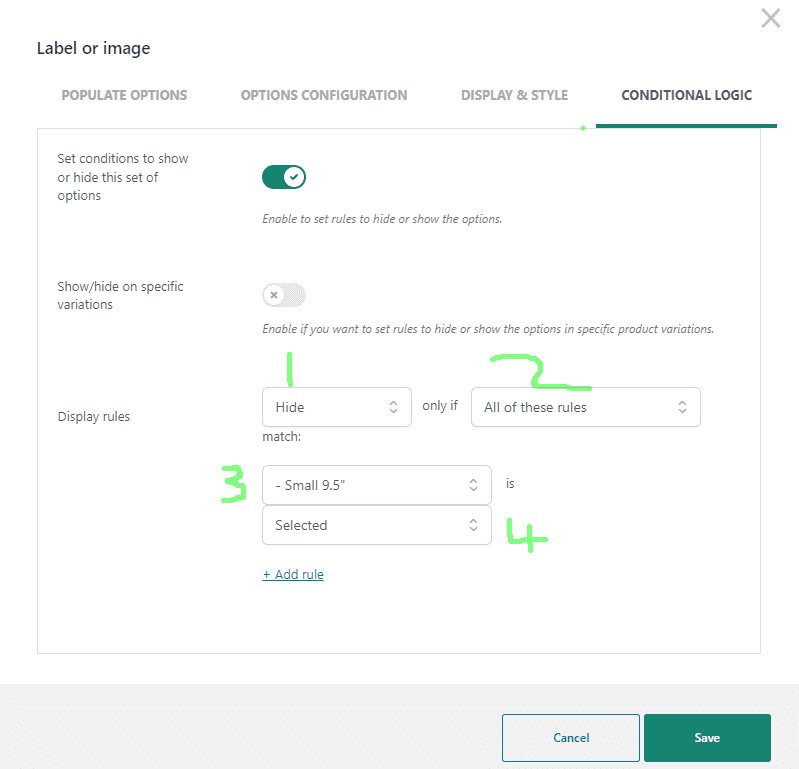
7.3. Configure the Display Rule
Once enabled, we need to configure the display rule to show or hide this specific set of options.
- You can select whether to show or hide this option’s set based on a certain condition.
- You can leave the following dropdown to default. But if you add multiple display rules for a single set of options, select it carefully.
- Next, you must select the add-ons you have added to the block you are creating.
- Finally, you need to select the condition that is required to display the variation.

You can add multiple rules by clicking the ‘Add Rule’ button.
7.4. Save the Options
Once you have configured the display rules, click the ‘Save’ button at the bottom left in the popup to save the conditional logic.

7. Final Results
Let’s test the final results.
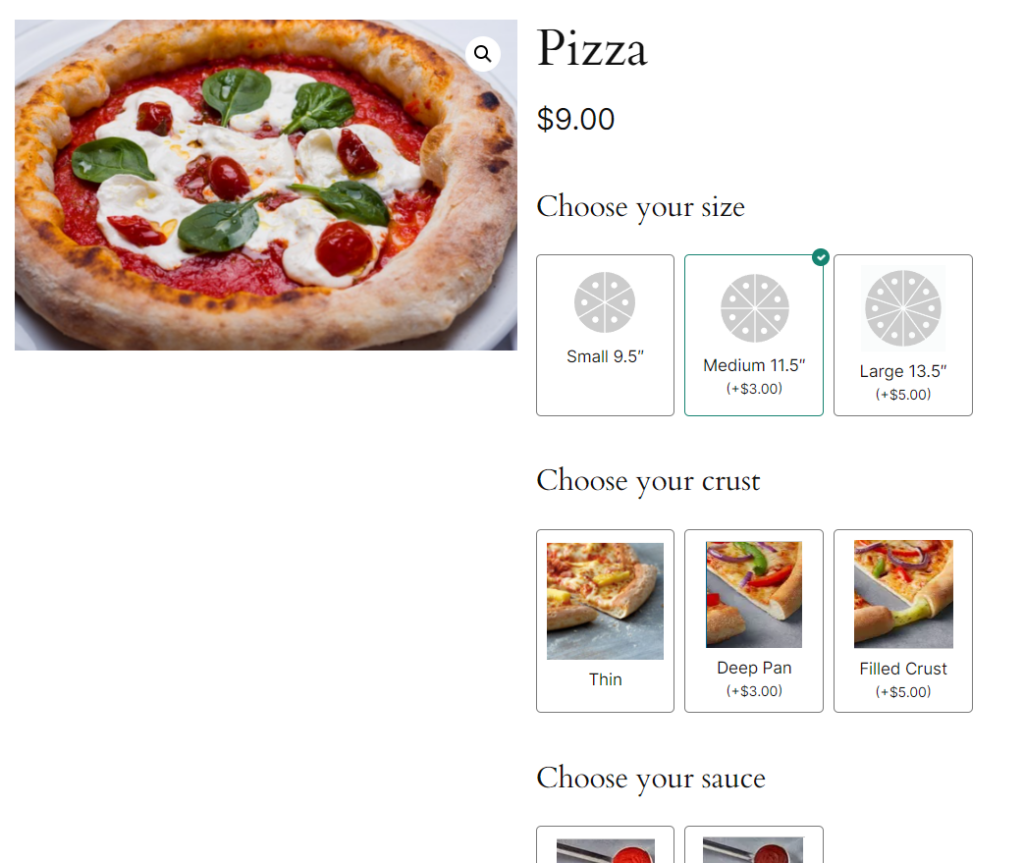
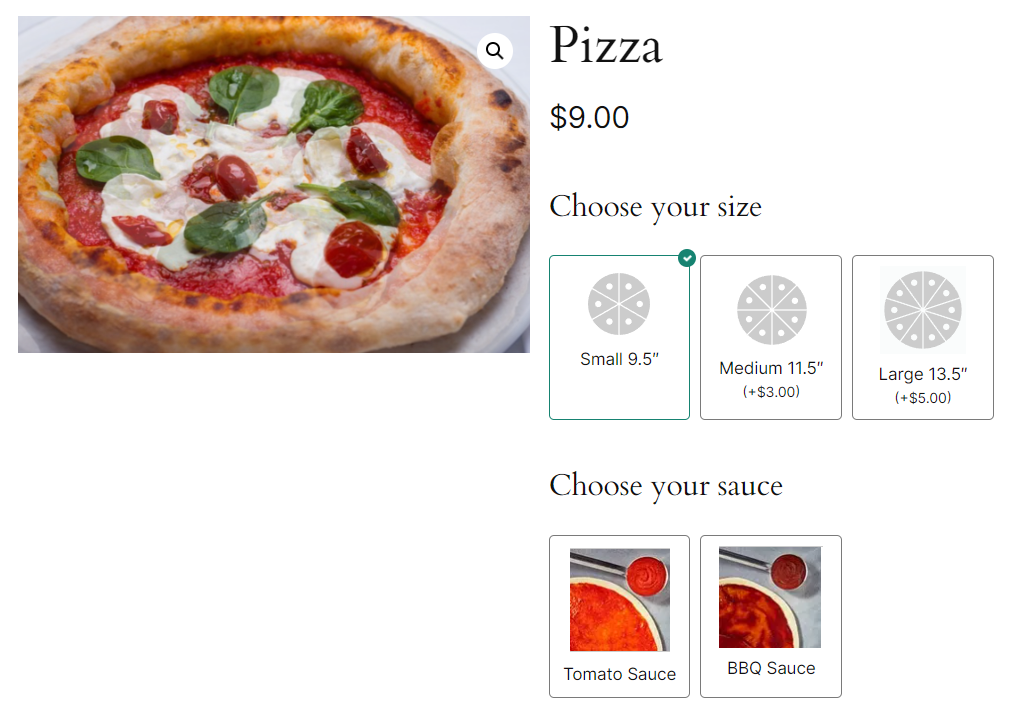
To test the results, I visited the product page I added at the beginning of this tutorial. As you can see in the screenshot, the pizza options are being displayed on the front end.

When I select the ‘9.5″’ size, the crust selection will be hidden.

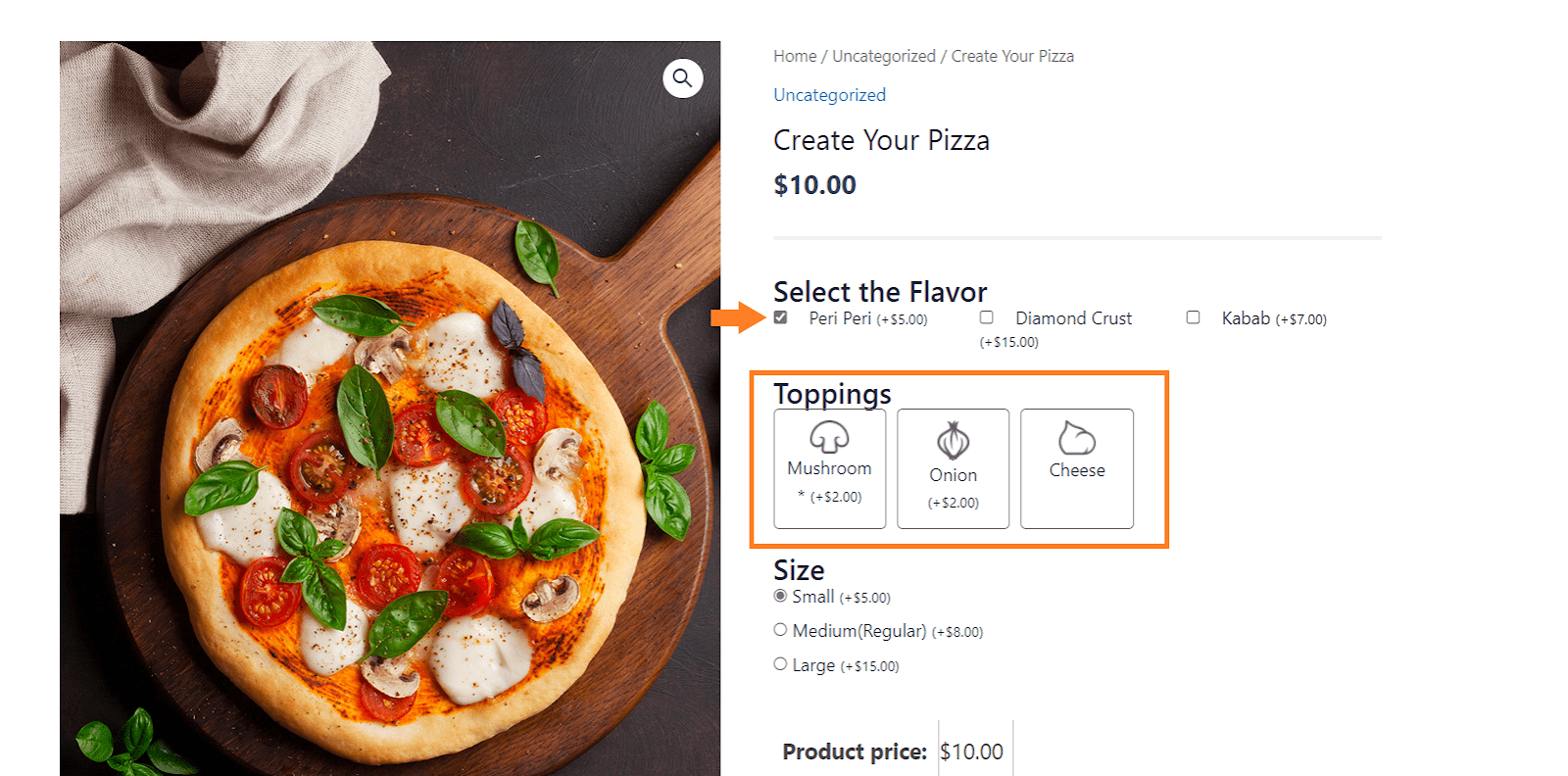
Also, when I selected a different flavor, I could see different topping options for that flavor.

Conclusion
That’s it for today’s article.
I hope it was helpful to you and you were able to add conditional logic to product variations. You can create different options or variations and add various types of conditions to them with the help of this plugin.






