In this guide, learn how to add color swatches in WooCommerce for your WooCommerce store.
Swatches lets you create beautiful variation swatches, streamlining your customers’ browsing and checkout process.
You can quickly turn your dropdowns for variations into elegant images, color, radio, and button swatches of variable products.
Once you’ve read this guide about the variation swatches, you’ll understand how useful it can be for any e-commerce business to correctly display their products in a customizable form on their shopping page!
Ready to add color swatches for your WooCommerce store?
Let’s dive in.
On This Page
- 1 What are WooCommerce Variation Swatches?
- 2 Why Should You Add Color Swatches to Your Woocommerce Store?
- 3 How To Add Color Swatches in WooCommerce?
- 3.1 1. Installing and Activating Woosuite Core Plugin
- 3.2 2. Install WooCommerce Variation Swatches Plugin
- 3.3 3. Adding Attributes for Creating Color Swatches
- 3.4 4. Adding Color Swatches to Your Products
- 3.5 5. Adding the selected color to the associated product attribute
- 3.6 6. Enable Attribute (Color) Variation in Variable Product
- 4 Conclusion
What are WooCommerce Variation Swatches?
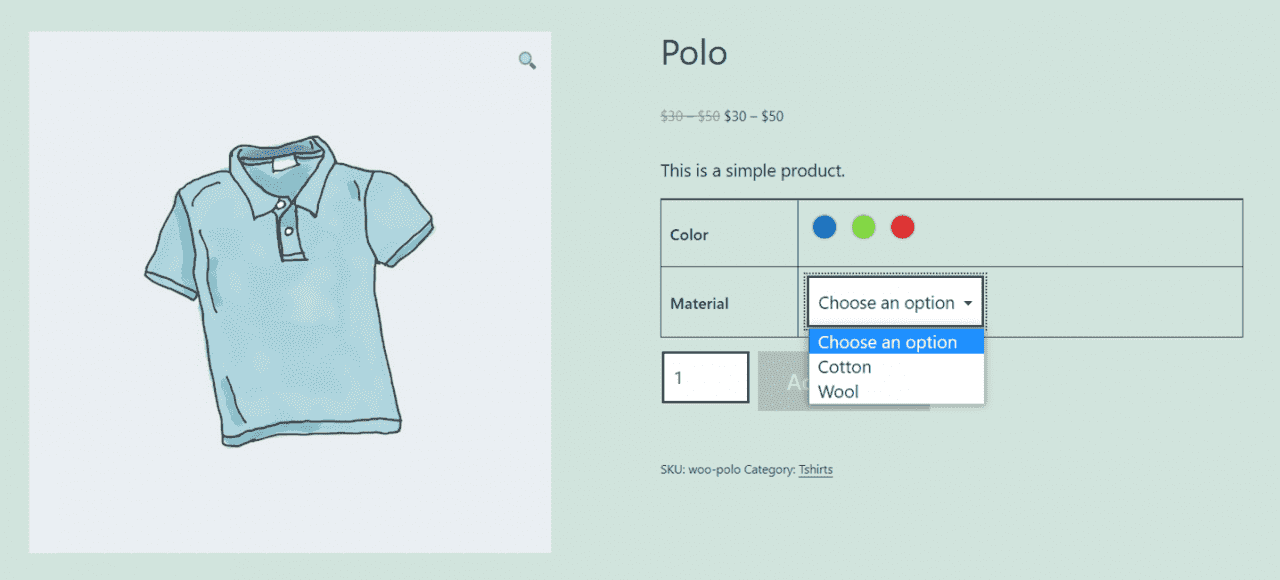
In a default WooCommerce setup, the product attributes like colors are displayed as plain dropdown text. However, you can make your product attributes more informative and visually appealing with the help of visual color swatches.

This can be easily accomplished using the WooCommerce variation swatches plugin. It offers a more professional way to select attributes for the variation products.
Customers, while browsing through your store, generally find the visual representations of product attributes exciting and appealing as they help present a clean and polished of your WooCommerce store.
Hence, WooCommerce Variation Swatches is the answer if you want to shine out in the market competition.
Why Should You Add Color Swatches to Your Woocommerce Store?
With that in mind, let’s see the reasons behind adding color swatches to WooCommerce.
1. Increase sales and revenue with beautiful swatches
As a customer, I prefer to shop from online sites that are easy to navigate and include different product variations for their products, such as color or size. Therefore, these are the primary attributes that anyone looks for before shopping from an online store.
2. Provides customers with high-quality visual information to make a better choice
The default setup of showing color options in bland text is not a user-friendly idea for your WooCommerce store.
For example, displaying the color “red” in plain text as a dropdown menu option for your t-shirt stock doesn’t provide much information to the customer. They may be dissatisfied with the product delivery since they have no idea what shade of red it is.
How To Add Color Swatches in WooCommerce?
The easiest way to add color swatches in WooCommerce is by using the WooCommerce Variation Swatches plugin. It’s one of the best plugins to display variation options on your WooCommerce store to enhance the shopping experience for your customers.
WooCommerce Variation Swatches plugin lets you display images and colors swatches instead of dropdowns for variable products. This will help the customers to click on the visual representation for each variant of the product.
Here are some features of the WooCommerce Variation Swatches plugin:
- Automatically converts dropdown variations to buttons.
- Enables dual-color swatches when single color doesn’t fit your requirements.
- Built-in quick view plugin to increase sales and user experience.
- Options to choose and customize the swatches shape for text, label, or button.
- Allows you to handle out-of-stock or unavailable variation using the preset options. Just put an X on the selection, hide it, or blur it out.
So, get ready to convert all your dropdowns into beautiful buttons and efficiently streamline the shopping process.
Let’s get started and go through the step-by-step guide to add color swatches.
1. Installing and Activating Woosuite Core Plugin
First, you’ll need to download the Woosuite Core plugin to enable color swatches for your products. After downloading it, upload and activate the plugin to your device.
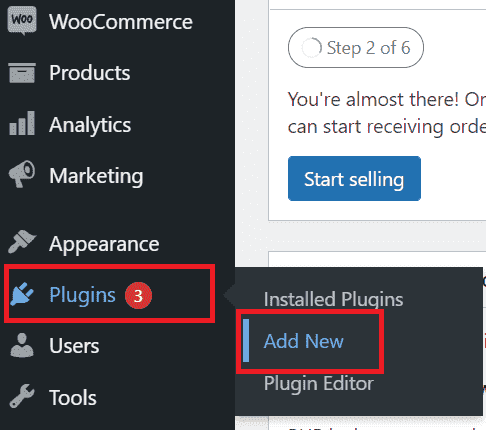
You can upload the plugin at Plugins > Add New.

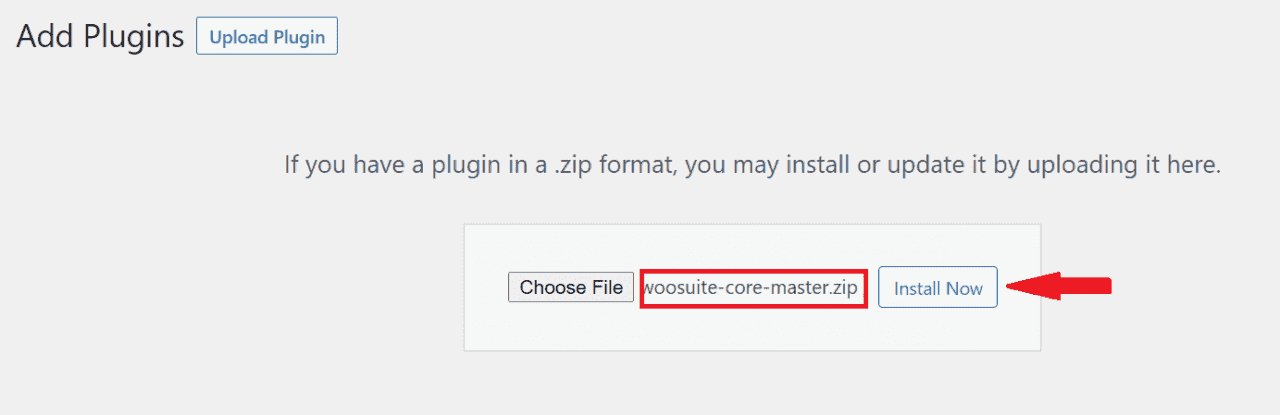
Now click on “Upload Plugin,” and select a file you downloaded (Woosuite Core Master plugin) and click “Install Now.”

After installing the plugin, activate it.
2. Install WooCommerce Variation Swatches Plugin
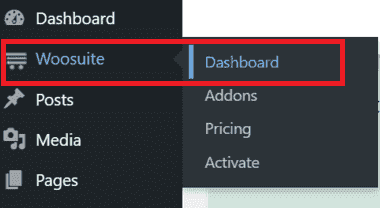
We will use the WooCommerce Variation Swatches plugin to add color swatches for your eCommerce store. You can install this plugin under the Woosuite dashboard.

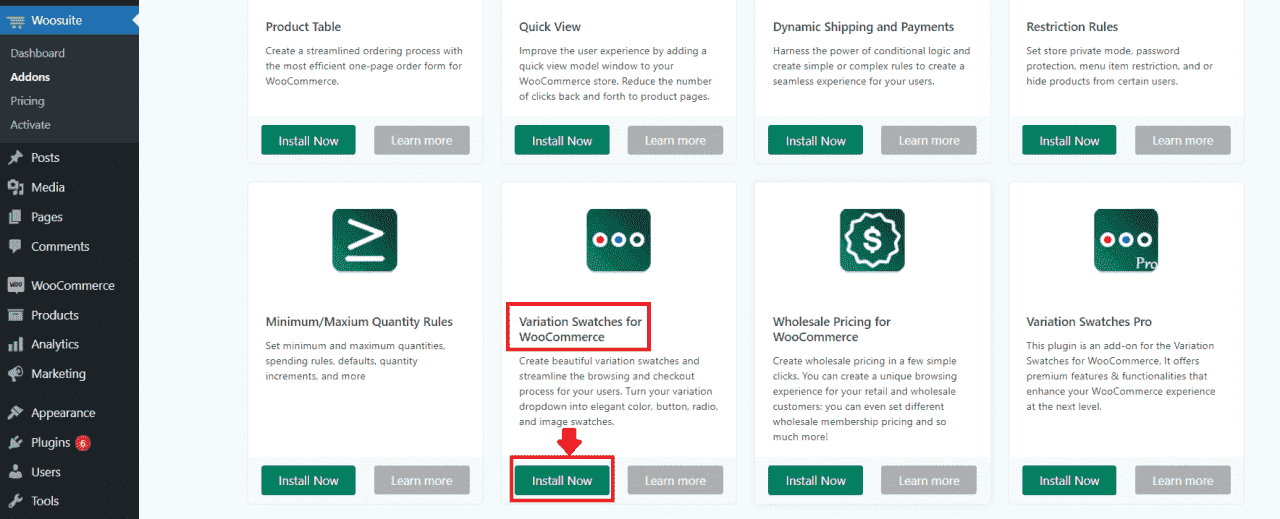
Navigate to the Woosuite Dashboard, click “Install A Plugin,” then find the “WooCommerce Variation Swatches” plugin and click the “Install Now” button to install it.

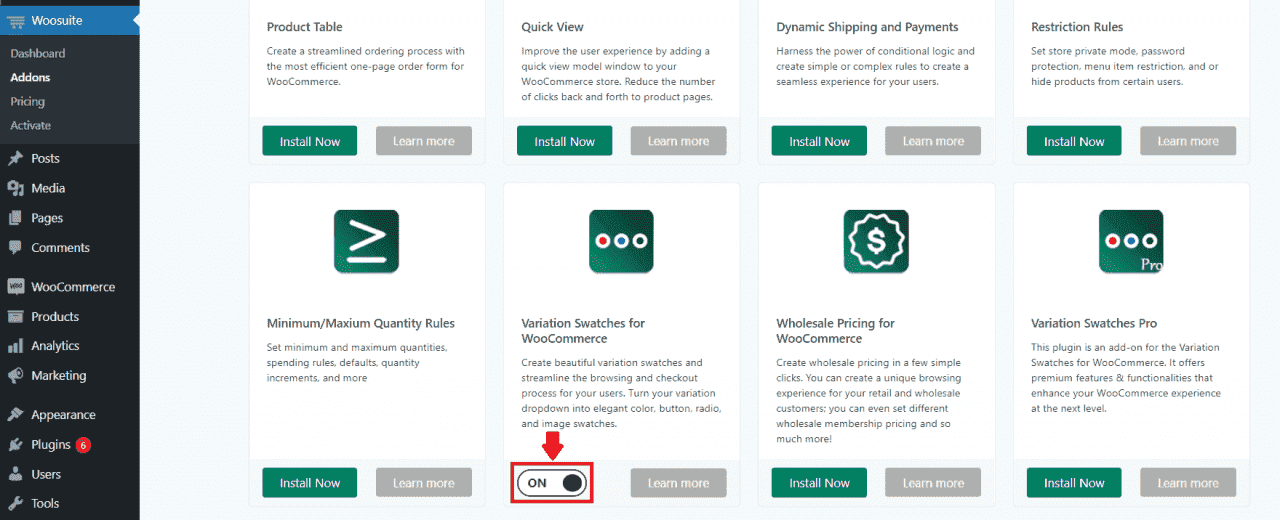
Once the plugin installation is finished, you need to activate it (turn on the toggle button).

3. Adding Attributes for Creating Color Swatches
Once the plugin is toggled on, it’s time to implement the color swatches in your WooCommerce store.
You can also add text, images, and radio swatches with the color swatches if you want to. However, to solve the purpose of this guide, we will focus only on adding color swatches.
The WooCommerce variations depend entirely on attributes. Therefore, to set up variation, you’ll need to create a corresponding attribute.
You can create attributes on individual product pages. Let’s see how.
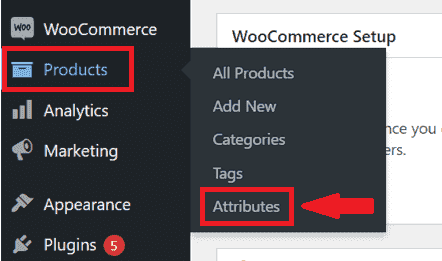
It’s easy to set them up under the Products > Attributes section.

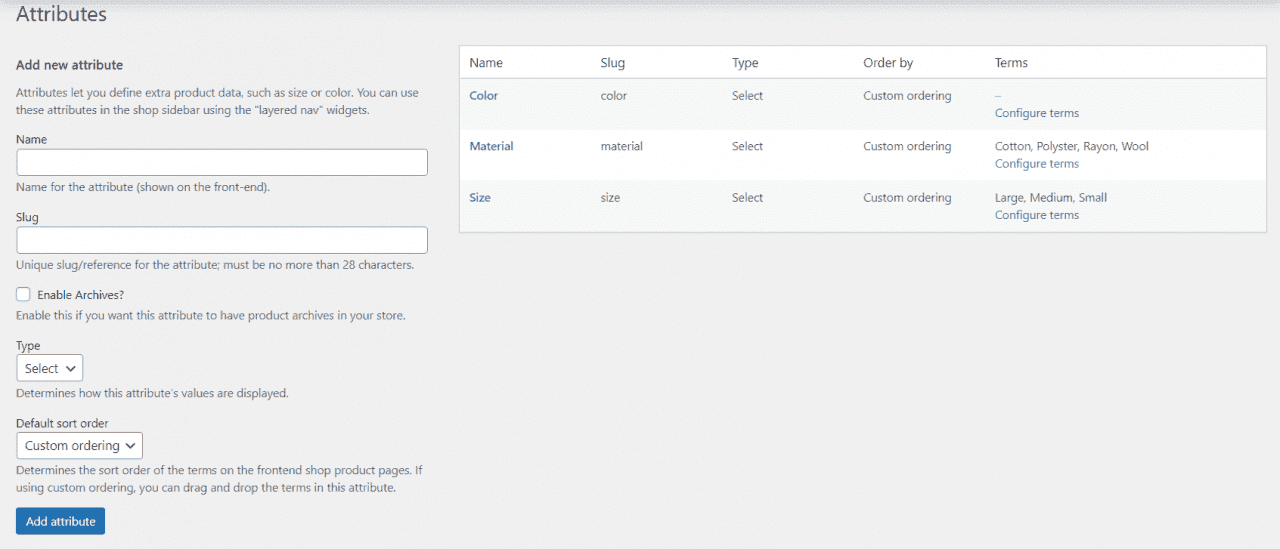
This is the place where you can create a new attribute.
Name your attribute as “color” and assign the slug with the same word. The name and slug can be anything you like. The important part is to check they’re easy and descriptive to remember.
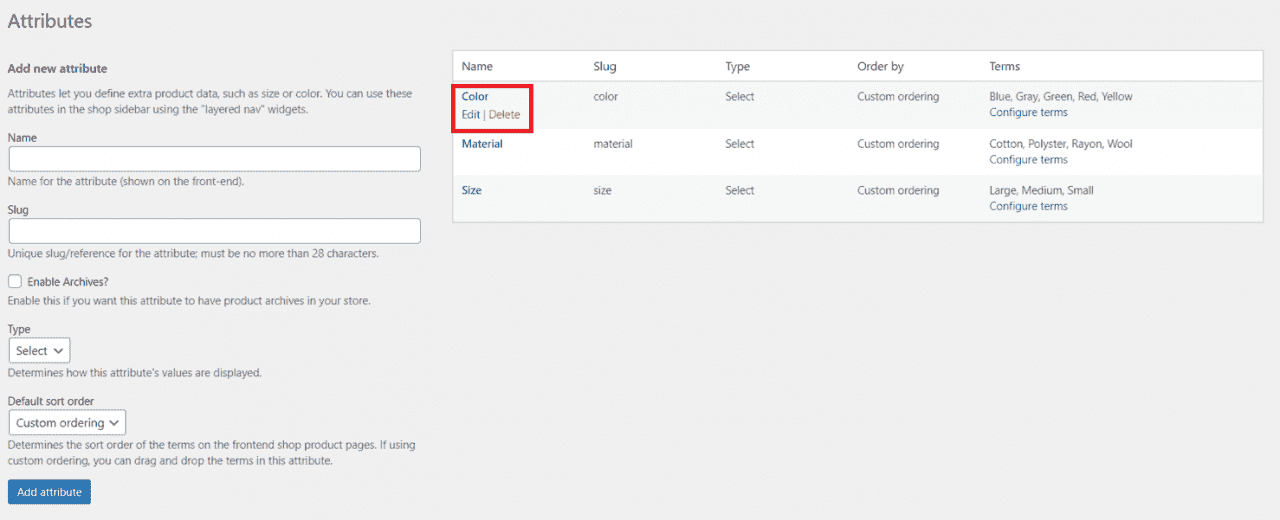
Now click the “Add attribute” button, and your new attribute will display in the menu to the right:

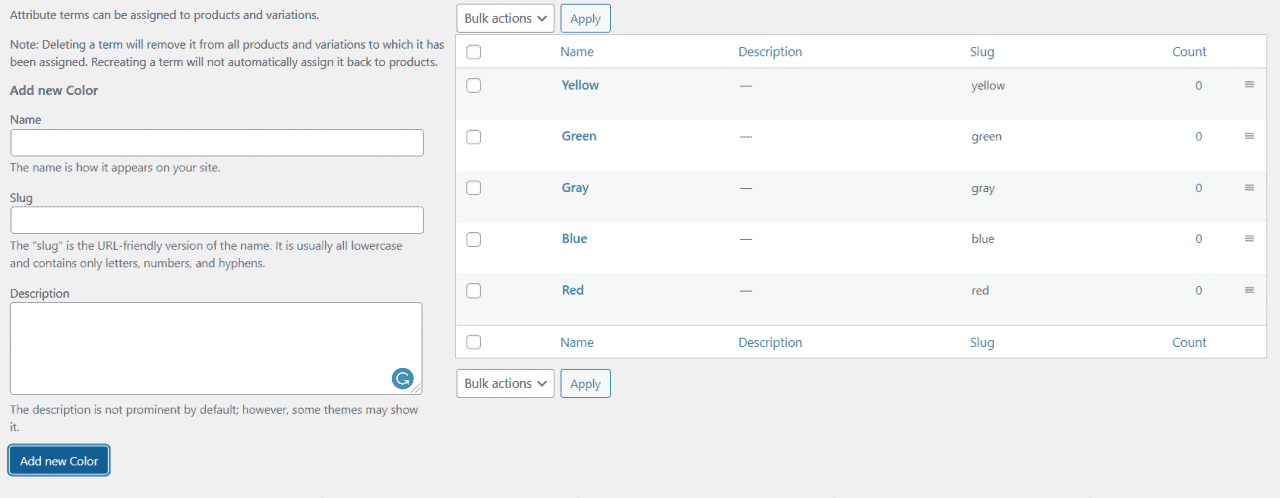
Now, to add different types of colors, say red, green, blue, etc., select “Configure terms.” This screen helps you add a new entry for each version of the attribute.

After setting up the color attribute, you can add multiple attributes as required, such as size, material, etc.
You can always edit the product attributes and add as many attributes as you need or make additional changes.
4. Adding Color Swatches to Your Products
To add visual color swatches to your products, follow the steps:
Click on “Edit” in the attribute section to which you would like to add a color swatch.

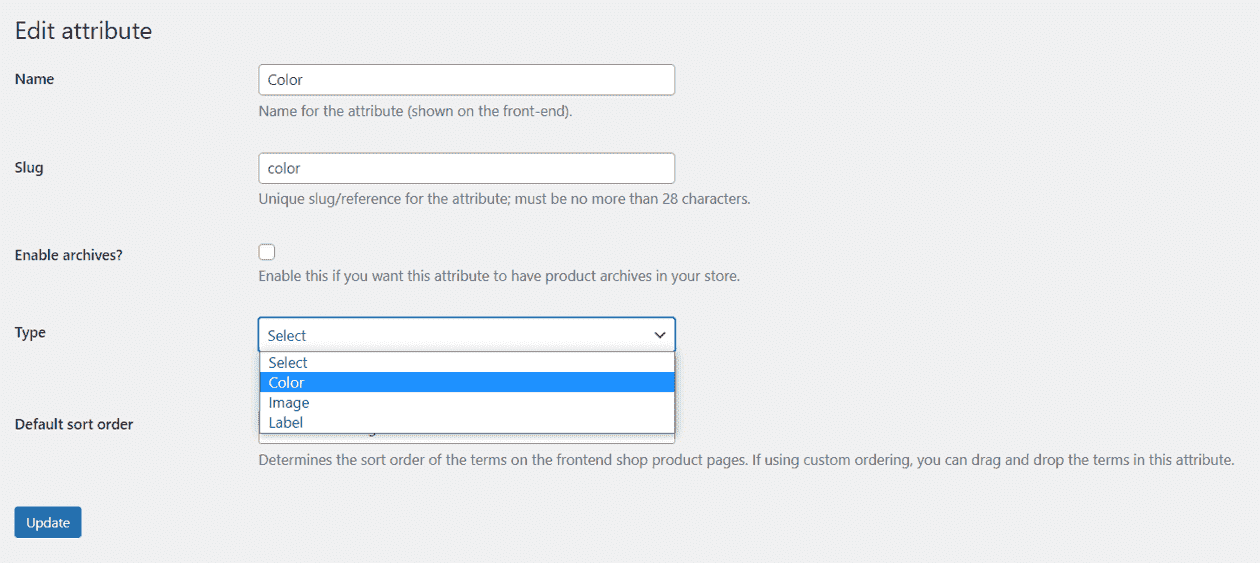
Select your swatch “Type” here. In this scenario, you will choose the color swatch type option.

After selecting the swatch type, click on the “Update” button to save the changes.
5. Adding the selected color to the associated product attribute
For displaying the visual color swatch for the products, the final step of this process involves adding the visible color related to its attribute term. Believe me, it’s a simple process.
To add colors to your associated product attributes, follow these steps:
Again, head over to the Products > Attributes section and click “Configure terms” under the attributes table.

Remember this is the page where you added color variations for the products.
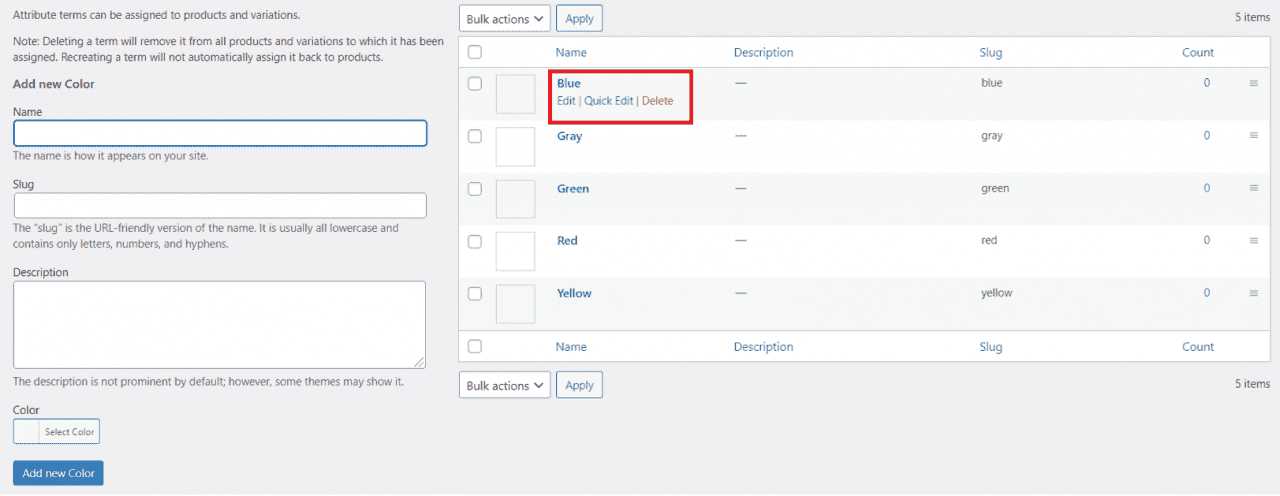
To select the color using the color picker, click on “Edit.” Here you can add a color swatch to any configure term.

Now select your “Color” using the color picker as shown.

Once the desired color is selected, click “Update” to save the changes.
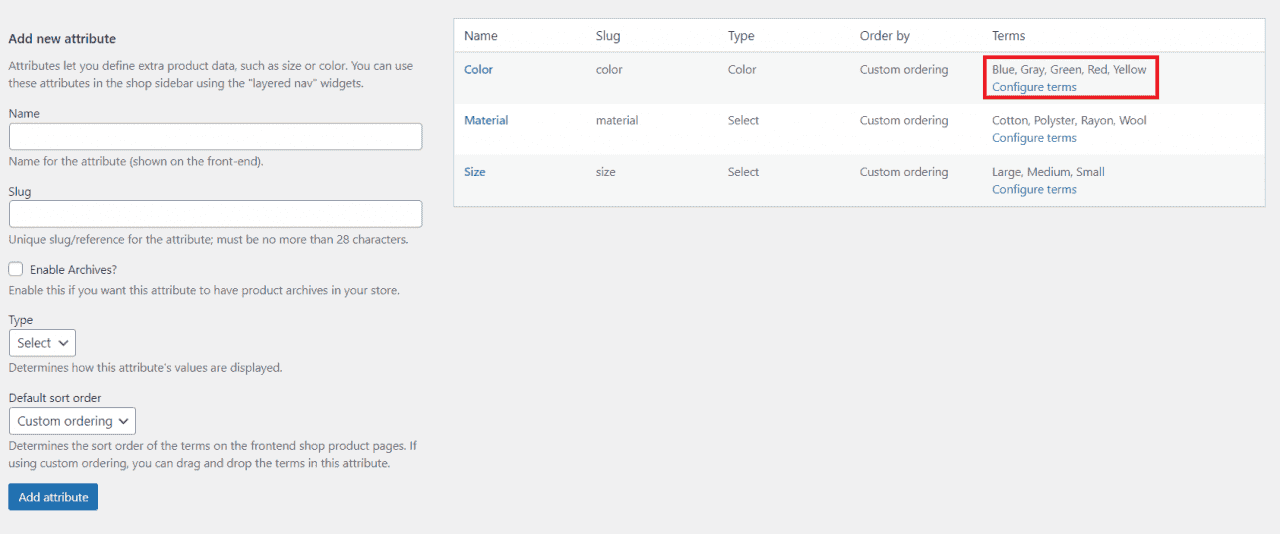
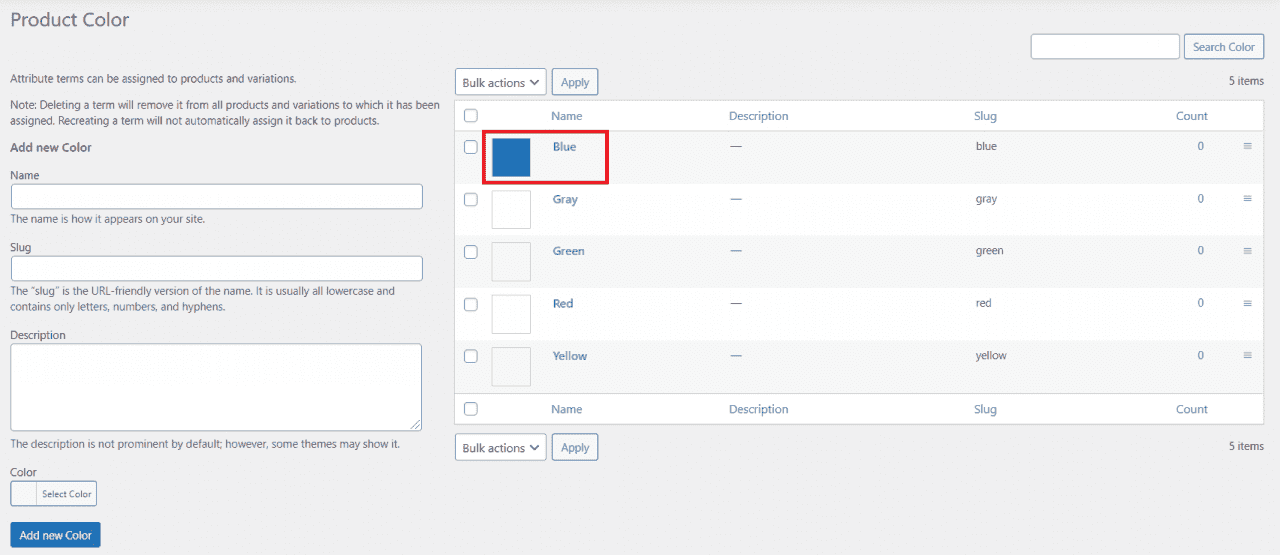
The visual representation of the selected color will be displayed like this:

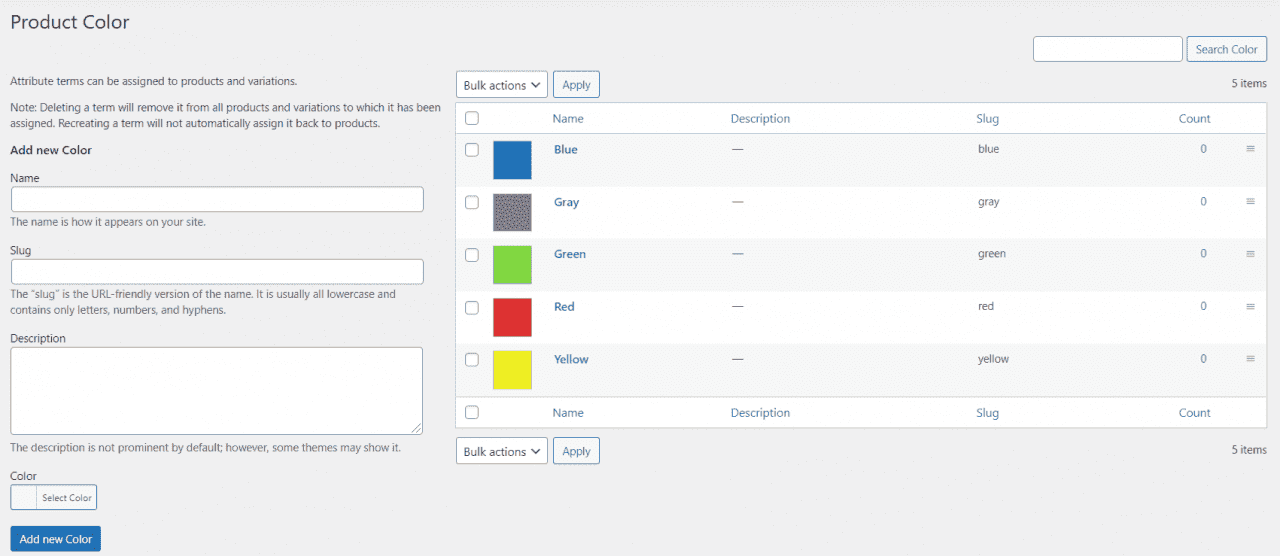
That’s all. Similarly, repeat the process for adding color swatches to each color. I have added some of them. Watch it out!

Once you are finished adding the colors, ensure these attributes are assigned to the correct products!
6. Enable Attribute (Color) Variation in Variable Product
Great! I hope that you were able to add colors to the attributes. Now it’s time to set them up in the variable product.
To display a color swatch, select the desired product.
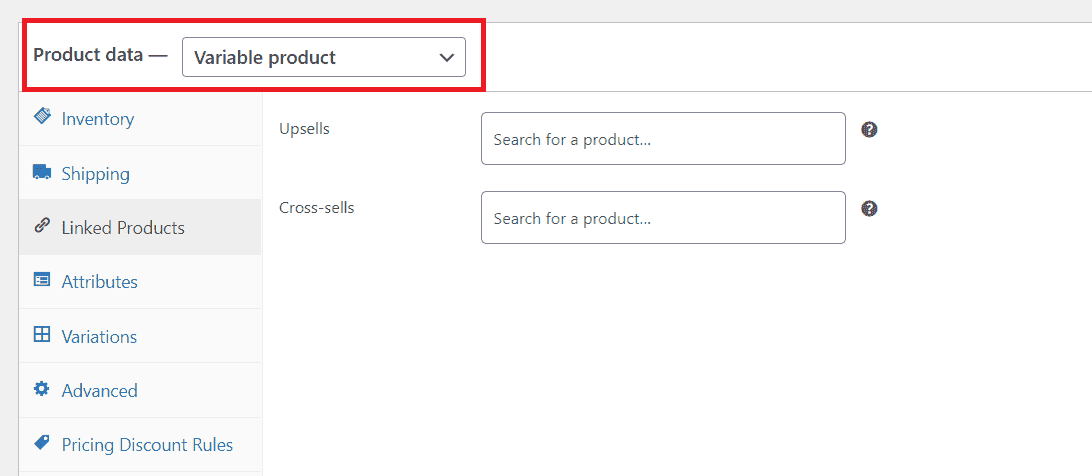
Open the product in “Edit” mode and select “Variable product” from the “Product data” dropdown.

Now click on the “Attributes” in the left menu. Click on “Custom product attribute” from the dropdown.
Here you will see all the created attributes.
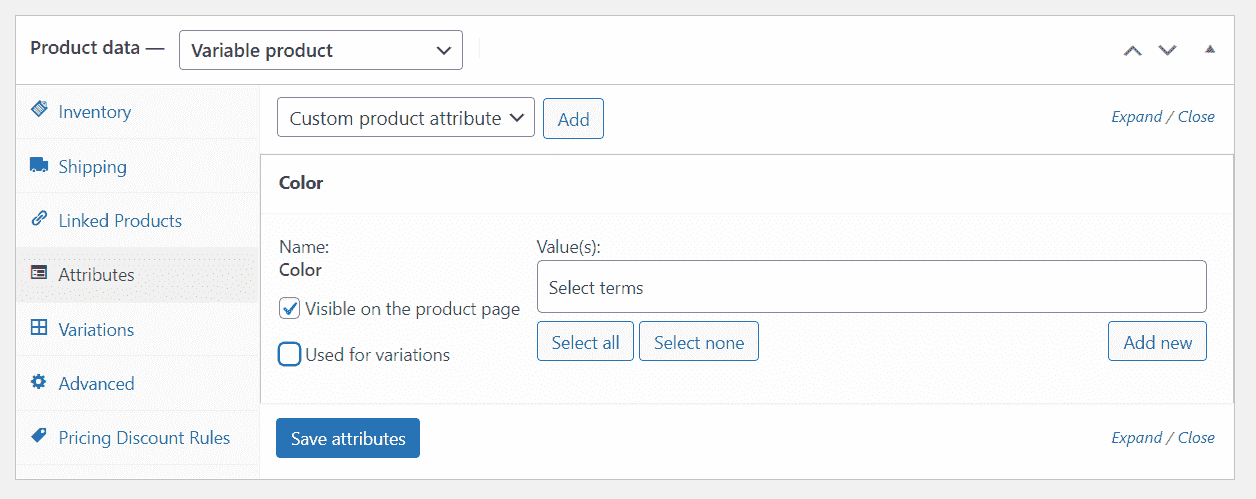
Select the “Color” attribute and click “Add.” You will see the following screen.

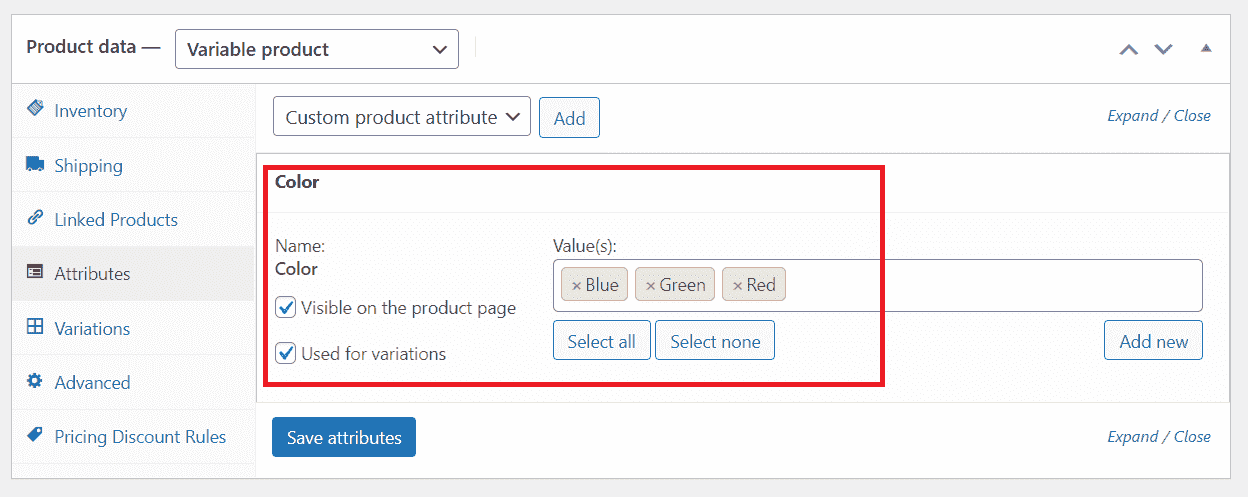
Here select the available variations of the color attribute as required and make sure the checkboxes “Used for variations” and “Visible on the product page” are marked checked.
Once this is done, save changes by clicking on the “Save Attributes” button.
Check the screenshot for guidelines.

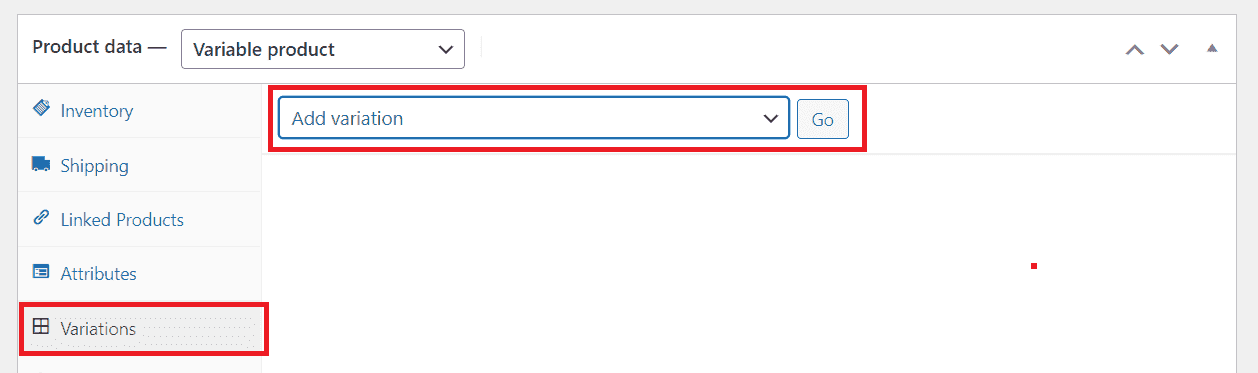
Click on the “Variations” Tab in the left menu to add color swatches to the variable product. Select the “Add variation” option from the dropdown and click the “Go” button.

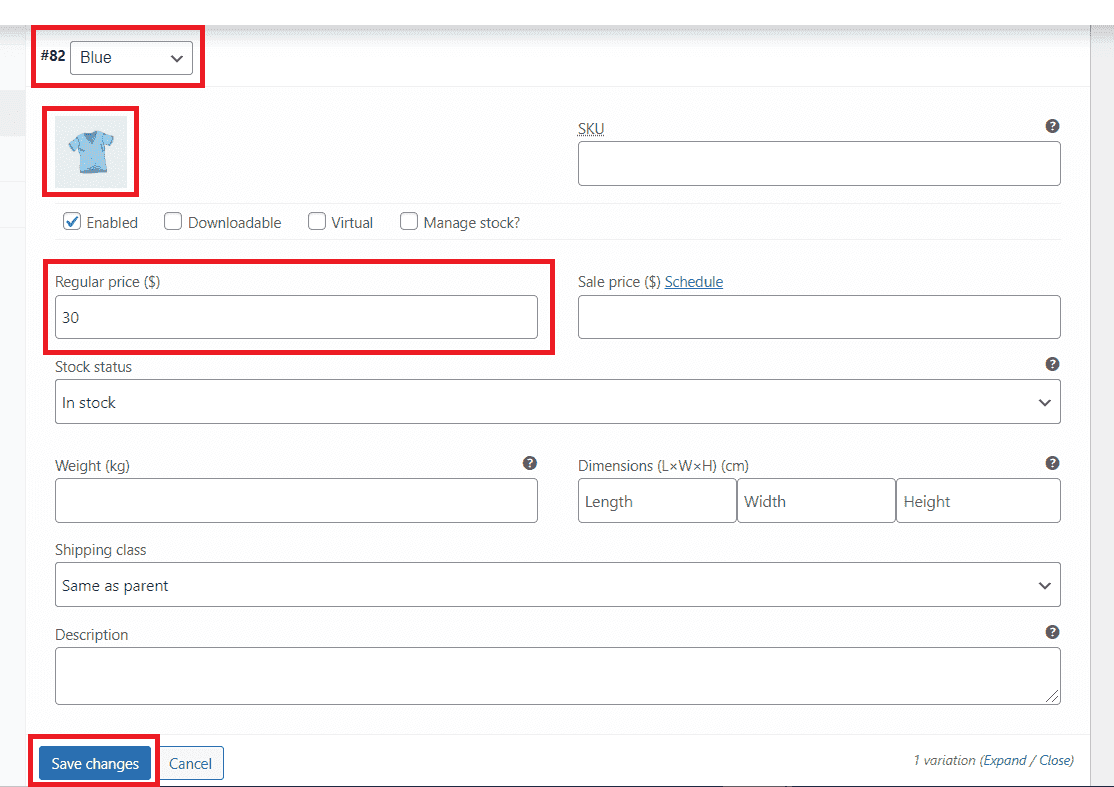
After adding the variation, you will get an option to add “Any color” to the product variation page. Select the desired color, add the relevant image and click “Save changes” to enable the color swatches on your product page.
Remember to add the price in each color variation; else, variations won’t be displayed on the product after previewing.
The screen will look like this:

To display the changes in your product frontend, click on the “Update” button on the product page.
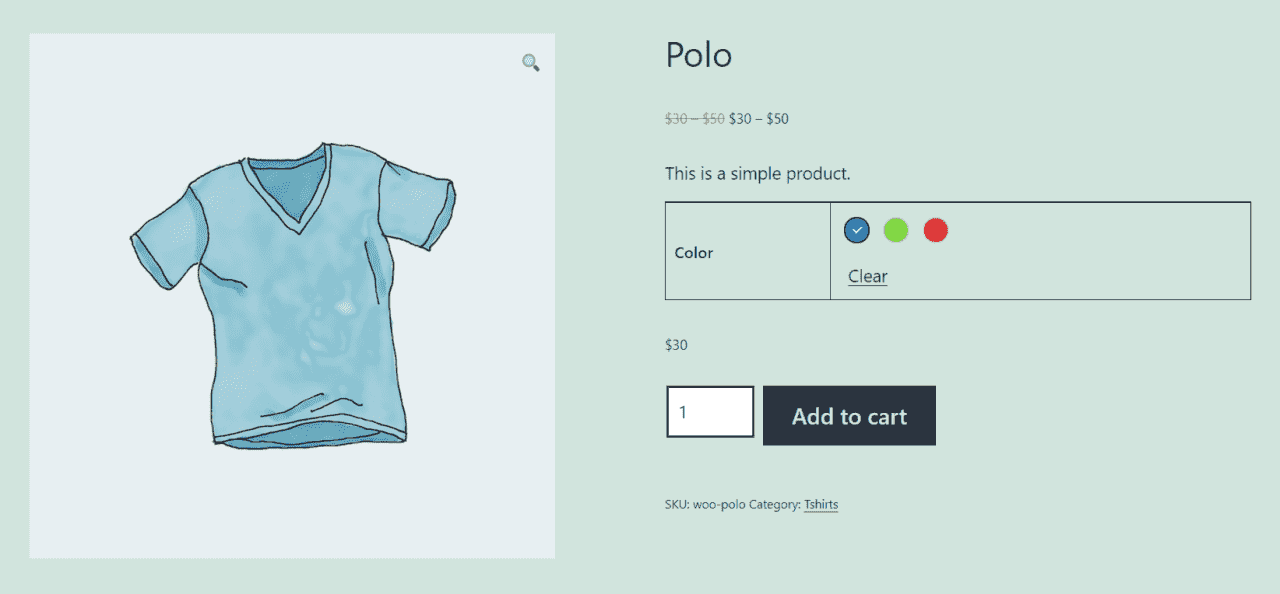
Once all the changes are saved, the final product with color swatches will be displayed as:

And that’s it! See how simple it was to add color swatches to your WooCommerce products.
Conclusion
Ultimately, WooCommerce color variation swatches provide a more intuitive and engaging shopping experience to the customers.
I hope this guide has helped you learn how to add color swatches in WooCommerce with step-by-step instructions.
WooCommerce color swatches are easy to use and set up; you will know about them once you get used to them. I hope this guide has helped you get to grips with them.







